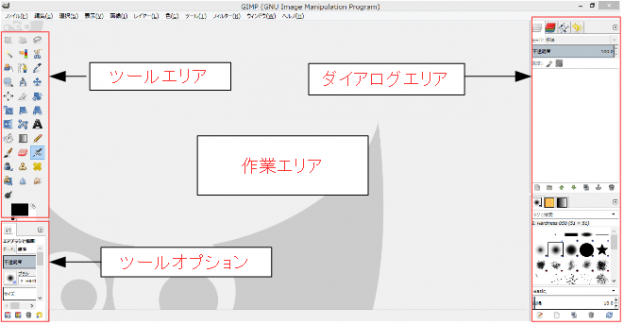
ここに表示されているサンプル画像はGIMP2.10のphotoshopに似せた黒い画面ではなく、素人に判り易い昔の画面を利用しています。
変更方法場合は「画面のカスタマイズ」を参照して下さい。
ここではGIMPの①ブラシ、②フォント、③カラーパレット、④プラグイン、⑤スクリプトをカスタマイズするための基本知識を解説します。
<目次>
1.GIMPがデフォルトで利用しているフォルダ
GIMPを起動した時に読み込まれる2つのファイルがあり、このファイルの中身によってGIMPの機能が決まります。
1.GIMPが利用しているデフォルトのフォルダ
GIMPが起動する時に下記のフォルダから各種のデータやプログラムが読み込まれます。
もしデフォルト設定を変更したい場合は下記フォルダの内容を変更する必要があります。
| フォルダ種類 | ファイルディレクトリ |
| ①ブラシ | c:¥Program Files¥GIMP 2¥share¥gimp¥2.0¥brushes |
| ②カラーパレット | c:¥Program Files¥GIMP 2¥share¥gimp¥2.0¥palettes |
| ③フォント | c:¥Program Files¥GIMP 2¥share¥gimp¥2.0¥fonts |
| ④プラグイン | c:¥Program Files¥GIMP 2¥lib¥gimp¥2.0¥plug-ins |
| ⑤スクリプト | c:¥Program Files¥GIMP 2¥share¥gimp¥2.0¥scripts |
■プラグインだけ他の物とフォルダが異なる事に注意して下さい。
2.ユーザが機能追加したい時に使うデフォルトフォルダ
| フォルダ種類 | ファイルディレクトリ |
| ①ブラシ | c:¥users¥(ユーザ名)¥AppData¥Roaming¥gimp¥2.10¥brushes |
| ②カラーパレット | c:¥users¥(ユーザ名)¥AppData¥Roaming¥gimp¥2.10¥palettes |
| ③フォント | c:¥users¥(ユーザ名)¥AppData¥Roaming¥gimp¥2.10¥fonts
c:¥users¥(ユーザ名)¥AppData¥Local¥Microsoft¥Windows¥Fonts |
| ④プラグイン | c:¥users¥(ユーザ名)¥AppData¥Roaming¥gimp¥2.10¥plug-ins |
| ⑤スクリプト | c:¥users¥(ユーザ名)¥AppData¥Roaming¥gimp¥2.10¥scripts |
■但し日本語のアカウントのWindowsの場合は上記ファイルは利用できません。
(参考)英語のアカウントに変更する場合は「Windowsを英語表記のアカウントに変更する」を参照して下さい。
■又、GIMPをWindowsの複数アカウントで利用する場合に上記フォルダ構成では各アカウント毎に設定する事が必要になります。
そこで上記フォルダでカスタマイズのではなく、OS直下のフォルダでカスタマイズする事をお勧めします。
2.OS直下のフォルダをカスタマイズフォルダにする
1.OS直下のカスタマイズフォルダの作成
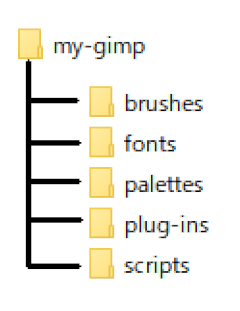
c:¥の画面で『新規フォルダアイコン』または『右クリックの新規作成→フォルダ』で下記の様な構成のフォルダを作成します。

■名前は任意の名前で良いのですが、必ず英数字の名前にして下さい。
■上記フォルダの中にファイルやプログラムを登録します。
2.カスタマイズフォルダの指定方法
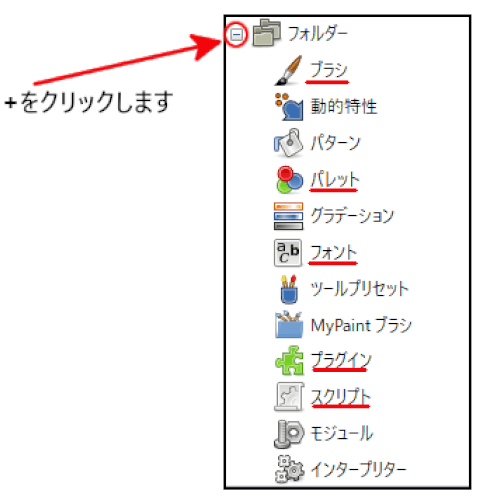
GIMPのメニュの「編集→設定」画面を開きます。
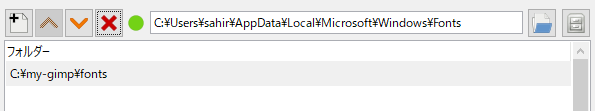
表示されたメニュからフォルダの前の+マークをクリックすると下図が開きます。

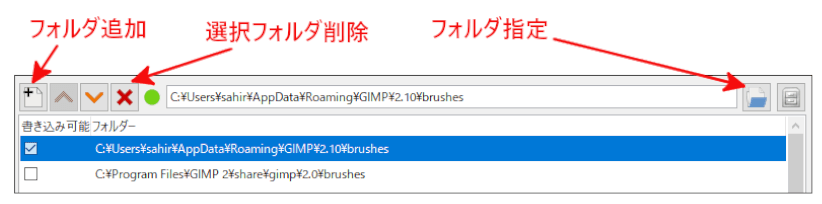
下図の様なダイアログBOXが表示されます。

■フォルダ追加は「フォルダ追加」アイコンをクリック後に「フォルダ指定」アイコンで該当ファイルを指定します。
■フォルダの削除はフォルダを選択後「選択フォルダ削除」アイコンをクリックします。
3.ブラシフォルダのカスタマイズ方法
①OS直下の下記ファイルを追加します。
c:¥my-gimp¥brushes
②デフォルトブラシとカスタムブラシを選択して両フォルダを削除します。
c:¥Program Files¥GIMP 2¥share¥gimp¥2.0¥brushes
c:¥users¥(ユーザ名)¥AppData¥Roaming¥gimp¥2.10¥brushes
上記を削除する事によりGIMPの標準ブラシは表示されなくなります。
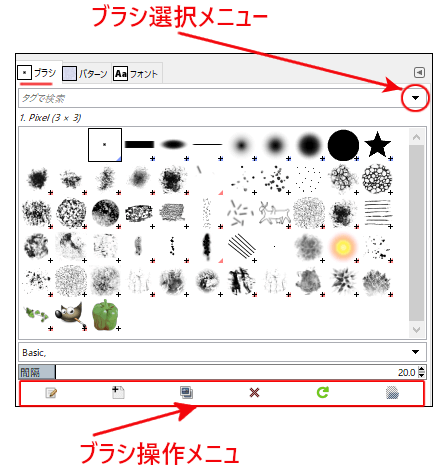
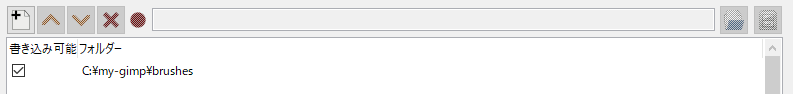
その結果、ブラシの設定は下記の様になります。

■フォルダの前の✓は、VBRブラシの保存先指定になります。
標準ブラシを削除した後は、自分が使うブラシを登録していきます。
この方法は「GIMPのブラシのカスタマイズ方法」を参照してください。
4.カラーパレットフォルダのカスタマイズ方法
①OS直下の下記ファイルを追加します。
c:¥my-gimp¥palettes
②デフォルトパレットとカスタムパレットを選択して両フォルダを削除します。
c:¥Program Files¥GIMP 2¥share¥gimp¥2.0¥palettes
c:¥users¥(ユーザ名)¥AppData¥Roaming¥gimp¥2.10¥palettes
上記を削除する事によりGIMPの標準パレットは表示されなくなります。
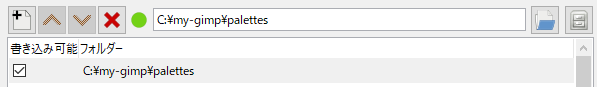
その結果、パレットの設定は下記の様になります。

■フォルダの前の✓は、パレットを作成した時の保存先になります。
標準パレットを削除した後は、自分が使うパレットを登録していきます。
この方法は「GIMPのカラーパレットのカスタマイズ方法」を参照してください。
5.フォントフォルダのカスタマイズ方法
①OS直下の下記ファイルを追加します。
c:¥my-gimp¥fonts
②その他のフォントフォルダを選択し削除します。
c:¥Program Files¥GIMP 2¥share¥gimp¥2.0¥fonts
c:¥users¥(ユーザ名)¥AppData¥Roaming¥gimp¥2.10¥fonts
c:¥users¥(ユーザ名)¥AppData¥Local¥Microsoft¥Windows¥Fonts
上記のファイルは総て空です。
その結果、パレットの設定は下記の様になります。

■上記フォルダのフォントを登録するとそのフォントが利用できる様になります。
GIMPのフォントはデフォルトでWindowsに設定されている全フォントが呼び込まれます。
このフォントを削除し、自分が使うフォントだけを登録する方法は「GIMPフォントのカスタマイズ方法」を参照してください。
6.プラグインフォルダのカスタマイズ方法
1.プラグインとは
プラグインは「C言語」や「Python」等の言語で作成されたプログラムになります。
物によってインストールを伴う物もあります。
GIMPの基本機能の一部はこれで作成されています。
下記ファイルを参照して下さい。
C:¥Program Files¥GIMP 2¥lib¥gimp¥2.0¥plug-ins
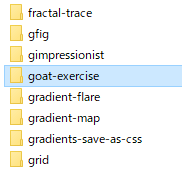
下記の各フォルダがGIMPの標準機能として組み込まれているプラグインです。

■上記の1個1個のフォルダの中に関連プログラムが入ります。
■例えばメニュの「フィルタ→goat-exercise」は上記のgoat-exerciseフォルダの下の「goat-exercise.exe」という実行ファイルが実行されます。
2.プラグインフォルダの追加
GIMPのデフォルトのプラグインはフォルダの中にある関連プログラムを自動展開してくれますが、ユーザ定義のプラグインは自動展開してくれません。
よってプラグインは「c:¥my-gimp¥plug-ins」の下にプラグインのフォルダ名を作成し、このフォルダを追加します。
例)c:¥my-gimp¥plug-ins¥Resynthesizer
私が利用しているプラグインには下記の様な物があります。
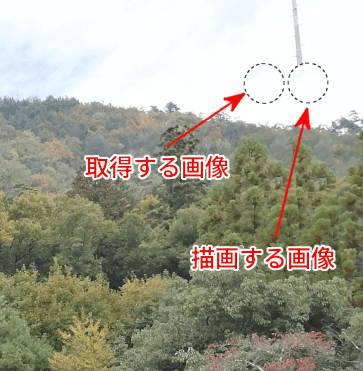
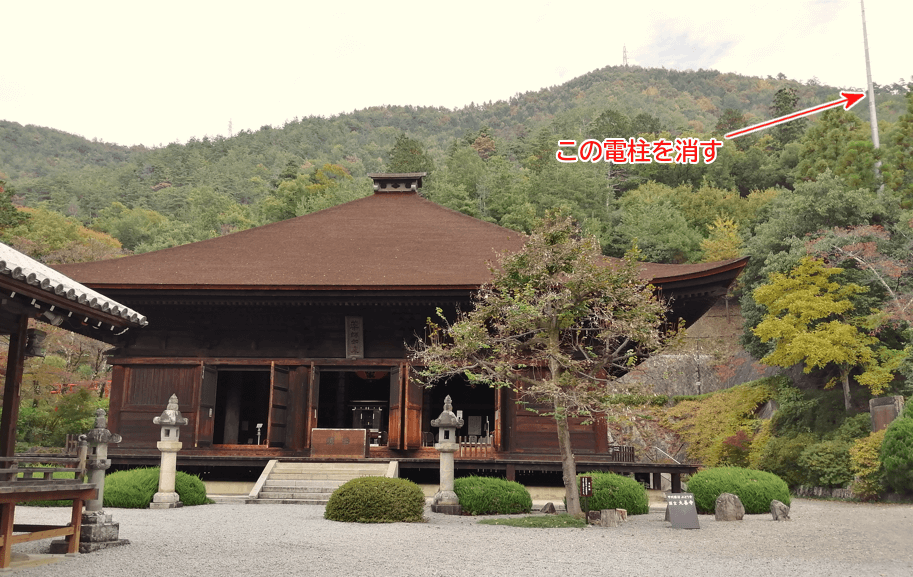
①画像の中から不要な部分を削除するプラグイン
下図の電柱を消す時などに利用します

詳細は「GIMPプラグイン(Resynthesizer)で画像から不要な部分を削除する」を参照して下さい。
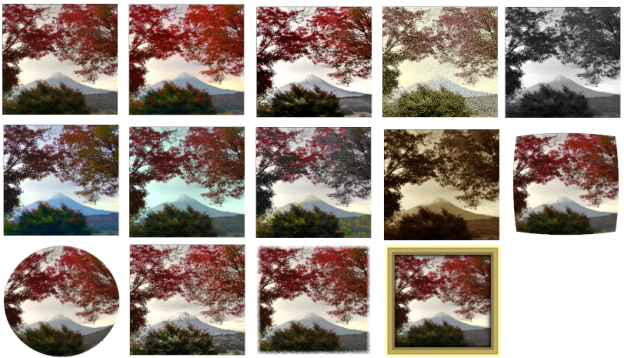
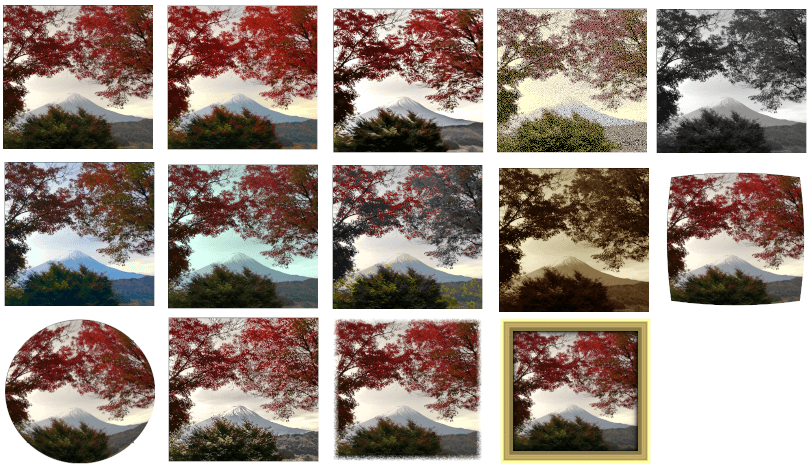
②GIMP画像を色々なフィルタを使って加工するプラグイン
下図の様に1つの画像から色々な画像を作成できます。

詳細は「GIMPプラグイン(GMIC)で画像をカスタマイズする」を参照して下さい。
7.スクリプトフォルダのカスタマイズ方法
1.スクリプトとは
スクリプトは「Scheme」という言語で作成されたプログラムになります。
ファイル識別子は「scm」で、GIMP起動時に読み込まれます。
命令実行時にこの「scm」ファイルが実行されます。
GIMPの基本機能の一部はこれで作成されています。
下記ファイルを参照して下さい。
C:¥Program Files¥GIMP 2¥share¥gimp¥2.0¥scripts
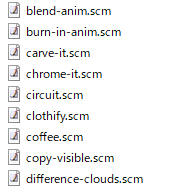
下記の各ファイルがGIMPの標準機能として組み込まれているスクリプトです。

■上記の1個1個のファイルが機能を持っています。
2.スクリプトフォルダの追加
①OS直下の下記ファイルを追加します。
c:¥my-gimp¥scripts
②デフォルトのカスタムスクリプトのフォルダを削除します。
c:¥users¥(ユーザ名)¥AppData¥Roaming¥gimp¥2.10¥scripts
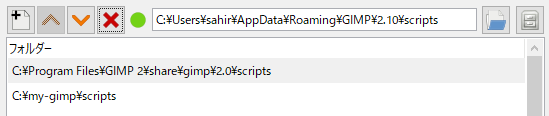
その結果、プラグインの設定は下記の様になります。

■c:¥Program Files¥GIMP 2¥share¥gimp¥2.0¥scriptsは、削除しないでください。
■c:¥my-gimp¥scriptsの中にインターネットから取得したスクリプトを登録します。
私が利用しているスプリプは下記の様な物があります。
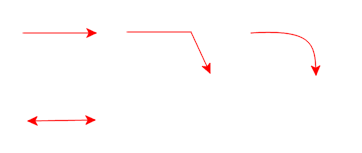
③矢印の作画スクリプト
下図の様な矢印が描画できます。

詳細は「GIMPのスクリプト(arrow-set-size)で矢印を書く」を参照して下さい。
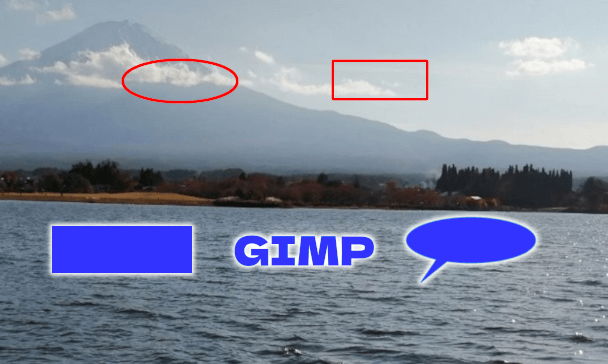
⑤文字や画像を縁取りするスクリプト
下図のような縁取りの描画ができます。

詳細は「GIMPスクリプト(glow-selection)で文字や画像の縁取りを行う」を参照して下さい。
⑥文字や図形を3D化するスクリプト
下図の様に文字や図形を3D化する事ができます。

詳細は「GIMPスクリプト(3DScript)で文字や図形に影を付け3D化する」を参照して下さい。
⑦文字や図形を立体化させるスクリプト
下図の様に文字や図形を立体化させる事ができます。

詳細は「GIMPスクリプトの「ベベル処理」と「影」で文字や図形を立体化させる」を参照して下さい。