Welcart_basicのデザインを自由な形に変更する為には、下記の様なWelcartの制限を解除したり、デザイン作成のために必要な判断関数等を作成する必要があります。
2.総ての「Font Awesome」アイコンフォントを利用可能にする
1.検索機能の制限を解除する
1-1.検索機能の制限
Welcart_basicは、投稿ページで「商品」と「ブログ」を保持している関係で、検索機能を「item」に限定しています。
制限の詳細は Welcartの投稿ページの構造と検索機能制限を参照してください。
1-2.welcart_basic_query関数のリムーブ方法
上記の関数をリムーブする為には「remove_action」を子テーマの「functipons.php」に記述します。
ここでは下記の様な構造で、リムーブファンクションを記述しています。
①functions.phpへの記述
/* welcartの検索機能の制限を解除 */ get_template_part('func/welcart/setting/remove_welcart_query');
②func¥welcart¥settiong¥remove_welcart_query.phpへの記述
<?php /***************************************************************************** Welcartは、queryをitemに限定する設定をfunctions.phpに記述している。 ここでこの機能をリムーブする。 *******************************************************************************/ function remove_welcart_query(){ remove_action('pre_get_posts', 'welcart_basic_query'); } add_action('after_setup_theme', 'remove_welcart_query' ); ?>
■親テーマの関数の削除は「remove_action()」で行う。
第一引数:除去する関数がフックしているアクションフック名:pre_get_posts
第二引数:除去する関数名:welcart_basic_query
■アクション名で「after_setup_theme」を指定する事により、親テーマがロードされた後にこの関数を実施する。
以上で検索機能のitem限定は解除されたので、後は自由に検索フォームを作る事になります。
2.総ての「Font Awesome」アイコンフォントを利用可能にする
Font Awesomeはアイコンフォントの提供サイトです。
Welcart_bascでは、この「Font Awesome」のアイコンをダウンロードして使える様にしていますが、総ての無料アイコンを取り込んでいる訳ではありません。
しかしサイトを色々カスタマイズしていくためには、総ての「Font Awesome」アイコンフォントが利用できると便利です。
また「Font Awesome」には「バージョン5」と「バージョン6」があります。
バージョン5の時はCDNを記述するだけで利用できましたが、バージョン6からはユーザ登録すると個人に割り当てられたCDNが作られ、これを記述する方法に変わるみたいです。
2-1.Font Awesome 5を利用する場合
上記で設定した「theme_setting.php」のCSSの所に下記を追加します。
wp_enqueue_style('fontawesome',"https://use.fontawesome.com/releases/v5.6.1/css/all.css");//fontawesome
■以上で「Font Awesome」の無料アイコンが総て使える様になります。
2-2.Font Awesome 6を利用する場合
「Font Awesome 6」の場合は「Font Awesome」サイトに貴方のメールアドレスを入力するとメールが送られてきます。
そのメールからユーザ登録をすると、個人用のCDNが作成されます。
このCDNを「theme_setting.php」のスクリプトの所に追加します。
wp_enqueue_script('fontawesome',"https://kit.fontawesome.com/✖✖✖✖.js");// fontawesomeライブラリ
■送られてくるCDNは「CSS」でなく「js」ファイルです。
■✖✖✖✖の所は、個人用IDが入ります。
メモ
Ver6でユーザ登録すると、有償版へのお誘いのメールが何回も来ます。
よってお勧めはVer5です。
3.カテゴリが商品か否かの判断関数の作成
Welcart_basicでは、カテゴリが商品か否か?を判断する関数として「uses_is_item()」という関数を用意してくれている事になっていますが見つかりません。
そこで「商品か否か?を判断する関数」を作成します。
①functions.phpへの記述
/* welcartの商品か否かの判断関数の追加 */ get_template_part('func/welcart/setting/is_my_item');
②func¥welcart¥settiong¥is_my_item.phpの作成
上記ファイルに下記プログラムが入ります。
<?php /***************************************************************************** カテゴリが商品か否かを判断する関数 商品の場合はtrue、それ以外はfalseを返す ******************************************************************************/ function is_my_item(){ $categories = get_the_category($post->ID); if(!$categories){return false;} /* カテゴリが取得できない(文書がない)場合は終了 */ $cat=$categories[0]; $cat_id=$cat -> cat_ID; $parents=get_category_parents($cat_id,false,',',true); $parents=explode( ',', $parents ); $ancestor=$parents[0]; if($ancestor == 'item'){return true;}/* 商品 */ else{return false;} /* 商品以外 */ } ?>
■ドキュメント作成で複数のカテゴリにチェックを入れると、指定した数だけカテゴリ情報が登録されます。
get_the_category($post->ID);は設定されている総てのカテゴリ情報を取得します。
■$cat=$categories[0];は、取得したカテゴリから初め(0番目)の情報を取り出しています。
■取り出したカテゴリ情報の中にはカテゴリに関する色々な情報があります。$cat_id=$cat -> cat_ID;は、その中でカテゴリIDだけを取り出し$cat_idにセットしています。
■get_category_parentsは、指定したカテゴリIDの親を順次呼び出して文字列として取り出す関数です。
■explodeは$parentsの内容を「,」で分割した文字列の配列を返します。よってその配列の0番目が最上位のカテゴリになります。
■最上位のカテゴリが「item」の場合はtrue、それ以外はカテゴリのスラッグを返します。
4.最上位カテゴリの取得関数の作成
現在、表示されているページの最上位カテゴリが「製品」か「ブログ」または「お知らせ」かが判ると何を表示すべきか?が判断ができます。
そこで「最上位カテゴリの取得関数」を作成します。
①functions.phpへの記述
/* 最上位のカテゴリ情報の取得関数 */ get_template_part('func/welcart/setting/get_my_categoly');
②func¥welcart¥settiong¥get_my_categoly.phpの作成
上記ファイルに下記プログラムが入ります。
<?php /***************************************************************************** 最上位のカテゴリ情報を返す関数 受け取る方法:list($slug,$name) = get_my_category(); ******************************************************************************/ function get_my_category(){ $categories = get_the_category($post->ID); if(!$categories){return false;}/* カテゴリが取得できない(文書がない)場合は終了 */ $first_cat = $categories[0]; $first_cat_id = $first_cat -> cat_ID; $slugs = get_category_parents($first_cat_id,false,',',true); $slugs = explode( ',', $slugs ); $slug = $slugs[0]; $cat_info = get_category_by_slug($slug); $name = $cat_info -> name; return array($slug,$name); } ?>
■プログラム構造は「is_my_item」とほぼ同じですが、取得したスラッグを使って「get_category_by_slug」でカテゴリの名前を取得しています。
■戻り値は、連想配列で「$slug」と「$name」を返します。
■関数の呼び出し側で連想配列を受け取る方法は下記になります。
list($slug,$name) = get_my_category();
以上で、現在のページの最上位の「カテゴリ名」と「スラッグ」を取得する事ができる関数が完成しました。
5.商品カテゴリの取得関数の作成
現在表示されている商品の商品カテゴリが判ると、関連製品等を抽出する事が可能となります。
そこで「最上位カテゴリの取得関数」を作成しますが、Welcartの商品カテゴリが登録されている事が前提となります。
①functions.phpへの記述
/* 商品カテゴリ情報の取得関数 */
get_template_part('func/welcart/setting/get_my_itemgenre');
②func¥welcart¥settiong¥get_my_itemgenre.phpの作成
上記ファイルに下記プログラムが入ります。
<?php /***************************************************************************** 商品ページの時に、商品カテゴリ情報を取得する関数 使い方:list($slug,$name) = get_my_itemgenre(); ******************************************************************************/ function get_my_itemgenre(){ $categories = get_the_category($post->ID); if(!$categories | !is_single()){return array('','');}/* カテゴリが存在しない、商品ページでない場合は終了 */ foreach( $categories as $cat ) { if( $cat->parent == 5 ) {return array( $cat->slug,$cat->name );} } } ?>
■「get_the_category($post->ID)」は複数個のカテゴリ情報を一括で取得する関数です。
■それを「foreach」で1個づつ呼び出し、「$cat->parent(親)」が5の物が商品ジャンルなので、このカテゴリ名とスラグを取得して返します。
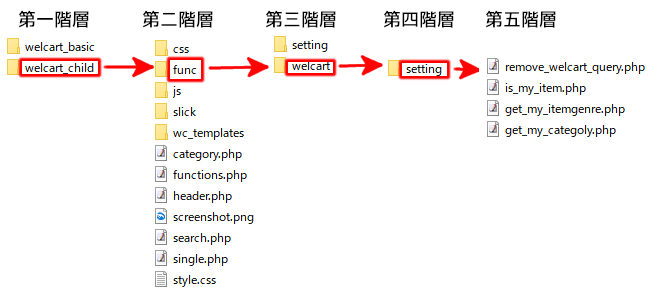
6.ファイル構造
上記で作成した4つの関数の構造は下記になります。