「slick.js」はjqueryでスライド動作を指定するプログラムです。
1.slick.jsの入手方法
①下記のSLICK公式ページに入ります。
http://kenwheeler.github.io/slick/
②TOPメニュの「get it now」をクリックします。

③下記の「Download Now」をクリックしてプログラムを取得します。

④入手した「zip」ファイルを解凍して下さい。
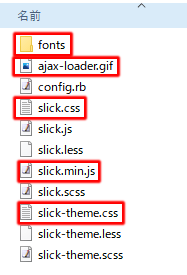
「slick」フォルダの下記ファイルを利用します。

■上記の赤枠の物が最低限必要になる物です。
2.slick.jsの設定
2-1.slickの必要ファイルを子テーマに取り込みます。
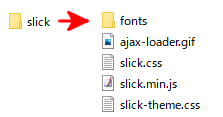
①子テーマフォルダの中に「slick」フォルダを作成します。
![]()
②「slick」フォルダの下に解凍した「slick」ライブラリから必要フォルダやファイルをコピーします。
結果は下記になります。

③子テーマフォルダの中に「js」フォルダを作成します。
![]()
④「js」フォルダの中に「*.js」ファイルを作成します。
親テーマの「js」フォルダの中にある適当な「js」ファイルをコピーして下さい。
このファイルはユーザが作成するJqueryプログラムを入れるファイルです。
適当なファイル名に変更します。
![]()
上記ファイルを開いてサンプルコードを書いておいて下さい。
/*****************************************/ /* 自作のjqueryプログラム */ /*****************************************/ /* ヘッダ画像のスライダ設定 **************/ $(function(){ $('#main-image').slick({ arrows:false, dots:true, autoplay:true, autoplaySpeed:4000, speed:1000, /*variableWidth:true, centerMode:true,*/ }); }); /*****************************************/
■赤字の所が「slickオプション」です。
⑤「theme_setting.php」に「slick」関連ファイルの読み込みを追加します。
上記で作成した「theme_setting.php」に「slick」関連ファイルを追加します。
変更した「theme_setting.php」は下記になります。
<?php /***************************************************************************** CSSやスクリプトファイルの読み込み *******************************************************************************/ function theme_setting() { /* スクリプトファイルの読み込み */ wp_enqueue_script('jQuery',"https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js");// ①GoogleのJavaScriptライブラリ wp_enqueue_script('slick',get_stylesheet_directory_uri().'/slick/slick.min.js');//②slickプラグイン wp_enqueue_script('my_js_slick',get_stylesheet_directory_uri().'/js/my_jquery.js');//③自作jQueryプログラム /* Welcartのファイルの読み込み */ wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'parent-cart' , get_template_directory_uri() . '/usces_cart.css', array('parent-style', 'usces_default_css') ); wp_enqueue_style('slick',get_stylesheet_directory_uri().'/slick/slick.css'); //④slick wp_enqueue_style('slick_theme',get_stylesheet_directory_uri().'/slick/slick-theme.css');//⑤slick } add_action('wp_enqueue_scripts', 'theme_setting'); ?>
■「wp_enqueue_script」はスクリプトファイルを読み込むWordPress関数です。
「wp_enqueue_style」の違いに気を付けて下さい。
①JavaScriptライブラリはGoogleの物を導入しています。
「slick」は「JavaScriptライブラリ」で記述されているので、これが必要になります。
②slickプラグインを読み込みます。
「slick」フォルダにある「slick.min.js」を読み込みます。この中に「slickコマンド」が定義されています。
③自作Jqueryプログラムを読み込みます
この中に「slickコマンド」を使ったプログラムを記述します。
この例では「my_jquery.js」です。
④⑤slickのCSSを読み込みます。
3.slick.jsのオプション
「my_jquery.js」の中に下記の「slick」のオプションを利用してスライダーの挙動を記述します。
良く利用するオプション
| Option | Default | Description |
| arrows | true | 次へ/前へ矢印を表示します。
矢印は白なので、背景が白だと見えません。 その時はCSSで下記を指定します。 .slick-prev:before,
.slick-next:before {
color: #000;
}
|
| dots | false | trueでドットタイプのスライドインジケータを表示
ドットの色は黒で、表示位置は画像の25px下です。 またドットのkラスは「.slick-dots」になります。 |
| draggable | true | マウスによるドラッグを有効にする |
| swipe | true | スマホのスワイプを有効にする |
| touchMove | true | falseにするとドラッグやスワイプ後に画像が動くようになる |
スライドの自動再生関連のオプション
| Option | Default | Description |
| autoplay | false | trueでスライドの自動再生を有効にする |
| autoplaySpeed | 3000 | スライド自動再生間隔(単位:ms)
デフォルトは3秒後にスライド開始 |
| speed | 300 | スライドの移動速度(単位:ms)
数値を大きくするとゆっくりスライドする様になる |
| infinite | true | 無限ループ。最後の次は先頭スライドになる。 |
| pauseOnHover | true | 画像にマウスONで自動再生を一時停止
マウスの場所が変わると再生を再開 |
| pauseOnFocus | true | 画像をクリックすると自動再生を一時停止
画像外をクリックすると再開 |
| pauseOnDotsHover | false | trueでドットにカーソルがONした時自動再生を一時停止 |
| rtl | false | スライダの方向を右から左に変更する
但しスライド画像エリアの指定時に下記記述が必要です <div id=”slide” dir=”rtl”>
画像
</div>
|
| fade | false | スライドでなくフェードにする場合はこれをtrueにする |
| centerMode | false | trueでセンタ画像の左右に前後のスライドを少し見せる |
| centerPadding | ’50px’ | 前後のスライドの表示量を(pxまたは%)で指定する。 |
サムネール付きスライダの時に使うオプション
| Option | Default | Description |
| focusOnSelect | false | これをtrueにするとサムネールをクリックした時にメイン画像が変わる |
| asNavFor | $(element) | focusOnSelectと合わせて使用
メイン画像のIDやクラスを指定する。 例)asNavFor: ‘#slide’, |
| slidesToShow | 1 | ヘッダ画像のスライドは1で良いが、サムネールの場合は表示させたいサムネール数を設定する必要がある |
ブレークポイント関連
| Option | Default | Description |
| responsive | null | 指定されたブレークポイントでの設定を有効にします。 |
下記の例はスマホの時は左右の矢印をOFF、ドットナビゲータをONにしています。
responsive:[{ breakpoint:768,settings:{arrows:false,dots:true}}]
breakpointは大きい方から指定します。
responsive:[{
settings:{××}
breakpoint:991,settings:{××} //タブレットの場合768~991(991まで)
breakpoint:767,settings:{××} //スマホの場合(767まで)
}]
その他のオプション(抜粋)
| Option | Default | Description |
| slidesToScroll | 1 | スクロールの時のスライドの数(通常は使わない) |
| variableWidth | false | 自動スライド幅計算を無効にする |
| focusOnChange | false | スライド後の画像にフォーカスをあてない。
これをtrueにするとこの画像がフォーカスされるので自動再生は止まる。 |
| dotsClass | ‘slick-dots’ | スライドインジケータドットコンテナのクラスを変更します |
| initialSlide | 0 | 開始するスライド |
| nextArrow | 省略 | 「次へ」の矢印のHTMLをカスタマイズします |
| prevArrow | 省略 | 「前の」矢印のHTMLをカスタマイズします |
| vertical | false | 垂直にスライドさせる |
| verticalSwiping | false | スワイプ方向を垂直方向に変更します |
| waitForAnimate | true | アニメーション中にスライドを前進させる要求を無視する |
| zIndex | 1000 | スライドのzIndex値 |
4.slickイベントやメソッド
slickは「slickコマンド」を使ってスライドさせる以外に「slickイベント」や「slickメソッド」を使う方法も用意されています。
これは「slickコマンド」の仕様を変えたい場合等に利用されます。
実際のプログラム例は商品画像をサムネール付きスライダで表示するを参照してください。
4-1.slickイベント
| イベント | コマンド例 |
| スライダーが初期化された時のイベント | $(‘クラス名’).on(‘init‘,function(slick){} |
| スライダがクリックされた時のイベント | $(‘クラス名’).on(‘click‘,function(){} |
| スライド切り替え前のイベント | $(‘クラス名’).on(‘beforeChange‘,function(event,slick,currentSlide,nextSlide){} |
4-2.slickメソッド
| メソッド | コマンド例 |
| 指定のスライドへの移動 | $(‘クラス名’).slick(‘slickGoTo‘, n); |






























