ここではキャンペーン商品設定の方法と、設定された商品リストを表示する関数を作成します。
尚、このプログラムは下記の設定が完了している事が前提となります。
②Jqueryで制御するスライダープラグイン「slick.js」の導入と使い方
③総ての「Font Awesome」アイコンフォントを利用可能にする
1.キャンペーン商品とは?
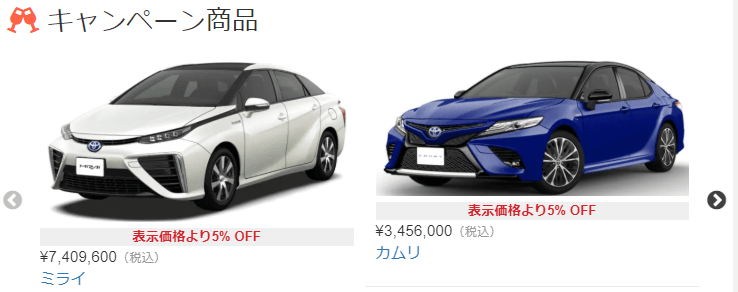
Welcarにはキャンペーンという仕組みが備わっています。
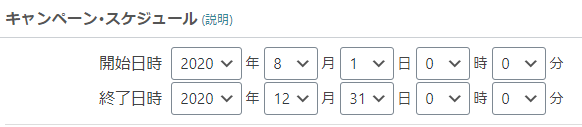
1.キャンペーン期間の設定
「Welcart Shop → 営業日設定」でキャンペーン期間を設定します。

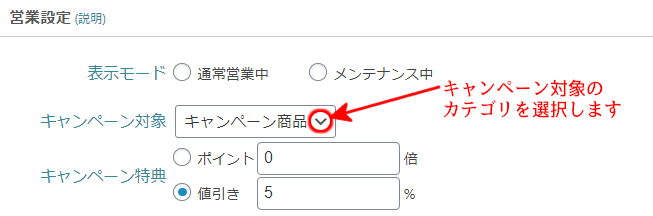
2.キャンペーンの対象製品と内容の設定
「Welcart Shop → 基本設定」で対象製品及びキャンペーンの内容を設定します。

■上記はキャンペーン対象カテゴリに「キャンペーン商品」を選択した例です。
これはカテゴリに「スラッグ名:campaign、名前:キャンペーン商品」が登録されている為に選択できています。
■キャンペーンは「ポイントUP」又は「価格値引き」が選択できます。
■商品にこのカテゴリを指定するとキャンペーン対象製品となります。
2.キャンペーン商品のリスト関数の開発方針
1.関数名と引数
campaign_products($pc_num,$sm_num,$msg)
| 引数 | デフォルト値 | 備考 |
| $pc_num | 5 | PC画面の時、1行に表示する商品数 |
| $sm_num | 2 | スマホ画面の時、1行に表示する商品数 |
| $msg | ’キャンペーン商品’ | タイトルに付ける名前 |
2.その他の条件
①キャンペーン商品が1行に表示する商品数を超えた場合は「slick.js」でスライドさせる。

よって「slik.js」がインストールされている必要があります。
3.この関数を利用する場所
プロントページ、固定ページを原則としますが、個別商品ページやその他のページに配置しても問題ありません。
3.プログラム
1.functions.phpに記述する内容
/* 商品リスト関数の追加 */ get_template_part('func/welcart/item-list/campaign_products'); /* キャンペーン商品 */
■「welcart」の下に「item-list」フォルダを作成し、その中に「campaign_products.php」関数を作成します。
2.campaign_products.phpの中身
<?php /***************************************************************************** キャンペーン商品(campaign)のリスト出力 引数 $pc_num:1行の表示個数(PC) -デフォルトは5 引数 $sm_num:1行の表示個数(スマホ) -デフォルトは2 引数 $msg :タイトル名 *******************************************************************************/ function campaign_products($pc_num=5,$sm_num=2,$msg='キャンペーン商品') { global $post, $usces; $options = $usces->options; if($options['display_mode'] !== 'Promotionsale'){return;} /* キャンペーン期間外は終了 */ $msg = '<i class="fas fa-glass-cheers" style="color:tomato;"></i>'.' '.$msg; /* ①リストタイトル */ $args = array( /* ②wp_queryのパラメータセット */ 'posts_per_page' =>-1, 'category_name' => 'campaign', 'meta_key' => 'price', 'orderby' => 'meta_value_num', 'order' => 'asc', ); $products = new WP_Query( $args ); ?> <h3><?php echo $msg;?></h3> <div class="my_campaign"> /* ③商品リスト */ <?php while ($products->have_posts()) : $products->the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <div class="itemimg"> <a href="<?php the_permalink() ?>"><?php usces_the_itemImage(0, 150, 150); ?></a> <?php welcart_basic_campaign_message(); ?> </div> <div class="itemprice"><?php usces_the_firstPriceCr(); usces_guid_tax(); ?></div> <?php if(! usces_have_zaiko_anyone() ) : ?> <div class="itemsoldout"><?php _e('Sold Out', 'usces' ); ?></div> <?php endif; ?> <div class="itemname"><a href="<?php the_permalink() ?>" rel="bookmark"><?php usces_the_itemName(); ?></a></div> </article> <?php endwhile; ?> </div> <style> /* CSSの出力 */ .my_campaign article{padding:10px;} .my_campaign .itemimg img { width: 100%; height: auto; } @media screen and (max-width:768px){.my_campaign{margin:0 20px;max-width:100%;}} .slick-prev:before, .slick-next:before{color:'#000';} .slick-track{margin-left:0;} </style> <?php echo <<<EOM <script> /* ④Jqueryの出力 */ $(function(){ $('.my_campaign').slick({ arrows:true, /* 左右矢印を表示 */ dots:false, /* ドットは非表示 */ infinite:false, /* 無限ループ機能はOFF */ slidesToShow:$pc_num, /* 1行の表示個数(PC) */ slidesToScroll:1, /* スクロール個数 */ swipeToSlide:true, /* スワイプはslidesToScroll値に影響を受けない */ responsive:[{ breakpoint:768,settings:{slidesToShow:$sm_num,}/* 1行の表示個数(スマホ) */ }] }); }); </script> EOM;?> <?php wp_reset_postdata(); /*⑤ WP_Queryのリセット */ } /* functionの終了 */ ?>
①アイコンフォントは「fas fa-glass-cheers」を利用しています。
総ての「Font Awesome」アイコンフォントを利用可能にするの設定をして下さい。
②「wp_query」のパラメータは左記リンク先の解説を参照してください。
尚、価格順の表示方法は商品リストを価格順に並べるカスタマイズを実行して下さい。
③商品の表示部分はwelcart_basicの商品表示プログラムを「wp_query」用に少し変更しました。
④「slick.js」の設定は、プログラムで変更する必要がある為、phpプログラムで書きました。
<<<EOMはヒアドキュメントと言われる物で、何行にも渡る長い文章を出力する方法です。次のEOMまでが1つのドキュメントになります。
⑤「 wp_reset_postdata()」は、Wp_Queryのリセット関数で必須です。






























