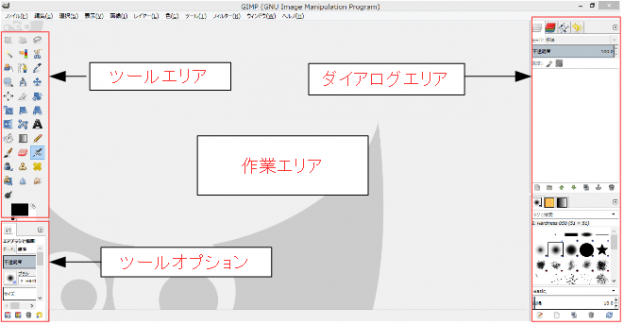
ここに表示されているサンプル画像はGIMP2.10のphotoshopに似せた黒い画面ではなく、素人に判り易い昔の画面を利用しています。
変更方法場合は「画面のカスタマイズ」を参照して下さい。
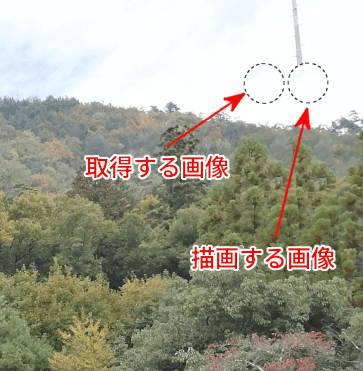
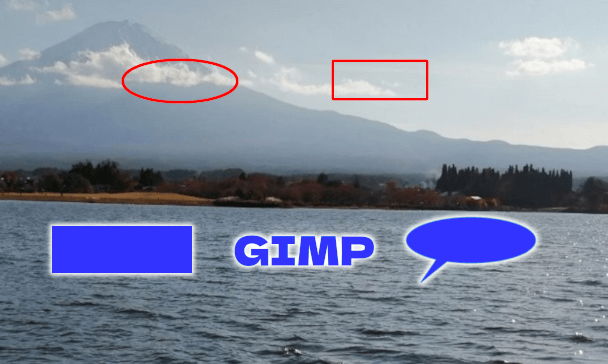
ここでは下図の様な写真画像から画像の一部を切り抜く方法を解説します。
<輪郭がハッキリしている画像の例>

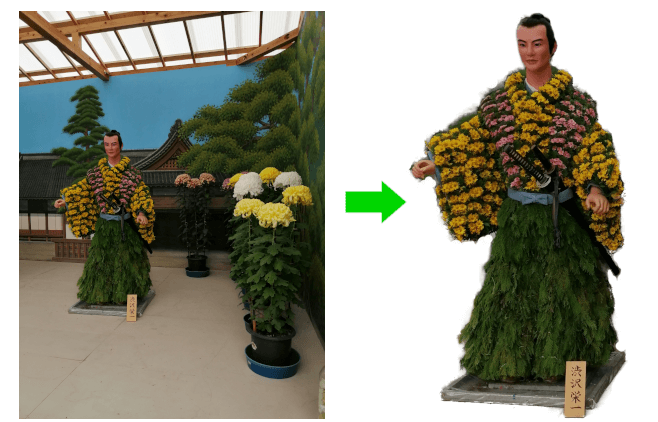
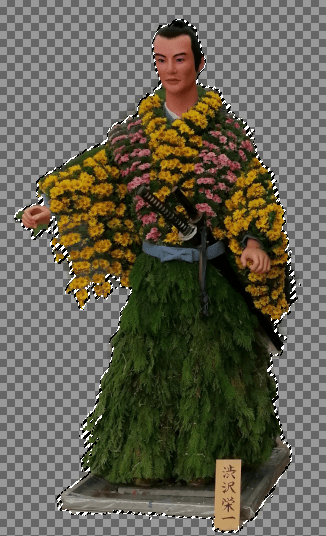
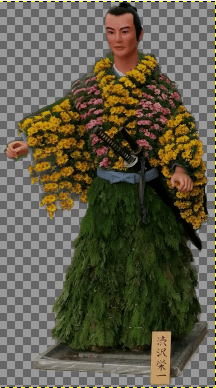
<輪郭がハッキリしない画像の例>

画像切り抜きを下記の順番で解説していきます。
1.レイヤの基礎知識
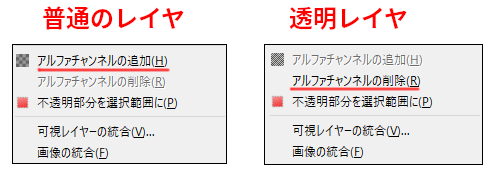
GIMPのレイヤには「背景等の普通のレイヤ」と「透明レイヤ」があります。
判定方法はレイヤを右クリックして表示されたメニュから判定できます。

■「アルファチャネルの追加」のメニュがあれば「普通のレイヤ」
■「アルファチャネルの削除」のメニュがあれば「透明のレイヤ」
画像を切り抜く為には対象レイヤを「透明レイヤ」にして作業をする必要があります。
2.画像を切り抜くコマンド
画像を切り抜くコマンドには下記の様な物があります。
| 名称 | 概要 | ||
| 1 | 矩形 | 矩形で囲まれた範囲を消去します。 | |
| 2 | 楕円 | 楕円で囲まれた範囲を消去します。 | |
| 3 | パス | 輪郭を直線や曲線で指定した範囲を消去します。 | |
| 4 | 自由 | 輪郭を直線で指定した範囲を消去します。 | |
| 5 | 電脳はさみ | 輪郭を自動判断した範囲を消去します。 | |
| 6 | 前景抽出選択 | 動物や植物の様に境界がハッキリしない画像を切り抜く時に利用します。 | |
| 7 | ファジー選択 | クリックした所の色の近似色を周辺から探しその範囲を消去します。 | |
| 8 | 色域を選択 | クリックした所の色の近似色を画像全体から探しその範囲を消去します。 | |
| 9 | 消しゴム | ブラシのクリックやドラッグで画像を消去します。 |
どのツールを利用するか?判断は下記になります。
①大まかな削除は、1の矩形
②輪郭がハッキリしている画像は、3のパス
③輪郭がハッキリしない画像は、6の前景抽出選択
その他のツールは、ケースバイケースで使い分けます。
3.輪郭がハッキリしている画像の切り抜き例
ここでは輪郭がハッキリしている画像を切り抜く例を解説します。
1.画像の読み込み
メニュの「ファイル → 開く/インポート」で画像を取り込みます。

2.アルファチャネルの追加
画像レイヤを右クリックし「アルファチャネルの追加」を実行します。
※クリップボードから読み込んだ画像は、始めから透明レイヤになっているので上記作業は不要です。
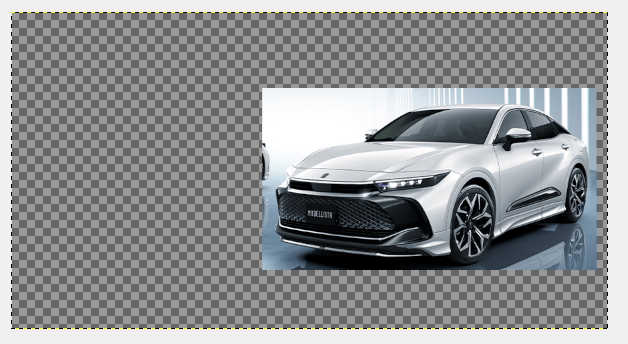
3.矩形で余分な範囲を消去します。
![]() で矩形を作成し「Dlete」キーを挿入
で矩形を作成し「Dlete」キーを挿入

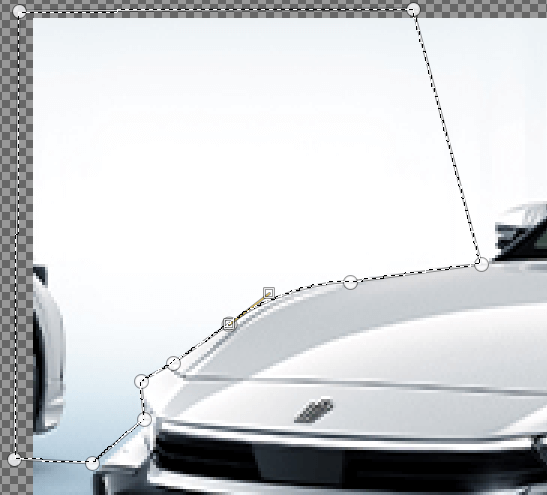
4.パスツールで細かい所を削除していきます。
![]() で囲いますが、画面の拡大/縮小/スクロールは下記のキーを使い適当な画面サイズにします。
で囲いますが、画面の拡大/縮小/スクロールは下記のキーを使い適当な画面サイズにします。
| キー | 動作 |
| 「+」キーの挿入 | 画面が拡大されます。
但し、キーボードは英数で操作して下さい。 |
| 「-」キーの挿入 | 画面が縮小されます。
但し、キーボードは英数で操作して下さい。 |
| 「スペース」キー挿入+マウス移動 | マウスの移動量だけ画面がスクロールします。 |
パスツールで消したい範囲を囲みます。

「Dlete」キーを挿入します。

同様に他の部分を消去します。

5.レイヤとキャンパスサイズを画像に合わせる
・メニュの「レイヤ → 内容で切り抜く」を実行します。
・メニュの「画像 → キャンパスをレイヤに合わせる」を実行します。
6.最後に切り取った画像を保存します。
・メニュの「ファイル → 名前を付けてエクスポート」でpngファイルとして書き出します。
以上で切り抜いた画像を他の画像の中に挿入する事ができる様になります。
尚、パスツールの操作は下記を参照して下さい。
| やりたい事 | 解説 |
| パス点の追加 | マウスのクリックでパス点を追加できます。 |
| クローズ方法 | Ctrlキーを押しながら始点をクリックするとパスで囲まれた領域が確定します。
そこでEnterキーを挿入するとパス領域が確定します。 |
| パス点の移動 | 移動させたいパス点をクリックしてドラック&ドロップする事により移動させます。 |
| パス点の削除 | 削除したいパス点をクリックして「BackSpace」キーを挿入すると削除できます。 |
| 終点の後ろにパス点を追加 | 終点をクリックしたのち、にマウスのクリックでパス点を追加できます。 |
| 線の間にパス点を追加 | Ctrlキーを押しながら線の上をクリックすると、パス点が追加されます。 |
| 線の曲率変更 | 変更したい線をマウスで掴んで移動させるとカーブ線になります。
更にガイドラインを操作する事により前後の線とのつなぎを滑らかにします。 |
4.輪郭がハッキリしてない画像の切り抜き例
ここでは輪郭がハッキリしてない画像を切り抜く例を解説します。
1.事前準部
下記の「GIMPブラシのサイズをマウスホイールで変更できる様にする方法」を参照してマウスホイール操作が可能になるようにしておいてください。
2.画像の読み込み
メニュの「ファイル → 開く/インポート」で画像を取り込みます。

■上図の人形を切り抜きます。
3.アルファチャネルの追加
画像レイヤを右クリックし「アルファチャネルの追加」を実行します。
※クリップボードから読み込んだ画像は、始めから透明レイヤになっているので上記作業は不要です。
4.前景抽出選択で図形を切り抜きます。
![]()
①上記アイコンをクリックすると![]() 「自由選択マーク」が表示されるので、切り抜く画像を囲みます。
「自由選択マーク」が表示されるので、切り抜く画像を囲みます。

②囲み終えたら「Enter」を挿入すると下図の様な画面に変わります。

③ブラシのサイズをマウスホイールで変えながら、上図の中から切り抜きたい箇所をクリック又はドラッグで指定していきます。
細かな所はキー操作で画面を拡大/縮小/スクロールしながら行います。
| キー | 動作 |
| 「+」キーの挿入 | 画面が拡大されます。
但し、キーボードは英数で操作して下さい。 |
| 「-」キーの挿入 | 画面が縮小されます。
但し、キーボードは英数で操作して下さい。 |
| 「スペース」キー挿入+マウス移動 | マウスの移動量だけ画面がスクロールします。 |

④選択が終了したら「選択」ボタンを挿入すると領域の計算が開始され下図が表示されます。

⑤メニュの「選択 → 選択範囲の反転」を選択してから「Delete」キーを挿入します。

⑥メニュの「選択 → 選択解除」を実行すると切り抜かれた画像が表示されます。
綺麗でない所は![]() 消しゴム
消しゴム![]() パスで
パスで![]() ファジー選択等で修正します。
ファジー選択等で修正します。

5.レイヤとキャンパスサイズを画像に合わせる
最後にレイヤとキャンパスサイズを画像に合わせる
・メニュの「レイヤ → 内容で切り抜く」を実行します。
・メニュの「画像 → キャンパスをレイヤに合わせる」を実行します。

6.最後に切り取った画像を保存します。
・メニュの「ファイル → 名前を付けてエクスポート」でpngファイルとして書き出します。
以上で切り抜いた画像を他の画像の中に挿入する事ができる様になります。