ここではWelcart商品を価格順に並び替える方法を解説します。
1.wp_queryの事前知識
wp_queryで数値をキーにソートしたい場合は、下記形式で指定します。
$args = array( 'meta_key' => 'price', 'orderby' => 'meta_value_num', 'order' => 'asc', ); $products = new WP_Query( $args );
①「meta_key」にメタデータの「カスタムフィールド名」を指定します。
WordPress には投稿にカスタムフィールドを追加できる機能があります。
このカスタムフィールドデータをメタデータと呼びます。
上記ではこのメタデータの中の「price」を指定しています。
②「orderby」を「meta_value_num」にすると「meta_key」で指定したフィールドのデータ「price」で並び替えをして下さいという指定になります。
③並び順は下記になります。
order=>asc :安いもの順
order=>desc:高いもの順
上記の様な指定方法をすると価格データでソートできるのですが、Welcartの価格情報はWordPressのDBの中にありません。
そこでWelcartの価格情報をWordPressのメタデータの中にも持たせれば、上記を使ったソート抽出が可能になります。
カスタムフィールドとは
メタデータとは、本体データに付随するデータ群を表します。
カスタムフィールドもこのメタデータの1つですし、「Wordpressのメタ情報は非表示にした方が良い」といわれるメタ情報もメタデータの1つです。
ここではメタデータの中のカスタムフィールドを使って、価格順に表示させる方法を解説しています。
2.Welcart文書にマニュアルでカスタムフィールドを作成する方法
この方法は推奨方法ではありませんが、仕掛けを理解する為に記載しています。
1.カスタムフィールドを見える様にする。
メニュの「Welcart Shop → 商品マスタ」を開いて下さい。
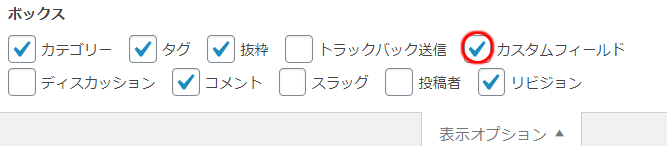
画面の右上にある「表示オプション」を開いて「カスタムフィールド」に✔を付けます。

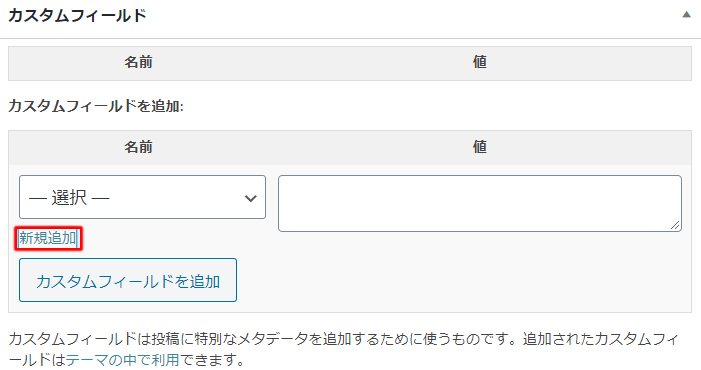
そうする画面の下にカスタムフィールドが表示されます。

■カスタムフィールドの「新規追加」でカスタムフィールドを作成し、値を入力します。
2.マニュアル入力の問題点
上記の入力方法で価格情報を入れる事はできますが、大変な作業になる上にミスを発生します。
3.関数の作成
この方法はWordPuressの「アクションフック関数(save_post)」を使っています。
商品を「登録/更新」した時点でカスタムフィールドの自動作成を行います。
1.functions.phpへの記述
/* メタデータに価格情報を書き込む */ get_template_part('func/welcart/setting/add_meta_key');
2.func¥welcart¥settiong¥add_meta_key.phpへの記述
<?php /******************************************************************** welcartの価格情報をWPのメタ情報に登録するフック関数 ********************************************************************/ function add_meta_key() { global $post, $usces; $id = $post->ID; //現在のIDの抽出 // 価格情報 $price = usces_the_firstPrice( 'return' ); //welcartの売価の読み込み update_post_meta( $id, 'price', $price ); //WPメタデータに売価を新規追加/更新 } add_action( 'save_post', 'add_meta_key' ); ?>
上記で使っている関数は下記になります。
| 関数 | 解説 |
| usces_the_firstPrice( ‘return’ ) | Welcart関数。先頭のSKUの売価を取得・表示する ‘return’を指定すると値を取得します。 |
| update_post_meta( $id,$key, $data) | 指定した投稿に存在するカスタムフィールドの値を更新します。 $id :投稿ID $key :更新したいキー $data :キーの値 カスタムフィールが無い場合は新規追加 カスタムフィールがある場合は更新になります |
| add_action( ‘save_post‘, ‘関数名’ ) | アクションフック関数 投稿や固定ページが作成または更新されたとき実行されるアクションです。 |
3.関数作成後に行う事
関数を作成したら、全商品を呼び出して「更新」ボタンを挿入します。
上記関数が正常に動いていると「カスタムフィード」に「price」データが作成されます。
追加されたか否かを確認して下さい。
メモ
SKU価格が複数ある場合は、先頭のSKU価格をカスタムフィールドに書き込んでいます。
価格を変更した場合は、合わせて更新ボタンも挿入して下さい。
再度、カスタムフィールドの値を更新します。
以上でWp_Queryを使った価格でのソートが可能になりました。
3.上記を利用したリストプログラム
上記の仕掛けを使って作成したリスト関数は下記になります。
4.その他の情報
上記の例は「update_post_meta()」でカスタムフィールドのデータの作成/更新を行いましたが、現在のカスタムフィールドの値を読む場合は下記の関数を使います。
| 関数名 | 解説 |
| get_post_meta($post_id, $key, $single) | キーを指定して値を取得する $post_id:投稿ID $key :取得したいキー $single :trueは値を取得、flaseは配列で取得 |






























