welcartのオプションには下記の様な問題点があります。
①必須項目指定の問題
下記はラジオボタンの例ですが、必須項目にチェックしても画面表示は変わりません。
よって、これが入力必須項目か否かの判断が利用者に伝わりません。
| 必須項目の指定なし | 必須項目を指定 |
②ラジオボタン、チェックボックスの問題
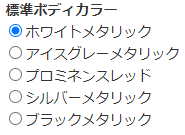
ラジオボタンは横、チェックボックスは縦で表示方法が一貫してません。
またチェックBOXは1行目が桁ずれを起こしています。
| ラジオボタン | チェックボックス |
 |
以上の問題点に合わせてスペックを幾つか変更をしました。
1.開発仕様と制限
1.入力必須の指定
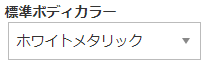
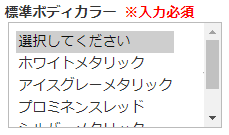
入力必須を✔すると、下図の様に表示させる。

また、入力必須なのに指定が無い場合はWelcartのjqueryでエラーをださせる。

2.デフォルト値の取り扱い
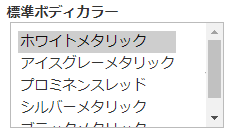
必須入力でない場合は「シングルセレクト」と「マルチセレクト」だけ、先頭の選択肢がデフォルト値に設定される仕様になっています。
しかし今回作る関数は、総てのオプション項目にデフォルト値が設定できる様にします。
3.name属性、id属性の指定方法
name属性:welcartのカートプログラムが入力データを取得する為の属性値です。
id属性 :welcartのjqueryが入力データチェックを行う時に参照する属性値です。
下記に各オプション項目に必要な属性を一覧します。
| 要素 | name属性、id属性 |
| チェックボックス | itemOption[ポストID][SKUコード][オプション名][] ※name属性に上記を指定します。 最後の[]は、複数値を取得する為に必要になります。 |
| ラジオボタン | itemOption[ポストID][SKUコード][オプション名] ※name属性に上記を指定します。 |
| シングルセレクト マルチセレクト |
itemOption[ポストID][SKUコード][オプション名] ※name属性とID属性に上記を指定します。 |
| テキスト | itemOption[ポストID][SKUコード][オプション名] ※name属性とID属性に上記を指定します。 |
| テキストエリア | itemOption[ポストID][SKUコード][オプション名] ※name属性とID属性に上記を指定します。 |
4.制限事項
オプション情報は製品情報として定義されますが、扱いはSKU情報になります。
よってこの関数は、下記のSKUループの中でしか利用できません。
<?php usces_remove_filter(); ?> <?php usces_the_item(); ?> <?php while ( usces_have_skus() ):?> SKU情報の表示 <?php endwhile; ?>
上記で使われているWelcart関数
| 関数 | 解説 |
| usces_remove_filter() | カートページ、会員ページで制御している the_title や the_content のフィルターを無効化する |
| usces_the_item() | 商品情報をセットする関数 |
| usces_have_skus() | while文で複数のSKU情報を読み出します。 |
2.プログラム詳細
1.指定オプションの表示関数
func¥welcart¥itemフォルダに下に「my_option_msg.php」を作成し下記を追加します。
<?php /******************************************************************** my_option_msg:オプションの読み込み関数 引数: なし *********************************************************************/ function my_option_msg(){ if( usces_is_options() ) { while( usces_have_options() ){ my_option_disp( usces_getItemOptName() ); } } } /******************************************************************** my_option_disp:指定されたオプションの表示関数 引数 $option_name:オプション名 *********************************************************************/ function my_option_disp($option_name) { global $post, $usces; $post_id = $post->ID; $opts = usces_get_opts($post_id, 'name'); /* オプション情報を取得 */ $opt = $opts[$option_name]; /* 上記から$option_nameの情報だけをを取得 */ $means = (int)$opt['means']; /* オプションの種類(0~5) */ $essential = (int)$opt['essential']; /* 必須フラグ(0又は1) */ $selects = explode("\n", $opt['value']); /* 選択値を配列に変更 */ $sku = esc_attr(urlencode($usces->itemsku['code'])); /* SKUコード */ $optcode = esc_attr(urlencode($option_name)); /* オプション名 */ $name = "itemOption[".$post_id."][".$sku."][".$optcode."]"; /* オプションを書き込む為のコード設定(基本) */ ?> <div class='option_label'> <?php if($essential == 1):?> <?php echo $option_name;?><span class='essential'> ※入力必須</span> <?php else:?> <?php echo $option_name;?> <?php endif;?> </div> <style> .option_label{display:flex;font-weight:bold;margin-top:12px;} .essential{color:red;} </style> <?php switch($means) { case 0://Single-select case 1://Multi-select $multiple = ''; if($means == 1){$multiple = 'multiple';} ?> <select name='<?php echo $name;?>' id='<?php echo $name;?>' class='option_select' <?php echo $multiple;?> > <?php if($essential == 1){echo '<option value="#NONE#" selected="selected">選択してください</option>';};?> <?php foreach($selects as $key => $val ):?> <?php if($key == 0 & $essential == 0):?> <option value='<?php echo $val;?>' selected="selected" ><?php echo $val;?></option> <?php else:?> <option value='<?php echo $val;?>'><?php echo $val;?></option> <?php endif;?> <?php endforeach;?> </select> <br><br> <style>.option_select{cursor:pointer;margin-bottom:0;font-weight:normal;margin-left:3px;}</style> <?php break; case 2://Text ?> <?php if($essential == 0):?> <input name='<?php echo $name;?>' id='<?php echo $name;?>' type='text' class='option_text' value='任意入力' > <?php else:?> <input name='<?php echo $name;?>' id='<?php echo $name;?>' type='text' class='option_text' value='' > <?php endif;?> <br><br> <style>.option_text{cursor:pointer;margin-bottom:0;font-weight:normal;margin-left:3px;}</style> <?php break; case 3://ラジオボタン ?> <?php foreach($selects as $key => $val ):?> <label class='option_radio'> <?php if($key == 0 & $essential == 0):?> <input name='<?php echo $name;?>' type='radio' value='<?php echo $val;?>' checked='checked'><?php echo ' '.$val;?> <?php else:?> <input name='<?php echo $name;?>' type='radio' value='<?php echo $val;?>'><?php echo ' '.$val;?> <?php endif;?> </label><br> <?php endforeach;?> <br> <style> .option_radio {cursor:pointer;margin-bottom:0;font-weight:normal;margin-left:3px;} </style> <?php break; case 4://チェックBOX ?> <?php foreach($selects as $key => $val ):?> <label class='option_checkbox'> <?php if($key == 0 & $essential == 0):?> <input name='<?php echo $name."[]";?>' type='checkbox' value='<?php echo $val;?>' checked='checked'><?php echo ' '.$val;?> <?php else:?> <input name='<?php echo $name."[]";?>' type='checkbox' value='<?php echo $val;?>'><?php echo ' '.$val;?> <?php endif;?> </label><br> <?php endforeach;?> <br> <style> .option_checkbox{cursor:pointer;margin:0 3px;font-weight:normal;} </style> <?php break; case 5://Text-area ?> <?php if($essential == 0):?> <textarea name='<?php echo $name;?>' id='<?php echo $name;?>' class='option_textarea'>任意入力</textarea> <?php else:?> <textarea name='<?php echo $name;?>' id='<?php echo $name;?>' class='option_textarea' value='' ></textarea> <?php endif;?> <br><br> <style>.opution_textarea_label{cursor:pointer;margin:0 3px;font-weight:normal;}</style> <?php break; } } ?>
■welcartのDBの中からオプション名で情報を取得し、その内容に従ってどの様なオプション表示をするかを切替えています。
2.プログラムのロード
functions.phpに下記を記述します
get_template_part('func/welcart/item/my_option_msg'); /* オプション内容の表示 */
3.メインプログラムの修正
最後に「wc_item_single.php」を修正します。
<変更前>
<?php if( usces_is_options() ) : ?> <dl class="item-option"> <?php while( usces_have_options() ) : ?> <dt><?php usces_the_itemOptName(); ?></dt> <dd><?php usces_the_itemOption( usces_getItemOptName(), '' ); ?></dd> <?php endwhile; ?> </dl> <?php endif; ?>
<変更後>
<?php my_option_msg(); ?> <!-- オプションの表示 -->
■一行にする事によりメインプログラムが見やすくなります。
3.関数の実行結果
上記プログラムの実行結果サンプルは下記になります。
| 選択肢 | 必須項目 | |
| チェックなし | チェック | |
| シングルセレクト |
|
|
| マルチセレクト |
|
|
| ラジオボタン |
|
|
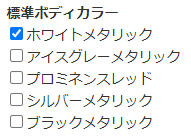
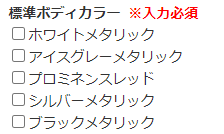
| チェックボックス ※複数選択可 |
|
|
| テキスト
|
|
|
| テキストエリア
|
|
|