welcart-basicの個別商品画面の中の商品画像は画像をクリックすると別画面が表示されるだけで画像スライドの概念がありません。
そこで、これをサムネール付きスライダで表示させる方法に変更する方法を解説します。
尚、このプログラムは下記の設定が完了している事が前提となります。
①Jqueryで制御するスライダープラグイン「slick.js」の導入と使い方
1.サムネール付きスライダのタイプ
Slickを使って商品画像をスライドさせる方法には2つのタイプがあります。
1.Slickオプションだけでスライドさせた場合

サムネール付きスライダをSlickオプションだけで指定すると、上図の様にサムネールは1行で表示されます。
サムネールが少ない時はこれでも良いのですが、サムネール数が増えるとサムネール画像が小さくなりすぎる問題があります。
2.Slickのイベントやメソッドを使ってスライドさせた場合

Slickにはコマンド以外にイベントやメソッドとい概念があり、これを利用すると上図の様にサムネールを複数行にする事ができます
以上の事から、ここではSlickのイベントやメソッドを使って商品画像をスライドさせる方法を解説します。
2.関数作成の基本方針
1.関数名と引数
関数名:my_image_slic($num,$arrows)
| 引数 | デフォルト値 | 備考 |
| $num | 3 | 一行に表示するサムネールの数 |
| $arrows | false | slick矢印の表示。表示する場合はtrueを指定します。 |
3.プログラムの詳細
1.プログラム
func¥welcart¥itemの下に「my_header_img_slic.php」というファイルを作成し、下記を追加します。
<?php /***************************************************************** 商品画像の表示とサムネール制御プログラム。 <引数> $num :1行に表示するサムネール個数 $arrows:矢印を表示するか否か デフォルトは表示しない jqueryの制御は「my_jquery.js」を参照 ******************************************************************/ function my_image_slic($num=3,$arrows=false) { $imageid = usces_get_itemSubImageNums(); /* サムネール個数の取得 */ $width = 100 / $num; /* サムネールの幅の計算 */ $attr = 'arrows='.$arrows; /* ①属性値のセット */ ?> <div class="product_img" <?php echo $attr;?>> <!-- ②属性値をセットし、メイン画像を呼び出す --> <?php usces_the_itemImage(0,800,800); ?> <?php foreach( $imageid as $id ) : ?> <?php usces_the_itemImage($id,800,800); ?> <?php endforeach; ?> </div> <?php if( !empty( $imageid ) ): ?> <!-- サムネール画像の呼び出し --> <div class="product_subimg"> <?php usces_the_itemImage(0,200,200); ?> <?php foreach( $imageid as $id ) : ?> <?php usces_the_itemImage($id,200,200); ?> <?php endforeach; ?> </div> <?php endif; ?> <!-- スタイル設定 ----------------------------> <style> .product_img{ width:100%;} .product_subimg{ margin-top:15px; width:100%; display:flex; flex-wrap:wrap;} .product_subimg img{ width:<?php echo $width;?>%; height:10%; opacity:0.6; cursor:pointer; } .product_subimg img.active{opacity:1;} @media screen and (max-width:767px){ .product_subimg{display:none;} .product_img{width:90%;margin:0 auto;} } .slick-prev:before, .slick-next:before { color: #000;} </style> <?php } ?>
①プログラムからJqueryに情報を渡す為に属性を利用しています。
上記では「product_img」クラスの属性として「$attr」を設定しています。
②画像読込みで利用しているWelcart関数は下記です。
| 関数 | 内容 |
| usces_get_itemSubImageNums() | 商品サブ画像の数を返します |
| usces_the_itemImage(n,w,h) | n は画像番号、0がメイン画像、それ以外はサブ画像 w は画像の幅、 h は画像の高さ |
上記では「メイン画像」と「サムネール画像」に総ての画像を読み込んでいます。この中から何を表示するか?の制御をjqueryで行います。
2.プログラムのロード
functions.phpに上記関数の読み込みを記述します。
/* 個別商品関連関数の追加 */ get_template_part('func/welcart/item/my_image_slic'); /* 商品イメージのslicスライド */
3.Jquery
上記のスライドを制御するJquryは下記になります。
私の場合は「my_jqury.js」の中に下記を記述しています。
/*************************************************/ /* 商品詳細画面のサムネール付き画像スライダ制御 */ /*************************************************/ $(function(){ var $arrows = $('.product_img').attr('arrows');/* ①arrows属性を取得します */ if($arrows == 1){$arrows = true;} if(window.innerWidth > 767) //768以上 { /* ②サムネール画像に属性と番号を振る */ $('.product_subimg img').each(function(){ var no = $('.product_subimg img').index(this); $(this).attr('img_no',no); }); /* ③初期化イベントでサムネール画像に「active」クラスを設定する */ $('.product_img').on('init',function(slick){ $('.product_subimg img'+'[img_no=0]').addClass('active'); }); /* ④スライド切替前のイベントでサムネール画像の「active」クラスの切替えを行う */ $('.product_img').on('beforeChange',function(event,slick,currentSlide,nextSlide){ $('.product_subimg img'+'[img_no=' + currentSlide + ']').removeClass("active"); $('.product_subimg img'+'[img_no=' + nextSlide + ']').addClass("active"); }); /* ⑤サムネール画像のクリックイベントでメイン画像を切り替える */ $('.product_subimg img').on('click',function(){ var index = $(this).attr('img_no'); $('.product_img').slick('slickGoTo',index);/* ⑤slickメソッド */ }); } //slickスライダ指定 $('.product_img').slick({ arrows:$arrows, responsive:[{breakpoint:767,settings:{dots:true} /*767まで*/ }] }); });
①htmlの「.product_img」の属性値を読み込んでいます
②始めにサムネール画像に「img_no」という番号を属性値として設定しています
上記で利用しているslickイベント
| イベント | コマンド例 |
| ③スライダーが初期化された時のイベント | $(‘クラス名’).on(‘init‘,function(slick){処理} 処理の所でサムネール画像の0番目に「active」クラスを付与 |
| ④スライド切り替え前のイベント | $(‘クラス名’).on(‘beforeChange‘,function(event,slick,currentSlide,nextSlide){処理} 処理の所でスライドする前の処理として「active」の付け替えを定義しています。 |
| ⑤スライダがクリックされた時のイベント | $(‘クラス名’).on(‘click‘,function(){処理} 処理の所でクリックされた時にスライド移動のメソッドを実行します |
上記で利用しているslickメソッド
| メソッド | コマンド例 |
| ⑤指定のスライドへの移動 | $(‘クラス名’).slick(‘slickGoTo‘, n); |
4.上記関数を設定する場所
個別商品表示プログラム「wc_item_single.php」の中に記述します。
子テーマに上記プログラムが無い場合は親テーマの「wc_templates」フォルダと合わせて、子テーマにコピーして下さい。
関数を設定する場所は下記になります。
<変更前>
<div id="img-box"> <div class="itemimg"> <a href="<?php usces_the_itemImageURL(0); ?>" <?php echo apply_filters( 'usces_itemimg_anchor_rel', NULL ); ?>><?php usces_the_itemImage( 0, 335, 335, $post ); ?></a> </div> <?php $imageid = usces_get_itemSubImageNums(); if( !empty( $imageid ) ): ?> <div class="itemsubimg"> <?php foreach( $imageid as $id ) : ?> <a href="<?php usces_the_itemImageURL($id); ?>" <?php echo apply_filters( 'usces_itemimg_anchor_rel', NULL ); ?>><?php usces_the_itemImage( $id, 135, 135, $post ); ?></a> <?php endforeach; ?> </div> <?php endif; ?> </div><!-- #img-box -->
<変更後>
<div id='img_box'>
<?php my_image_slic(3,true);?>
</div>
4.使用例
1.サムネール3個で矢印なし
<?php my_image_slic(3);?>
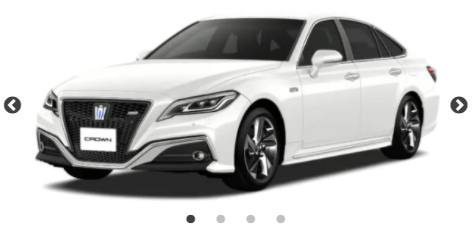
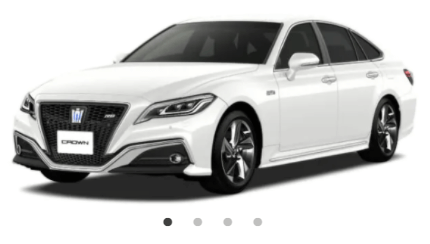
| PC画像 | スマホ画像 |
|
|
 |
2.サムネール3個で矢印あり
<?php my_image_slic(3,true);?>
| PC画像 | スマホ画像 |
|
|
|
3.サムネール2個で矢印なし
<?php my_image_slic(2);?>
| PC画像 | スマホ画像 |
|
|
|