ここではテーマ:Welcart_basicのカスタマイズ→ヘッダ画像で設定したヘッダ画像を「slick」で自動スライドさせる方法を解説しています。

尚、ここでの設定は下記のslickの導入と設定が完了している事が前提となります。
Jqueryで制御するスライダープラグイン「slick.js」の導入と使い方
1.関数作成の基本方針
1.関数名と引数
関数名:my_header_img_slic($type,$arrows)
| 引数 | デフォルト値 | 備考 |
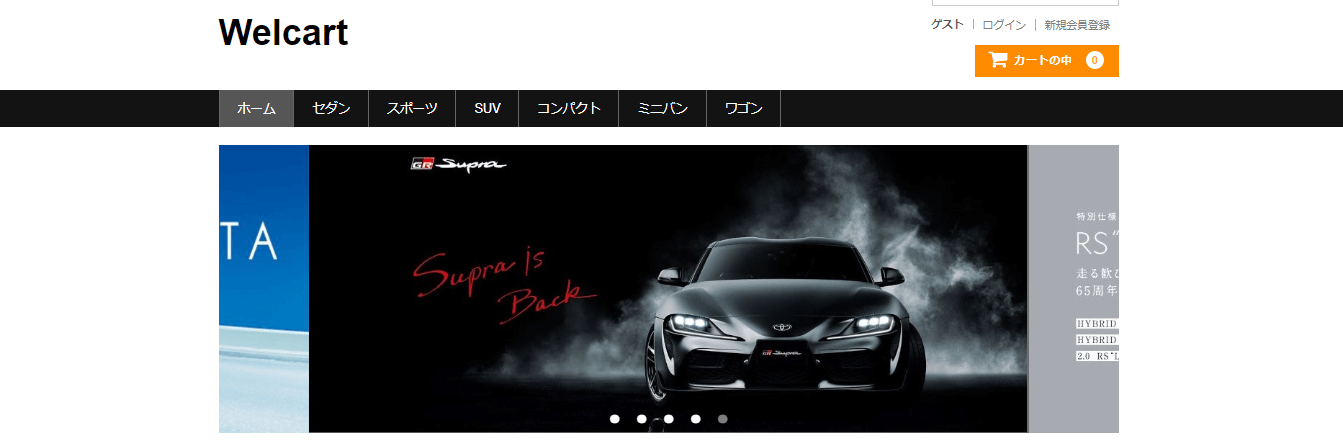
| $type | 1 | ヘッダ画像のタイプ 1:一画面表示 3:三画面表示(左右に前後のスライドを少し表示する) |
| $arrows | false | slick矢印の表示。表示する場合はtrueを指定します。 |
2.スライドさせる関数を作成する。
1.プログラム
func¥welcart¥headerの下に「my_header_img_slic.php」というファイルを作成し、下記を追加します。
<?php /***************************************************************** ヘッダ画像のslickによるスライド 引数 $type 三画面表示するか否か デフォルトは一画面表示 $arrows 矢印を表示するか否か デフォルトは表示しない ******************************************************************/ function my_header_img_slic($type=1,$arrows=false) { $attr = 'type='.$type.' arrows='.$arrows; /* ①jqueryに属性と値をセットして渡す */ ?> <div id='main-image' <?php echo $attr;?>> /* ②スライド画像の呼び出し */ <?php foreach (get_uploaded_header_images() as $key => $value): ?> <img src='<?php echo $value["url"];?>' alt="<?php bloginfo('name'); ?>" > <?php endforeach;?> </div><!-- main-image --> <!-- スタイル設定 ----------------------------> <style> #main-image{ margin:0 auto; /* PCの左右余白 */ width:1000px; /* PCの画像枠は固定 */ } #main-image img{ width:100%; } @media screen and (max-width:767px){ #main-image{ margin:0; /* スマホの左右余白 */ width:100%; } } /* slick-dotsの位置の変更 */ #main-image .slick-dots{ position: absolute; bottom:5px; /* デフォルトは画像の下25pxを左記に変更 */ } /* slick-dotsのカラー変更 */ #main-image .slick-dots li button:before{ position: absolute; color:#fff; /*ドットを画像の中にしたので白に変更 */ opacity:1; } #main-image .slick-dots li.slick-active button:before{ opacity: .5; color: #fff; } .slick-prev:before, .slick-next:before { color: #000; } </style> <?php } ?>
①jqueryに引数を渡す為に、属性と値をセットしている。
注意:arrows=の前にスペースを入れる事(2つの属性を分離する為)
②ここで属性値を書くと共に、ヘッダ画像を読み出している。
2.プログラムのロード
functions.phpに上記関数の読み込みを記述します。
get_template_part('func/welcart/header/my_header_img_slic'); /* ヘッダ画像のスライド設定 */
3.Jquery
上記のスライドを制御するJquryは下記になります。
/*************************************************/ /* ヘッダー画像の自動スライド設定 */ /*************************************************/ $(function(){ var $type = $('#main-image').attr('type'); /* ①属性値の読み込み */ var $centerMode = false; if($type == 3){$centerMode = true;} var $arrows = $('#main-image').attr('arrows'); /* ①属性値の読み込み */ if($arrows == 1){$arrows = true;} $('#main-image').slick({ arrows:$arrows, dots:true, autoplay:true, autoplaySpeed:3000, speed:1000, centerMode:$centerMode, centerPadding:'10%', }); });
①$(‘#main-image’).attr(‘属性’);で属性の値を読み込んでいます。
3.header.phpの修正
子テーマの「header.php」を変更します。
上記ファイルが無い場合は、親テーマからコピーして下さい。
<変更前>
<?php if( ( is_front_page() || is_home() ) && get_header_image() ): ?> <div class="main-image"> <img src="<?php header_image(); ?>" width="<?php echo get_custom_header()->width; ?>" height="<?php echo get_custom_header()->height; ?>" alt="<?php bloginfo('name'); ?>"> </div><!-- main-image --> <?php endif; ?>
<変更後>
<?php if( ( is_front_page() || is_home() ) && get_header_image() ): ?> <?php my_header_img_slic(3,true);?> <?php endif; ?>
4.使用例
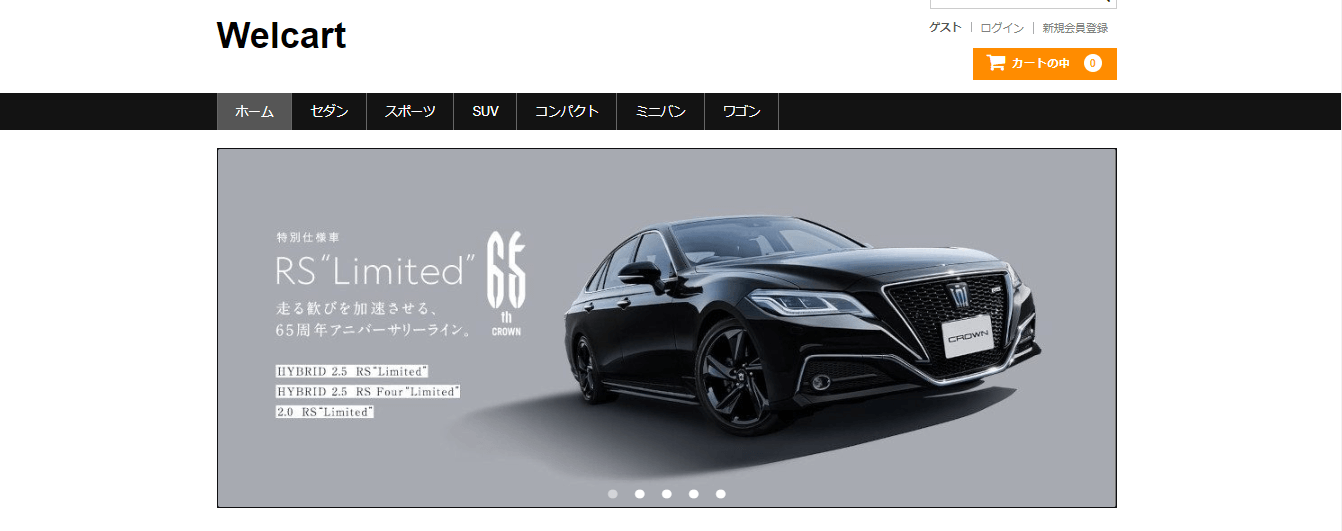
1.一画面、アローなし
<?php my_header_img_slic();?>

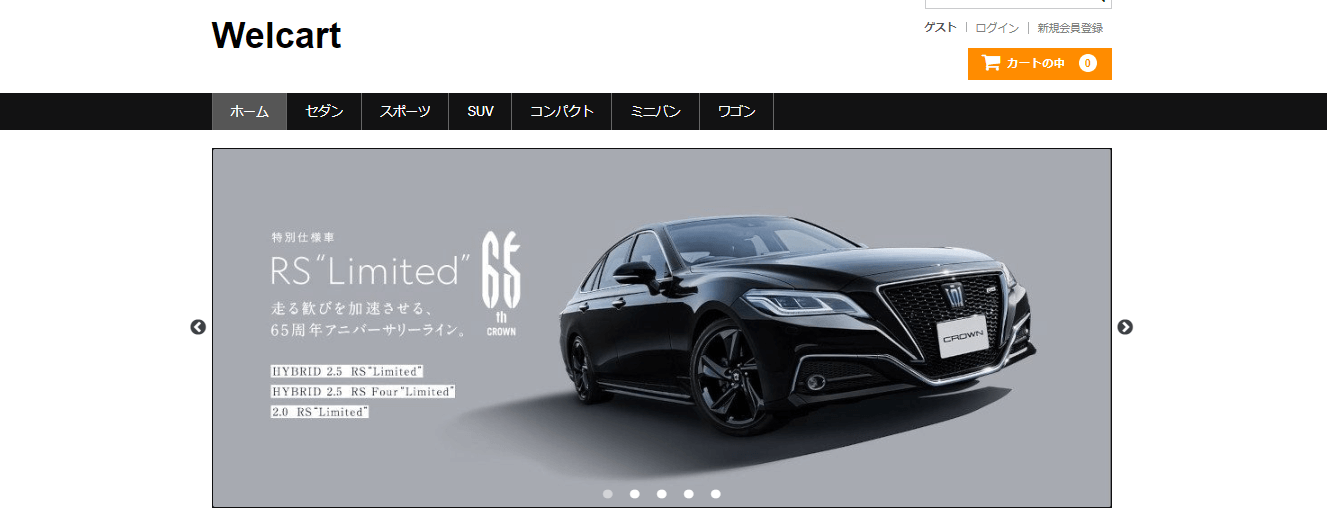
2.一画面、アローあり
<?php my_header_img_slic(1,true);?>

3.三画面、アローなし
<?php my_header_img_slic(3);?>