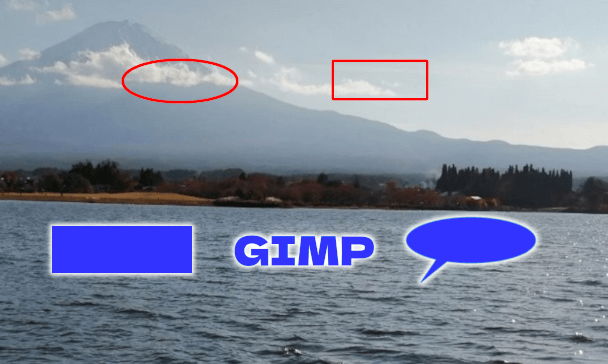
ここでは下図の様な文字や図形の立体化を行う方法を解説します。

上記はGIMPの基本コマンドで作成できます。
1.ベベル処理
ベベル処理とは色を少しずつ変化をさせる事により図形や文字を立体化させる処理です。
コマンドは「フィルタ→装飾→ベベルの追加」で行えます。
2.影を付ける
図形や文字に影を付ける処理です。
コマンドは「フィルタ→証明と投影→ドロップシャドウ(レガシー)」で行えます。
これらのコマンドは両方ともGIMPの「Scheme」という言語で作成されたスクリプトになります。
ここでは上記のGIMPスクリプトをユーザ環境に取り込んでカスタマイズする事により、より使い易くする方法を解説します。
1.スクリプトの入手と個人フォルダへの登録
1.ベベル処理プログラム
ベベル処理のスクリプトは「add-bevel.scm」になります。
2.影を付けるプログラム
影を付けるスクリプトは「drop-shadow.scm」になります。
新規スクリプトの登録場所は「GIMP2.10をカスタマイズする為の基本を理解する」を参照してください。
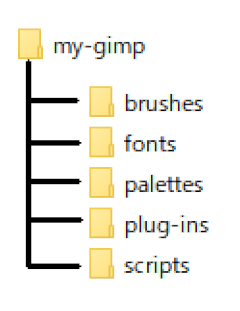
①c:¥Program Files¥GIMP 2¥lib¥gimp¥2.0¥plug-insをエクスプローラで開きます。
この中に「add-bevel.scm」と「drop-shadow.scm」があります。
②「add-bevel.scm」を「c:¥my-gimp¥scripts」にコピーします。
そのままでは動かないので「add-bevel.scmのカスタマイズ」を参照して変更します。
③「drop-shadow.scm」を「c:¥my-gimp¥scripts」にコピーします。
そのままでは動かないので「drop-shadow.scmのカスタマイズ」を参照して変更します。
2.操作方法
1.図形や文字を描画します。
①図形の場合
図形は新規の透明レイヤに作画し、「レイヤ → 内容で切り抜き」を実行します。
②文字の場合
文字は新しいレイヤに描画されるので、そのまま処理できます。
2.ベベル処理の実行
①ベベル処理を行うレイヤを選択します。
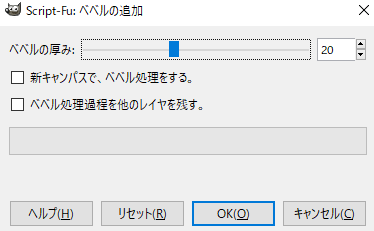
②メニュから「Script-Fu → ベベルと影の追加 → ベベルの追加」を実行します。
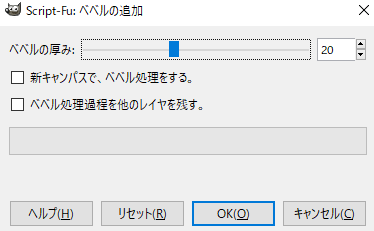
下記画面が表示されます。

■ベベルの厚みを指定します。
初期値は20で最小値は0、最大値は50です。
キーの「→」と「←」で5単位UP/Downで厚みを調整できます。
■設定値をデフォルトに戻す時は「リセット」ボタンを挿入します。
■作画した後、気に入らなければ「編集 → ベベルを元に戻す」で元に戻します。
③処理結果(図形や文字は1個ずつ処理します)

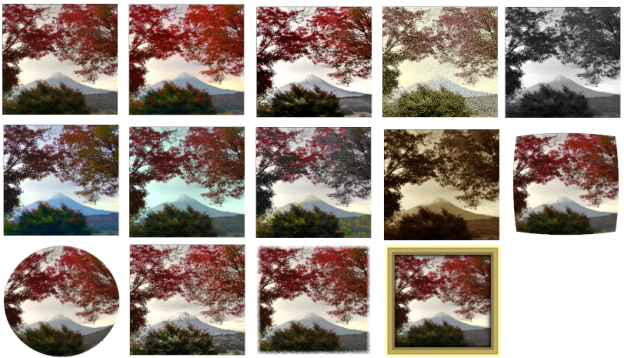
下記がベベル処理後の結果です。

■色を少しずつ変更しているので立体に見えます。
3.影の追加
①影の追加を行うレイヤ(図形や文字)を選択します。
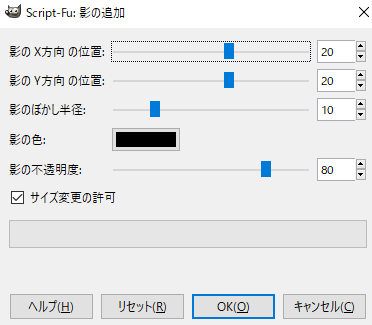
②メニュから「Script-Fu → ベベルと影の追加 → 影の追加」を実行します。
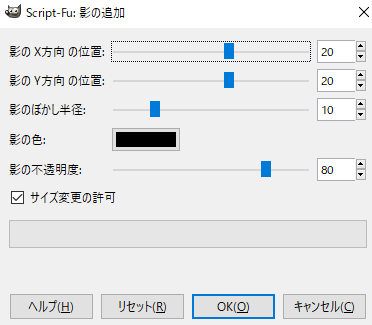
下記画面が表示されます。

■影の位置(XY)、影のぼかし半径、影の不透明度を指定します。
■設定値をデフォルトに戻す時は「リセット」ボタンを挿入します。
■作画した後、気に入らなければ「編集 → 影の追加を元に戻す」または「影レイヤの削除」で元に戻します。
③処理結果(図形や文字は1個ずつ処理します)

下記が影追加後の結果です。

■影を付ける事により、より立体に見えるようになります。
3.add-bevel.scmのカスタマイズ
1.カスタマイズ方針
実行メニュは「Script-Fu → ベベルと影の追加 → ベベルの追加」とする。
また初期設定は下図の様に使い易い形に変更します。

■ベベルの厚みの初期値は20、最小値は0、最大値は50で変更単位は5とする。
■「その他のオプションはデフォルトをOFFにしています。
2.具体的はカスタマイズ方法
①個人のスクリプトフォルダにある「add-bevel.scm」をEmEditorで開きます。
②スクリプト名の変更
EmEditorメニュの「検索 → 置換」で「add-bevel」を「add-bevel-mod」に置換します。
これで完全にGIMPの標準スクリプトと異なるプログラムになります。
③下記の部分を変更します。
プログラムの下の方に下記の記述があります。
(script-fu-register "script-fu-add-bevel-mod" _"Add B_evel..." _"Add a beveled border to an image" "Andrew Donkin <[email protected]>" "Andrew Donkin" "1997/11/06" "RGB*" SF-IMAGE "Image" 0 SF-DRAWABLE "Drawable" 0 SF-ADJUSTMENT _"Thickness" '(5 0 30 1 2 0 0) SF-TOGGLE _"Work on copy" TRUE SF-TOGGLE _"Keep bump layer" FALSE ) (script-fu-menu-register "script-fu-add-bevel" "<Image>/Filters/Decor")
上記を下記に変更します。
(script-fu-register "script-fu-add-bevel-mod" "ベベルの追加" _"Add a beveled border to an image" "Andrew Donkin <[email protected]>" "Andrew Donkin" "1997/11/06" "RGB*" SF-IMAGE "Image" 0 SF-DRAWABLE "Drawable" 0 SF-ADJUSTMENT "ベベルの厚み" '(20 0 50 5 5 0 0) SF-TOGGLE "新キャンパスで、ベベル処理をする。" FALSE SF-TOGGLE "ベベル処理過程を他のレイヤを残す。" FALSE ) (script-fu-menu-register "script-fu-add-bevel-mod" "<Image>/Script-Fu/ベベルと影の追加")
以上で変更は完了です。
③GIMPを更新します。
GIMPを再起動するか、「フィルタ → Script-Fu → スクリプトを再読み込み」を実行します。
4.drop-shadow.scmのカスタマイズ
1.カスタマイズ方針
実行メニュは「Script-Fu → ベベルと影の追加 → 影の追加」
とする。
また初期設定は下図の様に使い易い形に変更します。

■影の位置(XY)の初期値は20、最小値は-100、最大値は100とし変更単位は5とする。
■影のぼかし半径の初期値は10、最小値は0、最大値は50とし変更単位は10とする。
■影の不透明度の初期値は80、最小値は0、最大値は100とし変更単位は10とする。
2.具体的はカスタマイズ方法
①個人のスクリプトフォルダにある「drop-shadow.scm」をEmEditorで開きます。
②スクリプト名の変更
EmEditorメニュの「検索 → 置換」で「drop-shadow」を「drop-shadow-mod」に置換します。
これで完全にGIMPの標準スクリプトと異なるプログラムになります。
③下記の部分を変更します。
プログラムの下の方に下記の記述があります。
(script-fu-register "script-fu-drop-shadow-mod" _"_Drop Shadow (legacy)..." _"Add a drop shadow to the selected region (or alpha)" "Sven Neumann <[email protected]>" "Sven Neumann" "1999/12/21" "RGB* GRAY*" SF-IMAGE "Image" 0 SF-DRAWABLE "Drawable" 0 SF-ADJUSTMENT _"Offset X" '(4 -4096 4096 1 10 0 1) SF-ADJUSTMENT _"Offset Y" '(4 -4096 4096 1 10 0 1) SF-ADJUSTMENT _"Blur radius" '(15 0 1024 1 10 0 1) SF-COLOR _"Color" "black" SF-ADJUSTMENT _"Opacity" '(60 0 100 1 10 0 0) SF-TOGGLE _"Allow resizing" TRUE ) (script-fu-menu-register "script-fu-drop-shadow" "<Image>/Filters/Light and Shadow/Shadow")
上記を下記に変更します。
(script-fu-register "script-fu-drop-shadow-mod" "影の追加" _"Add a drop shadow to the selected region (or alpha)" "Sven Neumann <[email protected]>" "Sven Neumann" "1999/12/21" "RGB* GRAY*" SF-IMAGE "Image" 0 SF-DRAWABLE "Drawable" 0 SF-ADJUSTMENT "影の X方向 の位置" '(20 -100 100 5 5 0 0) SF-ADJUSTMENT "影の Y方向 の位置" '(20 -100 100 5 5 0 0) SF-ADJUSTMENT "影のぼかし半径" '(10 0 50 10 10 0 0) SF-COLOR "影の色" "black" SF-ADJUSTMENT "影の不透明度" '(80 0 100 10 10 0 0) SF-TOGGLE "サイズ変更の許可" TRUE ) (script-fu-menu-register "script-fu-drop-shadow-mod" "<Image>/Script-Fu/ベベルと影の追加")
以上で変更は完了です。
③GIMPを更新します。
GIMPを再起動するか、「フィルタ → Script-Fu → スクリプトを再読み込み」を実行します。