Welcartにはポイントを付与し、商品購入時にそのポイントを利用する仕組みがあります。
又キャンペーン設定でポイントをn倍にしたり価格を値引く仕組みもあります。
ここではそれらの概要と問題点及び解決策を解説します。
1.ポイントとキャンペーンの仕組みと問題点
1.ポイントシステム
1)基本設定
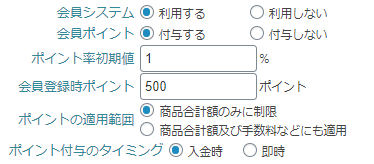
Welcart-Shop → 基本設定の中に下記設定があります。

<上記設定のポイント>
①ポイントは会員に付与される仕組みなので、ポイントシステムを使う場合は「会員システム」、「会員ポイント」の両方をONにする必要があります。
②ポイントをどれ位の率で付けるか?は商品マスタ登録時に指定するポイント率で決まります。
ここで指定する「商品登録の初期値」は「新規商品追加」時にポイントの初期値として表示されるだけなのであまり意味はありません。
③会員登録時のポイントは、会員登録された時に付与されるポイントでキーはメールアドレスになります。
よって同じメールアドレスで複数ユーザは登録できません。
2)商品設定
商品設定の中に下記項目があります。
![]()
上記の値がポイントの付与率です。
上記の1)と2)が設定されていると、商品購入でポイントが付与されます。
2.キャンペーン
キャンペーンは期間を限定して、ポイントをn倍、または価格値引きを行う仕組みです。
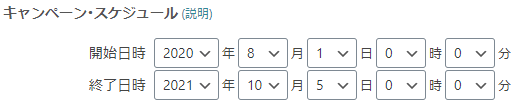
1)キャンペーン期間の設定
Welcart-Shop → 営業日設定にキャンペーン期間を設定します。

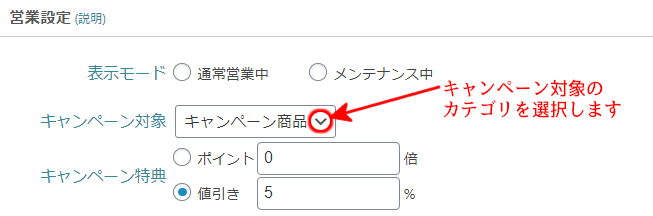
2)キャンペーンの詳細の設定
Welcart-Shop → 基本設定にキャンペーンの詳細を設定します。

キャンペーン対象の商品を選択した後、キャンペーンをどの様にするか?を指定します。
<ポイントn倍の場合>
商品に設定されているポイントをn倍したポイントが付与されます。
<値引きの場合>
商品の売価のn%が値引きされます。
この時、ポイントシステムがONでもポイント付与はされません(※重要)
数量割引とキャンペーン割引の関係
数量割引は商品単価が割り引かれます。
一方、このキャンペーン割引で「値引き」を指定した場合は、購入総額からn%割り引かれます。
よって両方の割引が適用されることがあります。
上記の1)と2)が設定されていると、キャンペーン処理がなされます。
3.問題点
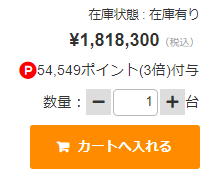
ポイントの設定やキャンペーンを設定しても、商品詳細画面にどれ位のポイントが付与されるのかが良くわかりません。
そこでこれが判る様にカスタマイズします。
2.開発方針と制限
1.関数名と引数
関数名:my_discount_msg()
2.表示サンプル
| 値引きキャンペーン (Type1) |
ポイントUPキャンペーン (Type2) |
ポイント付与 (Type3) |
|
|
|
|
上記のポイントマークにはFont Awesomeのアイコンフォントを利用します
よってFont Awesomeが利用するで使える様にして下さい。
3.制限事項
この関数はSKU情報を見て表示します。
よってこの関数は、下記のSKUループの中でしか利用できません。
<?php usces_remove_filter(); ?> <?php usces_the_item(); ?> <?php while ( usces_have_skus() ):?> SKU情報の表示 <?php endwhile; ?>
上記で使われているWelcart関数
| 関数 | 解説 |
| usces_remove_filter() | カートページ、会員ページで制御している the_title や the_content のフィルターを無効化する |
| usces_the_item() | 商品情報をセットする関数 |
| usces_have_skus() | while文で複数のSKU情報を読み出します。 |
3.関数の作成と設定場所
1.プログラム
func¥welcart¥itemフォルダの下に「my_discount_msg.php」ファイルを作成し下記を記述します。
<?php /***************************************************************************** ポイント及びキャンペーン値引きの表示関数。 ポイントはキャンペーンポイントも反映させる *******************************************************************************/ function my_discount_msg(){ global $post, $usces; $options = $usces->options; $point_flg = usces_is_membersystem_point('return'); /* ポイント付与フラグ */ $campaign_flg = in_category($options['campaign_category']); /* キャンペーン対象製品か否かのフラグ */ $discount_rate = $options['privilege_discount']; /* キャンペーン値引率 */ $point_rate = $options['privilege_point']; /* キャンペーンポイント倍率 */ $nomal_point = usces_the_point_rate('return'); /* 商品のポイント率 */ $item_price = usces_the_itemPrice('return'); /* 売価 */ /* キャンペーンタイプの設定 */ if($options['display_mode'] == 'Promotionsale' && $options['campaign_privilege'] == 'discount'){$type = 1;} elseif($options['display_mode'] == 'Promotionsale' && $options['campaign_privilege'] == 'point'){$type = 2;} else{$type = 3;} ?> <?php if($type == 1 && $campaign_flg == 1 && $discount_rate != 0):?> <!-- type1(価格Down) --> <div id='discount_msg'> <?php echo '▲'.number_format($item_price*$discount_rate/100).'円OFF';?> </div> <?php elseif($type == 2 && $campaign_flg == 1 && $point_flg == 1 && $point_rate != 0):?><!-- Type2(ポイントUP) --> <div id='discount_msg'> <i id="icon" class="fab fa-product-hunt"></i><?php echo number_format($item_price*$nomal_point*$point_rate/100).'ポイント('.$point_rate.'倍)付与';?> </div> <?php else:?> <!-- Type3(通常のポイント付与) --> <?php if($point_flg == 1 && $nomal_point !== 0):?> <div id='discount_msg'> <i id="icon" class="fab fa-product-hunt"></i><?php echo number_format($item_price*$nomal_point/100).'ポイント付与';?> </div> <?php endif;?> <?php endif;?> <style> #discount_msg{ display:flex; justify-content:flex-end; align-items:center; font-size:16px; margin-bottom:10px;} #icon{ font-size:20px; color:red; } } </style> <?php } ?>
■上記プログラムでWelcartのDBから直接読み込んでいる物
| タグ名 | 解説 |
| $optios[‘campaign_category‘] | キャンペーン商品のカテゴリID |
| $optios[‘privilege_discount‘] | キャンペーンの値引き率 |
| $optios[‘privilege_point‘] | キャンペーンのポイントUP率 |
| $optios[‘display_mode‘] | 値がPromotionsaleの時はキャンペーン中 |
| $optios[‘campaign_privilege‘] | キャンペーンの種類 discount:値引き point:ポイントUP |
■上記プログラムで使っている関数
| 関数 | 解説 |
| usces_is_membersystem_point(‘return’) | 基本設定の会員ポイントの値 true ポイント制オン、false オフ |
| usces_the_point_rate(‘return’) | 商品に適用されているポイント率を取得する |
| usces_the_itemPrice(‘return’) | 現在のSKUの売価を取得する |
| in_category($id) | wordpress関数 現在の投稿が指定したカテゴリに属するか?を判断する |
2.プログラムのロード
「functions.php」に下記を記述します。
/* 個別商品関連関数の追加 */ get_template_part('func/welcart/item/my_discount_msg'); /* ポイント&価格Downメッセージ*/
3.この関数を設定する場所
子テーマの「wc_templates」フォルダの中の「wc_item_single.php」を変更します。
上記ファイルが無い場合は親テーマからフォルダ毎コピーして下さい。
<変更前>
<div class="c-box">
<span class="quantity"><?php _e('Quantity', 'usces'); ?><?php usces_the_itemQuant(); ?><?php usces_the_itemSkuUnit(); ?></span>
<span class="cart-button"><?php usces_the_itemSkuButton( ' ' . __('Add to Shopping Cart', 'usces' ), 0 ); ?></span>
</div>
<変更後>
<div class="c-box"> <?php my_discount_msg(); ?> <!-- 今回追加するメッセージ --> <?php my_itemQuant_select();?> <!-- 数値入力をボタンに変えた関数 --> <span class="cart-button"><?php usces_the_itemSkuButton( ' ' . __('Add to Shopping Cart', 'usces' ), 0 ); ?></span> </div>
■my_itemQuant_select()は数値入力をボタンに変更した関数です。