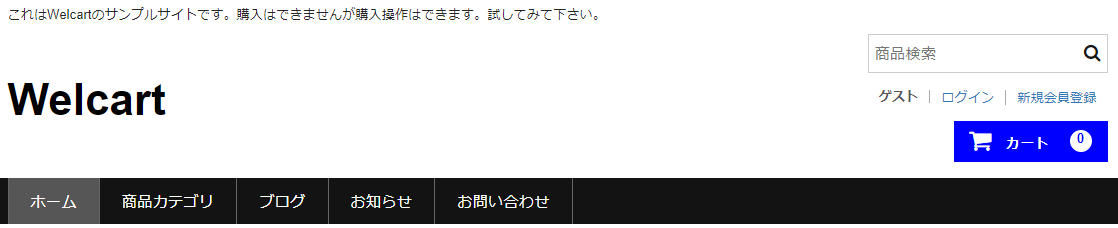
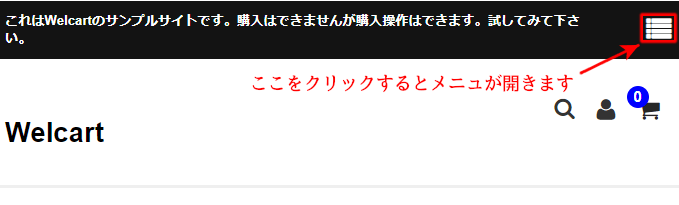
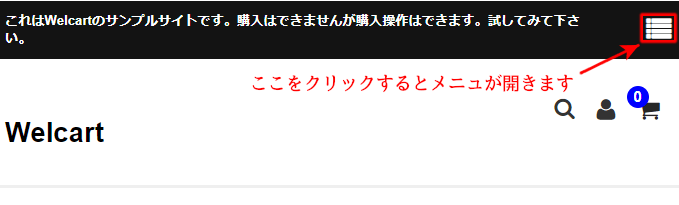
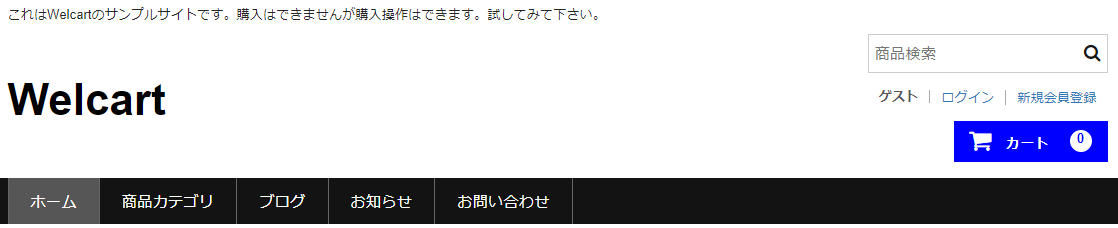
WelCart_Basicのメニュは下記の様になっています。
<PC>

<スマホ>

チェックボックスのON/OFFFでメニュが開閉できる様に設計されています。
1.プログラムとHTML表示
メニュの表示プログラムは「header.php」の下記部分です。
<nav id="site-navigation" class="main-navigation" role="navigation"> <label for="panel"><span></span></label> <input type="checkbox" id="panel" class="on-off" /> <?php $page_c = get_page_by_path('usces-cart'); $page_m = get_page_by_path('usces-member'); $pages = "{$page_c->ID},{$page_m->ID}"; wp_nav_menu( array( 'theme_location' => 'header', 'container_class' => 'nav-menu-open' , 'exclude' => $pages , 'menu_class' => 'header-nav-container cf' ) ); ?> </nav>
■上記の赤字部分の<label>の「for名」と<input>の「id名」を同じ名前にすると、ラベルのクリックでチェックボックスのON/OFFが行えるようになります。
■上記の茶色部分の「wp_nav_menu」で指定している引数は下記になります。
| 引数 | 解説 |
| ‘theme_location’ => ‘header’ | メニュ名の中の「header」メニュを表示します。 |
| ‘exclude’ | 除外するメニュ項目を指定します。 固定ページのカートとメンバは選択していないのでこの意味はありません。 |
| ‘container_class’ => ‘nav-menu-open’ | メニュ全体をDivで括りクラス名に「nav-menu-open」を指定しています。 |
| ‘menu_class’ => ‘header-nav-container cf’ | メニュのUL要素のクラス名に「header-nav-container cf」を指定しています。 |
上記を実行すると下記HTMLが生成されます。
<nav id="site-navigation" class="main-navigation" role="navigation"> <label for="panel"><span></span></label> <input type="checkbox" id="panel" class="on-off" /> これより下がメニュー項目 <div class="nav-menu-open"> <ul id="menu-header" class="header-nav-container cf"> <li メニュー①</li> <li メニュー②> <ul class="sub-menu"> <li 子メニュA</li> <li 子メニュB</li> </ul> </li> <li メニュ③</li> <li メニュ④</li> </ul> </div> </nav>
■「wp_nav_menu」でメニュが展開され、指定したクラス名が付与されています。
■CSSでは「site-navigation」の下にある要素で、スタイルを設定しています。
2.メニュのCSS制御
WelCart_BasicのCSSはモバイルファーストで記述されています。
ブレークポイントは下記の様になっています。
①620px(38.75em)以下
②740px(46.25em)まで
③880px(55em)まで
④1000px(62.5em)以上
2-1.スマホ、iPAD等(1000px未満)

CSSは下記になります
#site-navigation label, #site-navigation input[type="checkbox"].on-off { /* チェックボックスは非表示 */ display: none; } #site-navigation label { /* 開閉アイコンの表示位置は画面の右上 */ display: block; position: absolute; top: 0; right: 0; width: auto; padding: 0; text-align: right; } #site-navigation label span { /* 開閉アイコンは表示する */ display: block; padding: .714286em; } #site-navigation label span:before { /* 開閉アイコンは FontAwesomeのf03a表示する */ content: "\f03a"; display: block; color: #fff; font-family: FontAwesome; font-size: 1.5714em; vertical-align: text-bottom; } header #site-navigation input#panel.on-off + div.nav-menu-open, header #site-navigation input#panel.on-off + div.header-nav-container {/* チェックなしの処理 */ display: block; height: 0; /* ①メニュ表示の高さを0にする事により非表示にしている */ overflow: hidden; } header #site-navigation input#panel.on-off:checked + div.nav-menu-open, header #site-navigation input#panel.on-off:checked + div.header-nav-container {/* チェックありの処理 */ position: absolute; left: 0; width: 100%; height: auto; /* ①メニュ表示の高さを持たせる事により表示させている */ background-color: #fff; z-index: 1; } #site-navigation ul { padding: 1.4286em .714286em .714286em; } #site-navigation ul ul { padding: 0; }
①メニュの表示/非表示はメニュの高さで制御している。普通はdisplayのblock/noneで制御している。
2-2.PC画面(1000px以上)

CSSは下記になります
#site-navigation { clear: both; /* ①スマホで設定したflot処理を総て解除 */ padding: 0; } #site-navigation label { /* ②開閉アイコンは非表示 */ display: none; } header #site-navigation input#panel.on-off + div.nav-menu-open, header #site-navigation input#panel.on-off:checked + div.nav-menu-open, header #site-navigation input#panel.on-off + div.header-nav-container { /* ③チェックなしの処理 */ display: block; /* メニュを表示 */ overflow: inherit; height: auto; background-color: #131313; /* メニュの背景色(黒) */ } #site-navigation ul { /* メニュ幅は1000pxで中央配置 */ width: 1000px; margin: 0 auto; padding: 0; } #site-navigation li { /* メニュ項目は左詰め */ position: relative; float: left; } #site-navigation li a { /* メニュ項目の文字設定 */ color: #fff; display: block; margin-bottom: 0; padding: 1em 1.42857em; border-bottom: none; line-height: 100%; } #site-navigation li { /* メニュ項目の右に線を引く */ padding: 0; border-right: 1px solid #666; } #site-navigation ul li:first-child { /* メニュ項目の1番目は左に線を引く */ border-left: 1px solid #666; } #site-navigation li.current_page_item a, /* 選択されたメニュ項目の色変更 */ #site-navigation li.current-menu-parent a{ background-color: #565656; } #site-navigation li.current_page_item li a, /* 選択されたメニュ項目のリンク文字設定 */ #site-navigation li.current-menu-parent li a { background: none; } #site-navigation li a:hover { /* メニュ項目にカーソルが来た時の色変更 */ color: #fff; background-color: #565656; text-decoration: none; } /* -- sub-menu -- */ #site-navigation ul ul { /* 子メニュの初期設定は非表示。表示位置はメニュの下を計算 */ display:none; position:absolute; top:42px; left:-2px; width: 120%; background-color: #fff; border: 3px double #e0e0e0; float:left; z-index: 99999; } #site-navigation ul li li { /* 子メニュのスタイル設定 */ width: 100%; margin-left: 0; border: none; } #site-navigation ul li li:first-child { /* 子メニュの最初のブロックの罫線を無くす */ border: none; } #site-navigation li li a:hover { /* 子メニュにカーソルが来た時の文字色 */ color: #262626; } #site-navigation li li.current-menu-item a { /* 選択された子メニュの背景色 */ background-color: #f6f6f6; } #site-navigation ul ul ul { /* 孫メニュのサイズ設定 */ width: 100%; left:100%; top: -3px; } #site-navigation li li:first-child a { /* 子メニュの最初の文字の色 */ color: #262626; border: none; } #site-navigation ul ul li a { /* 子メニュの背景色と色、サイズ */ color: #262626; background-color: #fff; border: none; height:auto; padding: .714286em .357143em; line-height:1em; width: 100%; } #site-navigation ul ul :hover > a { /* 子メニュにカーソルが来た時の背景色 */ background: none; background-color: #f6f6f6; } #site-navigation ul li:hover > ul { /* 子メニュがある親にカーソルが来た時、子メニュう表示 */ display:block; } #site-navigation * { /* メニュの開閉時間 */ -webkit-transition: .3s; -moz-transition: .3s; -ms-transition: .3s; -o-transition: .3s; transition: .3s; }
①スマホ設定→PC設定で読み込まれるので、スマホのflot処理をここで解除している。
②当然、スマホでメニュの開閉に使った開閉アイコンは非表示
③開閉アイコンの操作はできないので、チェックなしの条件でメニュを表示している






























