投稿ページの表示プログラムはsingle.phpになります。
1.投稿ページのデザインとプログラム
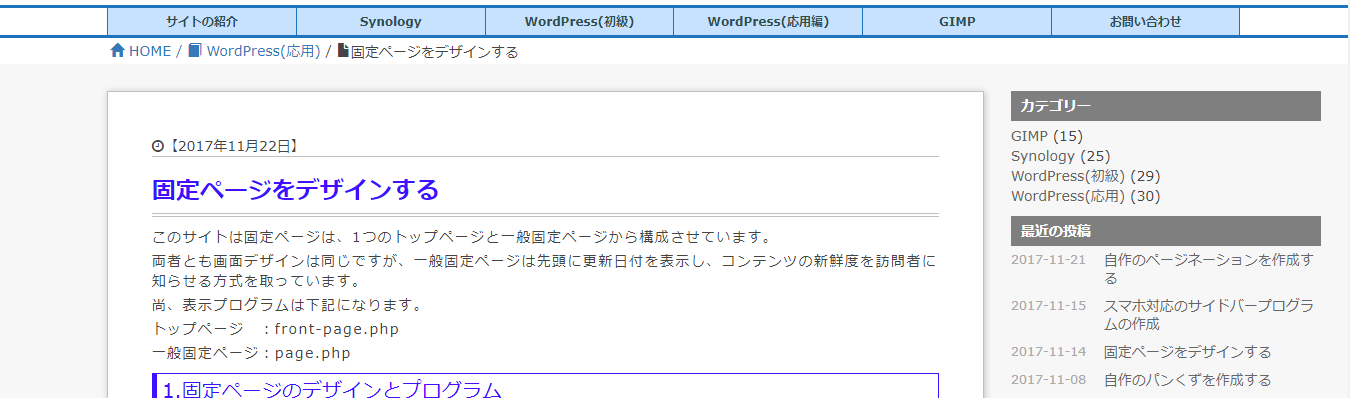
投稿ページのデザインは下記の様になっています。

上図のパンくずの下からが本文領域です。
本文領域は下記から構成されています。
①まず灰色の背景(id=’background’)が表示されます。
②この背景の
左側にドキュメントコンテナ(id=’post-contener’)
右側にウィジェットコンテナ(id=’widget-contener’)
が配置されています。
③ドキュメントコンテナには、始めに更新日、次にドキュメントタイトル、最後に本文を表示しています。
④ウィジェットコンテナには、ウィジェットデータをそのまま表示しています。
single.phpのプログラム詳細は下記コラップスを開閉して確認してください。
プログラムの中身は下記の様になっています。
<?php get_header(); ?> <div id='background'> <div id='post-contener'> <div id='post-contener-in'> <?php while ( have_posts() ) : the_post(); ?> <div class='fa fa-clock-o'></div>【<?php the_modified_date('Y年m月d日');?>】 <div id='my-before-title'></div> <h1><?php the_title(); ?></h1> <div id='my-after-title'> </div> <div class='contents'> <?php the_content(); ?> </div> <?php endwhile; // end of the loop. ?> </div> <?php edit_post_link('編集','<','>',''); ?> </div> <div id='widget-contener'> <?php get_sidebar(); ?> </div> </div> <?php get_footer(); ?>
2.CSSでデバイス対応処理を行う
固定ページのデザインの所で下記の背景は既に定義されている
/*****************************************/ /* コンテンツ設定 */ /*****************************************/ #background{ display:flex; background:#f7f7f7;}
よって投稿ページで新たに追加するCSSは下記になる。
/********************/ /* 投稿ページの設定 */ /********************/ /* PCの場合 */ #post-contener{ width:65%; margin:2% 2% 0 8%; border:1px solid #c0c0c0; box-shadow:1px 1px 10px #c0c0c0; background:#ffffff;} #widget-contener{ width:23%; margin:2% 2% 0 0;} #post-contener-in{ padding:5%;} /* タブレットの場合は左右に2%の余白 */ @media screen and (min-width:768px) and (max-width:991px){ #post-contener{ margin:2% 2% 0 2%; width:71%;} } /* スマホの場合は画面枠一杯 */ @media screen and (max-width:767px){ #background{flex-direction:column-reverse;} #post-contener{ margin:0 0; width:100%;} #widget-contener{width:50%;} #post-contener-in{padding:2%;} } /* 記事タイトルの設定 */ #post-contener-in h1{ font-size:24px;font-size:1.5rem; color:#400fff;font-weight:bold;} /* 記事タイトルの前後の囲み線の設定 */ #my-before-title{border-bottom:1px solid #c0c0c0;} #my-after-title{border-bottom:4px double #c0c0c0;margin-bottom:10px;}
※1.「#background」で「display:flex」が設定されているので、「#post-contener」と「#widget-contener」は、横に一行で並びます。
※2.PCの場合の横の計算は「#post-contenerの幅とマージン」と「#widget-contenerの幅とマージン」から
65%+2%+8%+23%+2%=100%になります。
※3.タブレットの場合の横の計算も上記と同様で71%+2%+2%+23%+2%=100%になります。
※4.スマホの場合はドロップダウンメニュとなる為「#post-contener」は幅一杯で、ボタンで開く「#widget-contener」は画面の50%で表示しています。
※5.記事タイトル(#post-contener-in h1)はrem表示でレスポンシブ対応させ、前後の下線(#my-before-title,#my-after-title)は下を2重線にしています。




































