ここでは下記の事を解説しています。
4.「Media Library Assistant」のインストールと使い方
1.welcartの商品画像に関する知識
1.商品を表す単位
| 解説 | |
| 商品コード | 商品を管理する為の基本コード。半角英数が推奨されています。 |
| 商品名 | 商品コードに付けられる名前 |
| SKUコード | SKU(Stock Keeping Unit )は在庫管理の単位です これが購入単位です。SKUが1つの場合は商品コードと同じでも良いです。 色やサイズ等で価格が異なる場合はSKUを複数登録します。 |
| SKU名 | SKUを識別する名前です。 |
■基本キーは「SKUコード」です。
2.商品画像の命名ルール
商品画像は、商品コードからメディアに登録されている画像を探して自動表示します。
「Welcart Shop→システム設定」を開いて下さい。
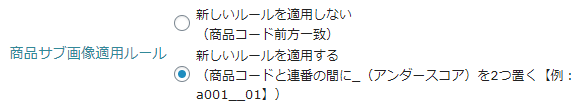
下記の様な画像に関する設定があります

商品画像管理「新しいルール」とは
例えば商品コードが「DS115」の場合は商品画像は下記になります。
①DS115.png(メイン画像)
②DS115__001.png(サブ画像1)
③DS115__002.png(サブ画像2)
④DS115__003.png(サブ画像3)
商品コードと連番が明確に区別されているのが特徴です。
昔の商品画像管理
例えば商品コードが「DS115」の場合
①DS115.png(メイン画像)
②DS115001.png(サブ画像1)
③DS115002.png(サブ画像2)
④DS115003.png(サブ画像3)
上記が昔の商品画像の管理方法で、何処までが商品コードなのか?は気にしていませんでした。
この管理方法の場合、新たに「DS115J」という商品を追加すると、「DS115」の商品画像は「DS115J」の画像も含まれるという問題が発生していました。
そこで、商品コードはここまでですよ!を明確したのが「新しいルールです」
3.商品画像のサイズ
画像が表示される場所は2つあります。
①商品一覧

■上記は綺麗に全体が表示されていますが「設定→メディア」の設定によってはトリミングされ、全体画像が表示されない事があります。何処に気を付ければ良いかは2項で解説します。
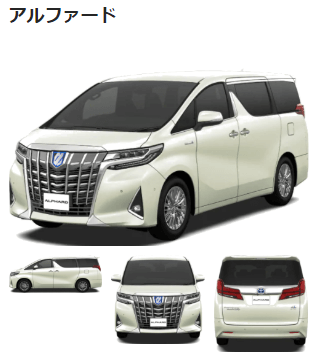
②商品画像の中


■左のハリアのサブ画像の大きさはほぼ同じですが、右のアルファードのサブ画像は、大きさがかなり異なります。
左のハリアの様にする為には、画像サイズの大きさを同じにすると良いです。
このサンプルサイトの商品画像の著作権について
このサンプルサイトではトヨタの車画像を利用させて頂いています。
トヨタのサイトの著作権情報は下記になります。
https://global.toyota/jp/terms-of-use/
この中で「当ウェブサイトのコンテンツのご利用は個人使用(非商用)のみに限ります。」の表現があるので、使わせて頂きました。
2.メディアへ商品画像を取り込む前に
メディアを読み込む前に、WordPressの「メディアの設定」と「パーマリンクの変更」を行います。
1.「設定→メディア」の変更
ダッシュボードメニュの「設定→メディア」を開きます。
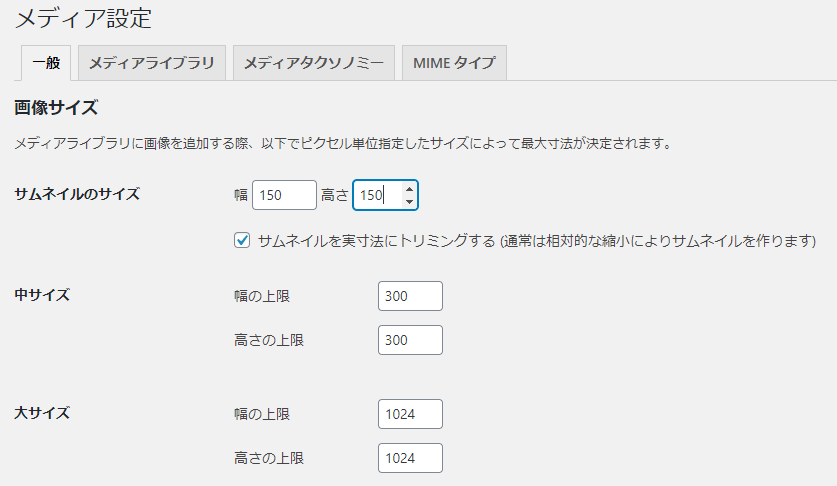
メディアの基本設定は下記の様になっています。

■「サムネールを実寸法にトリミングする」のチェックを外して下さい。
これが付いているとTOPページ等に表示される商品画像がトリミングされて商品の全体像が表示されません。
■中サイズ、大サイズの値は0にして下さい。
これは複数サイズのサムネールを作っておく機能ですがあまり使われません。
■「変更を保存」ボタンを挿入して下さい。
2.「設定→パーマリンクの設定」の変更
ダッシュボードメニュの「設定→パーマリンクの設定」を開きます。
基本設定は下記の様になっています。

■ブログなら上記でも良いのですが、ECサイトなのでカテゴリと商品名等のURLの方が良いです。
![]()
■「/%category%/%postname%/」を指定して、「変更を保存」ボタンを挿入して下さい。
以上で画像を読み込む準備ができました。
3.メディアの管理方法の種類
Welcartの商品画像の管理方法が判ってもメディアをそのまま登録してしまうと、ECサイト構築後に、この画像を変更したい等の商品画像管理がうまく行えません。
ECショップに於いて商品画像は最も重要な情報になり、画像の更新等が簡単に出来ないと困ります。
そこでプラグインが登場するのですが、プラグインには下記の物があります。
①画像をカテゴリで管理する
・Media Library Assistant(日本語化されてないが、機能が高い上に安定性が良い)
・Enhanced Media Library(日本語化されているが、Welcartのカスタマイズの画像操作ができない)
②画像が保管されるフォルダを分類する
・Media File Manager
ここでは「Media Library Assistant」の使い方を紹介します。
4.「Media Library Assistant」のインストールと使い方
1.「Media Library Assistant」のインストール
プラグイン→新規追加で「Media Library Assistant」を検索します。

■「今すぐインストール」を実行後、「有効化」を実行します。
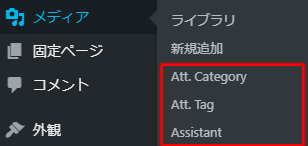
メディアメニュに下記メニューが追加されます。

■Att. Categories:カテゴリ編集メニュ
■Att. Tags :タグ編集メニュ
■Assistant :画像にカテゴリやタグを付ける事ができるメニュ
2.カテゴリを登録
「メディア→Att. Categories」を実行します
カテゴリの登録方法は投稿のカテゴリーと同様です。
商品画像のカテゴリ分けは商品画像が選択できる分け方が良いと思います。
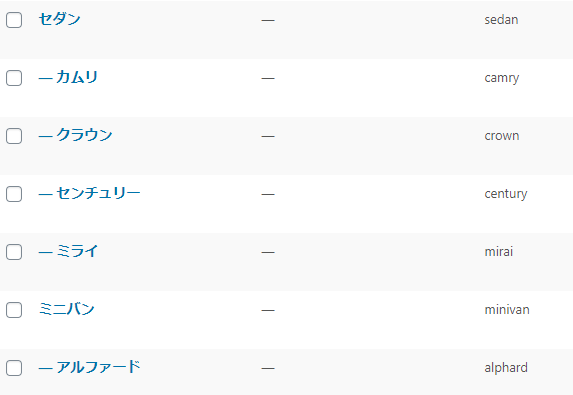
<サンプル>

■セダンの下にカムリ、クラウン、センチュリー、ミライに分けました。
■カテゴリの名前を商品分類と商品名、スラグを商品コードにしました。
3.新規画像を取り込み方
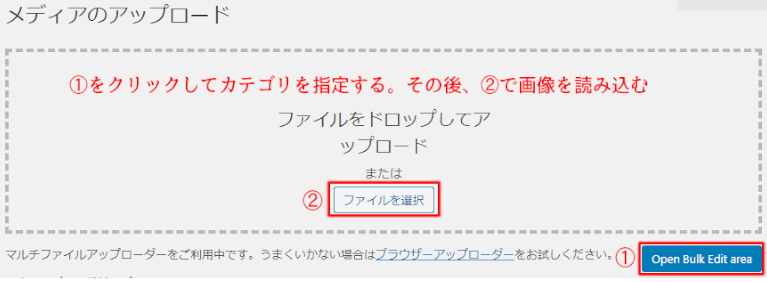
「メディア→新規追加」を開きます。

■「Open Bulk Edit area(一括編集エリアを開く)」をクリックします。
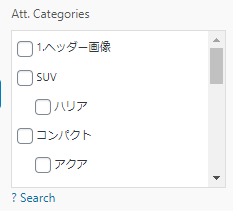
表示された編集エリアのカテゴリ欄でカテゴリを指定します。

■上記はSUVのハリアを指定しています。
この状態でファイルをアップロードすると上記カテゴリが付与されます。
4.登録済みの画像にカテゴリを付与する方法
「メディア→Assistant 」を実行します。
①表示オプションを変更する
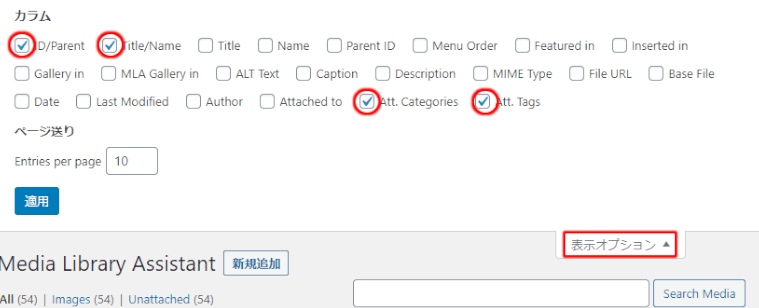
画面の右上にある「表示オプション▼」を開きます

■カラムの「ID/Parent」、「Title/Name」、「Att. Categories」、「Att. Tags」に✔を付けます。
指定したカラムが表示されます。

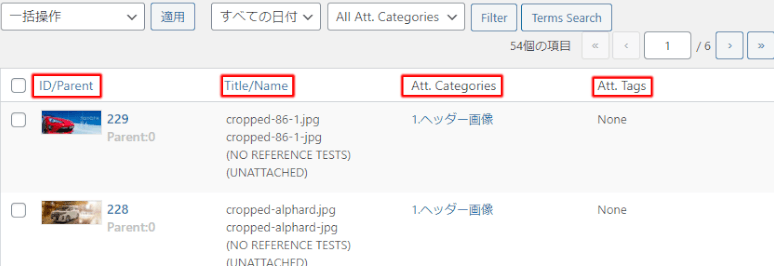
■「Att. Categories」欄に指定したカテゴリが表示されます。
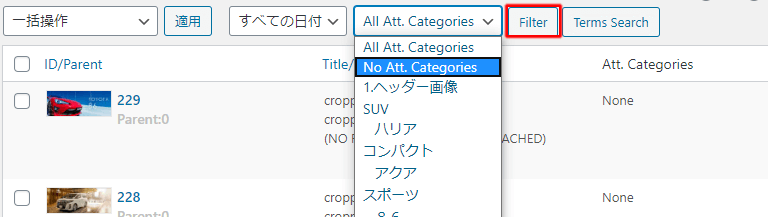
②カテゴリが無い画像を指定します。

■「No Att. Categories」を選択します。(カテゴリが設定されてない画像を指定します)
■赤枠の「Filter」をクリックします。
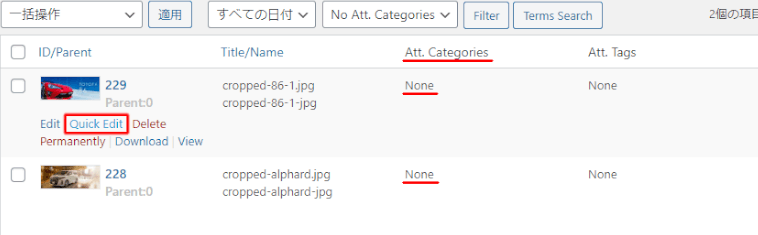
③カテゴリが設定されてない画像にカテゴリを追加する。

■画像の近くにカーソルを持っていくとメニュが表示されます。
■「Quick Edit」を実行します。
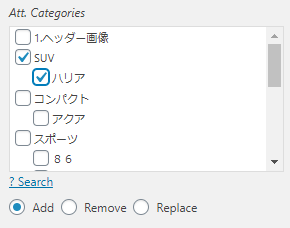
④カテゴリを指定します
下記が「Quick Edit」画面のカテゴリの所です。

■カテゴリ欄でカテゴリを指定します。
■「Update」ボタンを挿入するとカテゴリが付与されます。
以上でカテゴリが付与されてない画像にカテゴリを付与する事ができました。






























