このカスタマイズを行う前に会員システムの仕組みとは?を理解した後に行ってください。
Welcartで会員システムを使うのであれば、ログイン後の画面に現在使えるポイント数が表示されているのが親切です。
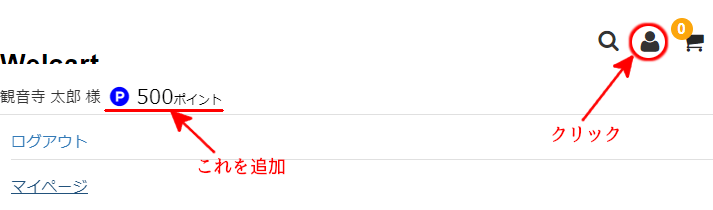
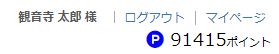
そこでここでは下記画面の様にポイントが表示される様にカスタマイズします。
スマホ、iPAD等(1000px未満)

PC画面

ここでのカスタマイズを行う時は下記の設定が完了している事が前提になります
総ての「Font Awesome」アイコンフォントを利用可能にする
1.会員システムで使うFont Awesomeアイコン
ここで使いたいFont Awesomeアイコンは下記です
![]()
HTMLコード:<i>”fab fa-product-hunt”</i>
2.関数の作成方針
1.関数名と引数
関数名:my_basic_member($color)
| 引数 | デフォルト値 | 備考 |
| $color | blue | ポイントアイコンの色 |
3.プログラム
1.プログラム
func¥welcart¥headerの下に「my_basic_member.php」というファイルを作成し、下記を追加します。
<?php /***************************************************************************** 会員システムの出力 引数 $color:ポイントアイコンの色(デフォルトは「青」) *******************************************************************************/ function my_basic_member($color='blue') { if(!usces_is_membersystem_state()){return;} /*会員システムがOFFの時は終了*/ ?> <i class="fa fa-user"></i> <ul class="cf"> <?php if( usces_is_login() ): ?> <li class="name"><?php usces_the_member_name();?> 様 <div class="pt-block fab fa-product-hunt"> <span class="p-count"><?php usces_the_member_point();?></span><span class="p-msg">ポイント</span></div></li> <li><?php usces_loginout(); ?></li> <li><a href="<?php echo USCES_MEMBER_URL; ?>">マイページ</a></li> <?php else: ?> <li><?php usces_the_member_name();?></li> <li><?php usces_loginout(); ?></li> <li><a href="<?php echo USCES_NEWMEMBER_URL;?>">新規会員登録</a></li> <?php endif; ?> </ul> <?php if( usces_is_login() ): ?> <div class="pb-block fab fa-product-hunt"> <span class="p-count"><?php usces_the_member_point();?></span><span class="p-msg">ポイント</span></div> <?php endif; ?> <style> .name{display:flex;} .pt-block{ font-size:1.3em; color:<?php echo $color;?>;} .pb-block{ float:right; margin:5px 5px 0 0; padding:0; font-size:1.3em; color<?php echo $color;?>} .p-count{ color:black; font-size:1em;} .p-msg{ color:black; font-size:0.6em;} /*** 表示制御(スマホ) ****/ .pt-block{display:block;} .pb-block{display:none;} /*** 表示制御(PC) ****/ @media screen and (min-width: 62.5em) { .pt-block{display:none;} .pb-block{display:block;} } </style> <?php } ?>
■上記はWelcart_Basicの会員システムの仕様のプログラムをベースにカスタマイズすると共に、CSS設定もこの中に含めました。
■保有ポイントを取得する関数は下記になります。
| 項目 | 関数 | 備考 |
| ポイント | usces_the_member_point() | 保有しているポイントを表示する |
| usces_the_member_point(‘returan’) | 保有しているポイントを取得する |
2.プログラムのロード
functions.phpに上記関数の読み込みを記述します。
/* 会員関数の追加 */ get_template_part('func/welcart/header/my_basic_member');
以上でそれぞれのカテゴリの中だけを検索する仕組みが出来上がりました。
3.header.phpの修正
最後に子テーマの「header.php」を変更します。
上記ファイルが無い場合は、親テーマからコピーして下さい。
<変更前>
<?php if(usces_is_membersystem_state()): ?> <div class="membership"> <i class="fa fa-user"></i> <ul class="cf"> <?php do_action( 'usces_theme_action_membersystem_before' ); ?> <?php if( usces_is_login() ): ?> <li><?php printf(__('Hello %s', 'usces'), usces_the_member_name('return')); ?></li> <li><?php usces_loginout(); ?></li> <li><a href="<?php echo USCES_MEMBER_URL; ?>"><?php _e('My page', 'welcart_basic') ?></a></li> <?php else: ?> <li><?php _e('guest', 'usces'); ?></li> <li><?php usces_loginout(); ?></li> <li><a href="<?php echo USCES_NEWMEMBER_URL; ?>"><?php _e('New Membership Registration','usces') ?></a></li> <?php endif; ?> <?php do_action( 'usces_theme_action_membersystem_after' ); ?> </ul> </div> <?php endif; ?>
<変更後>
<div class="membership">
<?php my_basic_member();?>
</div>
■ポイントアイコンの色を変える場合は下記の様に色コードを指定します。
4.関数の使い方
1.ブルーのポイントマークで表示する
<?php my_basic_member();?>

2.赤のポイントマークで表示する
<?php my_basic_member('red');?>































