WelCart_Basicの会員システムの仕様は下記の様になっています。
1.会員システムとは
1-1.会員システムの設定
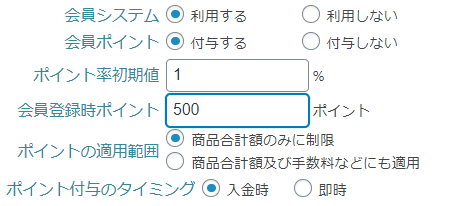
会員システムを利用する場合は「Welcart shop→基本設定」に所定事項を記述します。

上記設定は下記を意味します。
①会員システムを利用し、ポイントを付与する設定になっています。
②ポイントは会員登録時に500ポイントを付与します。
③商品購入時のポイントは入金時に商品合計金額の1%を付与します。
<関連する関数>
| 項目 | 取得方法 | 備考 |
| 会員制フラグ | usces_is_membersystem_state() | true 会員制オン、false オフ |
| ポイント制フラグ | usces_is_membersystem_point() | true ポイント制オン、false オフ |
| 初期付与ポイント | usces_the_start_point() | 会員入会したときのサービスポイント |
| 初期ポイント率 | usces_point_rate() | 基本設定で設定したポイントレートを取得します |
1-2.会員システムの表示
会員システムがONの時に下記が表示されます。
<PC画面>
![]()
ログインしている場合は下記表示になります
![]()
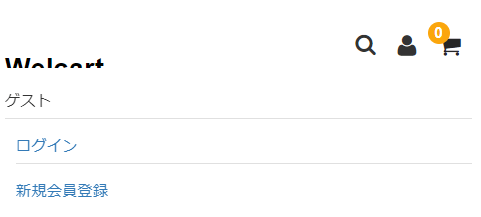
<スマホ、iPAD画面>

人アイコンをクリックすると下記画面が開きます。

2.会員システムの中でのFont Awesomeの使われ方
WelCart_Basicの「Font Awesome」で総てのフォントアイコンが使える様になりましたが、会員システムの中では下記が使われています。
<i class=”fa fa-user”></i>は、「Font Awesome」の![]() です
です
3.プログラムとHTML表示
3-1.プログラム
会員システムのプログラム部分は「header.php」にダイレクトに記述されています。
<?php if(usces_is_membersystem_state()): ?> <div class="membership"> <i class="fa fa-user"></i> <ul class="cf"> <?php do_action( 'usces_theme_action_membersystem_before' ); ?> <?php if( usces_is_login() ): ?> <li><?php printf(__('Hello %s', 'usces'), usces_the_member_name('return')); ?></li> <li><?php usces_loginout(); ?></li> <li><a href="<?php echo USCES_MEMBER_URL; ?>"><?php _e('My page', 'welcart_basic') ?></a></li> <?php else: ?> <li><?php _e('guest', 'usces'); ?></li> <li><?php usces_loginout(); ?></li> <li><a href="<?php echo USCES_NEWMEMBER_URL; ?>"><?php _e('New Membership Registration','usces') ?></a></li> <?php endif; ?> <?php do_action( 'usces_theme_action_membersystem_after' ); ?> </ul> </div> <?php endif; ?>
■始めに会員システムのフラグをチェックして、会員システムがONの時だけ会員システムを表示しています。
■<i class=”fa fa-user”></i>は、「Font Awesome」の![]() です。
です。
■会員システムの表示の前と後ろにアクションフックが記述されています。
この名前でアクションを記述すると、ここで表示されます。
■プログラムの中には下記のWelcart関数で記述されています。
| 項目 | 関数 | 備考 |
| ログイン状態 | usces_is_login() | true:ログイン中、false:ログオフ中 |
| 会員名 | usces_the_member_name() | ログオフ中、「ゲスト」 を表示 ログイン中、「会員名」を表示 |
| ログイン/ログアウト | usces_loginout() | ログオフ中、ログインのリンクを表示 ログイン中、ログアウトのリンクを表示 |
| マイページ | USCES_MEMBER_URL | マイページのURLを返す |
| 会員登録 | USCES_NEWMEMBER_URL | 新規会員登録URLを返す |
3-2.HTML
上記のプログラムが実行されると下記HTMLが出力されます。
<div class="membership"> <i class="fa fa-user"></i> <ul class="cf"> <li>ゲスト</li> <li><a href="https://hnw.ddnsfree.com/welcart/usces-member/?page=login" class="usces_login_a">ログイン</a></li> <li><a href="https://hnw.ddnsfree.com/welcart/usces-member/?page=newmember">新規会員登録</a></li> </ul> </div>
■CSSでのポイントは「membership」と「i」及び「ul li」です。
4.CSS制御
WelCart_BasicのCSSはモバイルファーストで記述されています。
ブレークポイントは下記の様になっています。
①620px(38.75em)以下
②740px(46.25em)まで
③880px(55em)まで
④1000px(62.5em)以上
| スマホ、iPAD等 | PC |
.snav .membership {
float: left;
}
.snav .membership a {
display: block;
}
.snav .membership ul {
display: none;
position: absolute;
width: 100%;
left: 0;
padding: 1.4286em .714286em .714286em;
background-color: #fff;
border-bottom: 1px solid #ccc;
z-index: 2;
}
.snav .membership.On ul {
display: block;
}
.snav .membership li {
float: none;
background: none;
border-bottom: 1px solid #e0e0e0;
margin: 0 0 1.07143em .714286em;
padding-bottom: .357143em;
}
.snav .membership li:first-child {
margin-left: 0;
}
.snav .membership li:last-child {
margin-bottom: 0;
border: none;
}
|
.snav .membership {
padding: .357143em 0;
float: right;
overflow: hidden;
}
.snav .membership i {
display: none;
}
.snav .membership ul {
display: block;
position: relative;
margin: 0;
padding: 0;
border: none;
background: none;
}
.snav .membership li {
float: left;
margin: 0;
padding: 0;
border: none;
line-height: 100%;
}
.snav .membership li:first-child {
color: #565656;
font-weight: bold;
}
.snav .membership li:first-child,
.snav .membership li a {
font-size: 12px;
border: none;
margin: 0;
padding: 0 .833334em;
border-right: 1px solid #aaa;
}
.snav .membership li:last-child a {
border-right: none;
}
|
|
■「<i class=”fa fa-user”></i>」に対しては何も記述が無いので ■青字の「display: none;」で「会員システム」を非表示にしています。 ■「会員システム」のon/offは「front-customized.js」のJqueryで開閉しています。 ■後は会員システムのスタイル定義です。 |
■1つ目の青字の記述で「<i class=”fa fa-user”></i>」を非表示にしているので ■2つ目の青字の記述で「会員システム」を表示しています。 ■上記で指定されてない項目はスマホのCSSを継承します |































