Welcartでは業務パック割引(購入数量割引)という機能があります。
これは、指定した数量を購入した場合に価格を値引く仕組みですが、業務パック割引という言葉はあまりなじみがないのでこのメッセージを変更します。
またカートページの中の業務パック割引マークやメッセージを変更する場合は下記を参照してください。
1.業務パック割引とは?
1.割引条件の設定
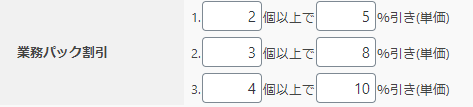
商品編集画面の上の方にある業務パック割引に割引条件を指定します。

2.各SKUへの適用
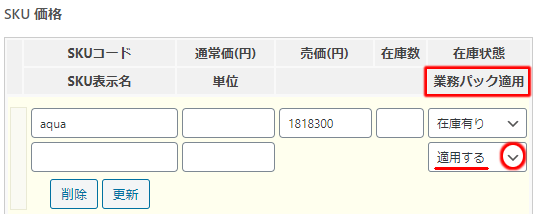
各SKUに業務パック割引を適用させるか?否かを設定します。

■上記で「適用する」を指定すると、このSKUは数量割引の対象になります。
すなわち複数のSKUを設定していた場合、各SKU単位で適用するか否か?を指定する必要があります。
2.業務パック割引メッセージの問題点
1.問題点
プログラム:wc_item_single.php
| 現在の表示 | 変更したい表示 |
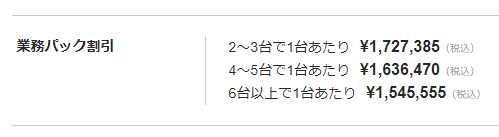
| ■数量範囲がある時の表示
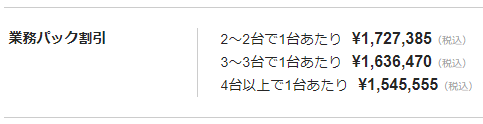
■数量範囲が無い時の表示
|
■数量範囲がある時の表示
■数量範囲が無い時の表示
|
現行の業務パック割引の表示は
①金額だけで、何%引きか?の表示が無い
②範囲が無い時の表示がおかしい(2~2台等)
③業務パック割引というタイトルが良くわからない。
というニーズから新しい関数を作成します。
3.開発方針
1.関数名と引数
関数名:my_itemGpExp_msg($msg)
| 引数 | デフォルト値 | 備考 |
| $msg | ‘数量割引’ | 表示するメッセージ |
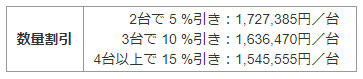
2.表示サンプル

上記はデフォルトでCALLした場合です。
3.制限事項
業務パック割引は製品情報として定義されますが、扱いはSKU単位になります。
よってこの関数は、下記のSKUループの中でしか利用できません。
<?php usces_remove_filter(); ?> <?php usces_the_item(); ?> <?php while ( usces_have_skus() ):?> SKU情報の表示 <?php endwhile; ?>
上記で使われているWelcart関数
| 関数 | 解説 |
| usces_remove_filter() | カートページ、会員ページで制御している the_title や the_content のフィルターを無効化する |
| usces_the_item() | 商品情報をセットする関数 |
| usces_have_skus() | while文で複数のSKU情報を読み出します。 |
4.具体的なプログラム
1.プログラム
func¥welcart¥itemフォルダの下に「my_itemGpExp_msg.php」ファイルを作成し、下記を追加します。
<?php /***************************************************************************** 業務パック内容の表示プログラム 引数 $title:表示するタイトル デフォルトは数量割引 *******************************************************************************/ function my_itemGpExp_msg( $title='数量割引' ) { global $post, $usces; if($usces->itemsku['gp'] == 0){return;} /* 業務パック非適用の場合は終了 */ $post_id = $post->ID; $sku = $usces->itemsku['code']; $GpN1 = $usces->getItemGpNum1($post_id); /* 指定個数 */ $GpN2 = $usces->getItemGpNum2($post_id); $GpN3 = $usces->getItemGpNum3($post_id); $GpD1 = $usces->getItemGpDis1($post_id); /* 値引き率 */ $GpD2 = $usces->getItemGpDis2($post_id); $GpD3 = $usces->getItemGpDis3($post_id); $unit = $usces->getItemSkuUnit($post_id, $sku); /* 単位 */ $price = $usces->getItemPrice($post_id, $sku); /* 価格 */ if($GpN1 == 0 || $GpD1 == 0){return;} /* プライスダウン設定が無い場合は終了 */ if($unit == ''){$unit = '個';} /* 単位が未設定の時は個を利用 */ /* 値引き1のメッセージ作成 */ $price1 =number_format(round($price * (100 - $GpD1) / 100)); $max1 = $GpN2 - 1; if($GpN2 == 0){ $msg1 = $GpN1.$unit.'以上で '.$GpD1.' %引き:'.$price1.'円/'.$unit;} elseif($GpN1 != $max1){ $msg1 = $GpN1.'~'.$max1.$unit.'で '.$GpD1.' %引き:'.$price1.'円/'.$unit;} else{ $msg1 = $GpN1.$unit.'で '.$GpD1.' %引き:'.$price1.'円/'.$unit;} /* 値引き2のメッセージ作成 */ $price2 =number_format(round($price * (100 - $GpD2) / 100)); $max2 = $GpN3 - 1; if($GpN3 == 0 || $GpD3 == 0){ $msg2 = $GpN2.$unit.'以上で '.$GpD2.' %引き:'.$price2.'円/'.$unit;} elseif($GpN2 != $max2){ $msg2 = $GpN2.'~'.$max2.$unit.'で '.$GpD2.' %引き:'.$price2.'円/'.$unit;} else{ $msg2 = $GpN2.$unit.'で '.$GpD2.' %引き:'.$price2.'円/'.$unit;} /* 値引き3のメッセージ作成 */ $price3 =number_format(round($price * (100 - $GpD3) / 100)); $msg3 = $GpN3.$unit.'以上で '.$GpD3.' %引き:'.$price3.'円/'.$unit; ?> <div class='gp_box'> <div class='gp_title'><?php echo $title;?></div> <div class='gp_msg'> <div class='msg'><?php echo $msg1;?></div> <?php if($GpN2 != 0 & $GpD2 != 0):?> <div class='msg'><?php echo $msg2;?></div> <?php endif;?> <?php if($GpN3 != 0 & $GpD3 != 0):?> <div class='msg'><?php echo $msg3;?></div> <?php endif;?> </div> </div> <style> .gp_box{ display:flex; align-items:center; border:1px solid #999; width:90%; margin:14px 0;} .gp_title{ padding:2px 10px; font-weight:bold;} .gp_msg{ padding:2px 10px; text-align:right; border-left:1px solid #999;} </style> <?php } ?>
2.プログラムのロード
functions.phpに下記を記述します。
/* 個別商品関連関数の追加 */ get_template_part('func/welcart/item/my_itemGpExp_msg'); /* 業務パックマーク&メッセージ変更 */
3.上記関数の設置場所
子テーマの「wc_item_single.php」を変更します。
上記ファイルが無い場合は、親テーマから「wc_templates」フォルダも含めてコピーして下さい。
<変更前>100行目位
<?php usces_the_itemGpExp(); ?>
<変更後>
<?php my_itemGpExp_msg('数量割引'); ?><!-- 業務パック割引の表示 -->
表示タイトルを変えたい場合は引数を変更します。