Flexbox(Flexible Box Layout Module)はフレキシブルなレイアウトが組めるCSS3のレイアウトモジュールです。
従来のCSSはブロック要素が縦に書かれましたが、Flexboxの基本は横書きです。但し指定方法によっては縦書きも可能で、この辺がフレキシブルなレイアウトツールの意味する所です。
それではFlexboxの基本から順次解説していきます。
1.flexboxの基本
Flexboxは対象がエリアで、親要素と子要素から構成されます。
下記HTMLは親要素がflex-boxで子要素がflex-itemになります。(divでなくULを親、liを子でもOK)
<div class="flex-box"> <div class="flex-item"> <p>子要素①</p> </div> <div class="flex-item"> <p>子要素②</p><p>二行目</p> </div> <div class="flex-item"> <p>子要素③</p> </div> </div>
CSSは下記になります。
.flex-box{display:flex;border:1px solid #000;padding:5px;} .flex-item{margin-left:5px;padding:5px;background-color:#d9edf7;margin-bottom:5px;}
※1.親要素(.flex-box)にdisplay:flex;を指定する事により、このエリアがFlexbox対象になります。
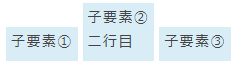
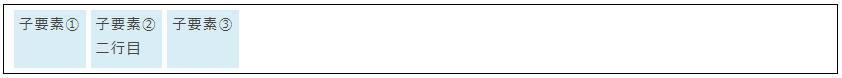
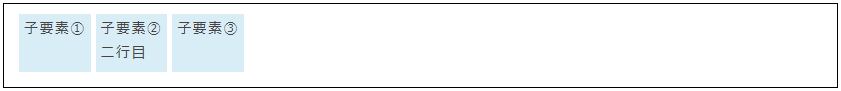
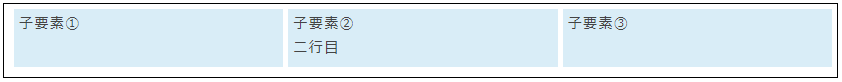
上記の表示結果は下図になります。

これはFlexboxのプロパティで下記のデフォルト値が設定されている為上記の様な表示になります。
| 区分 | プロパティ | デフォルト値 | 挙動 |
|
親 要 素 |
flex-wrap | nowrap | nowrapは子要素を1行で表示します |
| align-items | stretch | stretchは子要素の高さを一番高い物に合わせます | |
| justify-content | flex-start | flex-startは子要素の基準は左です | |
| flex-direction | row | rowは子要素を左から右に書きます | |
|
子 要 素 |
flex-basis | auto | autoは子要素の幅をコンテンツサイズにします |
| flex-grow | 0 | 0は子要素は伸長させない設定です | |
| flex-shrink | 1 | 1は子要素は縮小させる設定です |
※1.区分の親要素は、flex-boxに指定するプロパティです。
※2.区分の子要素は、flex-itemに指定するプロパティです。
尚、上記のプロパティのデフォルト値を他の値に変更する事により表示形式を変更する事ができます。
以下に説明します。
2.1行表示の場合
align-itemsは垂直方向の揃え方です。
書式はalign-items:××;になります。
| stretch | flex-start | flex-end | center | |
| 意味 | ストレッチします。 デフォルト align-items:stretch |
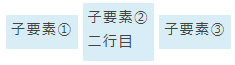
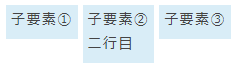
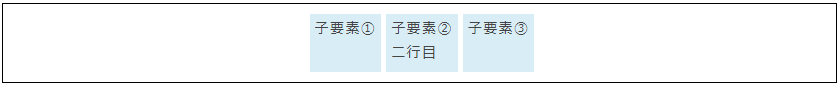
上に揃えます align-items:flex-start |
下に揃えます align-items:flex-end |
中央に揃えます align-items:center |
| 表示 |
|
 |
|
|
※1.上記以外にbaselineという指定方法がありますが上記htmlではflex-stratと表示は同じになります。
justify-contentは水平方向の揃え方です。
書式はjustify-content:××;になります。
| 設定値 | 意味 | 表示 |
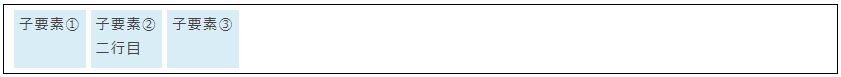
| flex-start | 左基準 デフォルト justify-content:flex-start |
 |
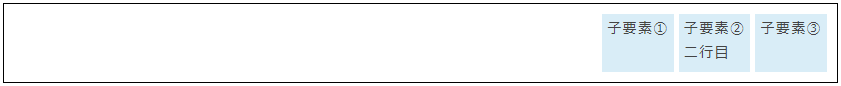
| flex-end | 右基準 justify-content:flex-end |
 |
| center | 中央基準 justify-content:center |
 |
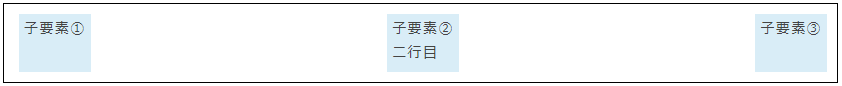
| space-between | 始めと最後を端にして他は均等 justify-content:space-between |
 |
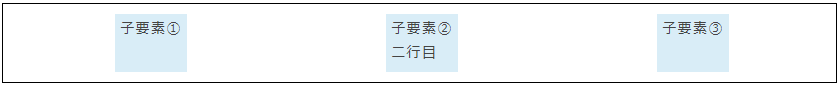
| space-around | 総てを余白を均等 justify-content:space-around |
 |
メモ
ヘッダでは、ロゴは左に寄せ、その他は右に寄せたい等のニーズがある。
この様な場合はデフォルトの「justify-content:flex-start」で2番目の要素を下記の様に指定すると可能になる。
・要素名が明確な場合:2番目の要素{margin-left:auto;}
・li要素のLISTの場合:li:nth-child(2){margin-left:auto;}
そうすると2番目以降の要素も右基準となる。
flex-directionは子要素を書く方向を指定します。
書式はflex-direction:××;になります。
| 設定値 | 意味 | 表示 |
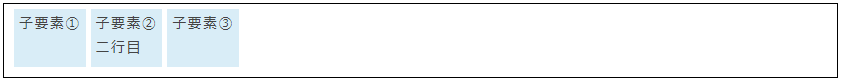
| row | 左から右 デフォルト flex-direction:row |
 |
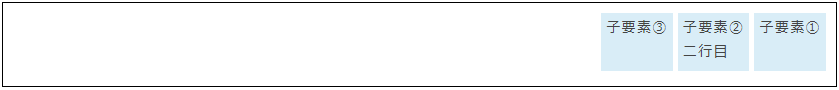
| row-reverse | 右から左 flex-direction:row-reverse |
 |
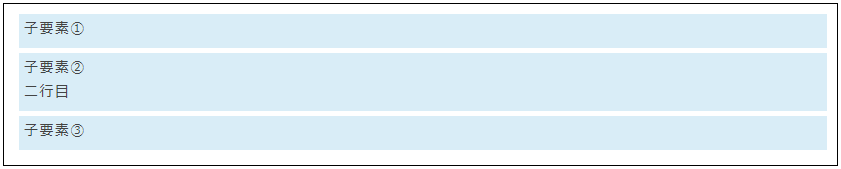
| column | 上から下 flex-direction:column |
 |
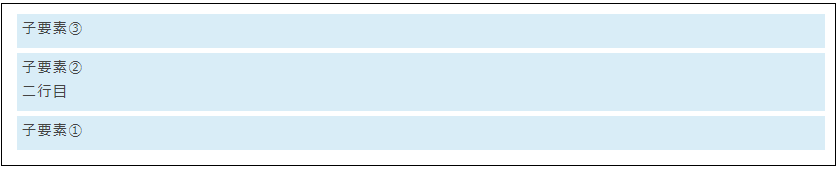
| column-reverse | 下から上 flex-direction:column-reverse |
 |
flex-growは子要素を伸長させる方法を指定します。
書式はflex-grow:××;になります。
| 設定値 | 意味 | 表示 |
| 0 | 伸長しない デフォルト flex-grow:0 |
 |
| 1 | 伸長させる flex-grow:1 |
 |
3.複数行表示の場合
複数行表示にする為には下記を指定する必要があります。
flex-basis:××%;
flex-wrap:wrap;
上記を親要素に設定すると子要素が横画面一杯なると次の行に書かれます。
メモ
横に5個並べる場合は下記になります。
.flex-item{margin:0 0.5%;flex-basis:19%}
計算式は、左右マージン1%×5個+19%×5個=100%
3-1.align-contentを設定する
align-contentは複数行にした時の縦方向に余白がある場合の揃えになります。
| 設定値 | 意味 | 表示 |
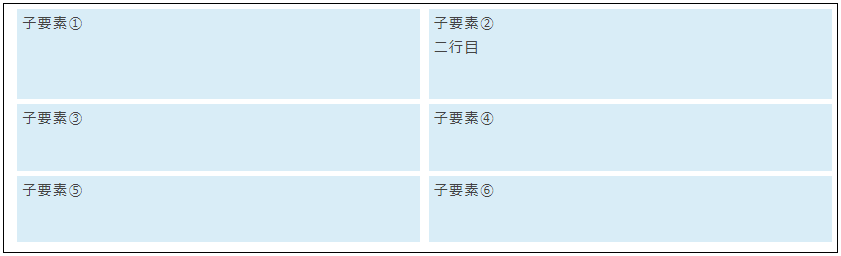
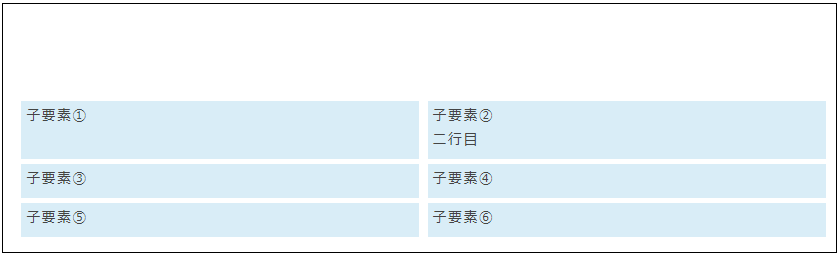
| stretch | デフォルト
枠一杯にストレッチする |
|
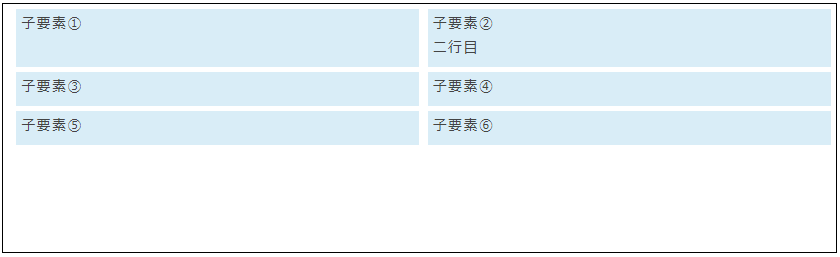
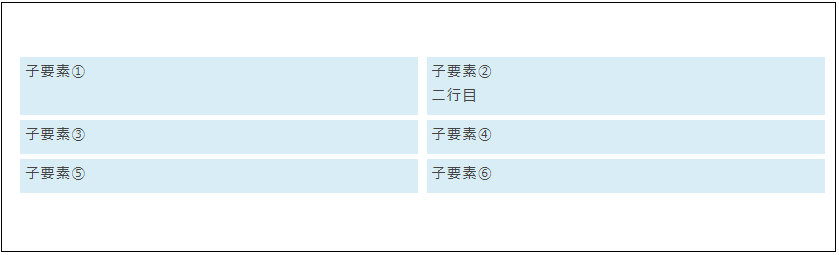
| flex-start | 上に寄せる |
|
| flex-end | 下に寄せる |
|
| center | 中央に寄せる |
|
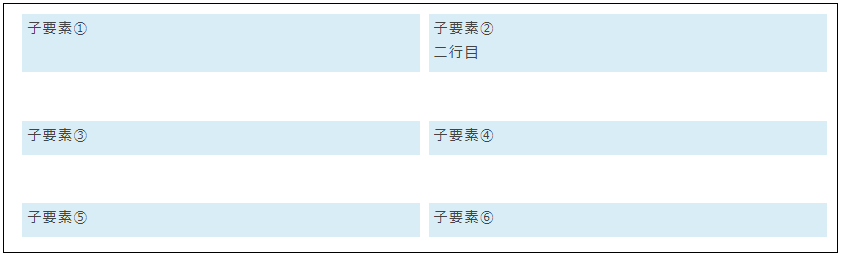
| space-between | 1行目と最後の行を上下に合わせて他は均等配置 |
|
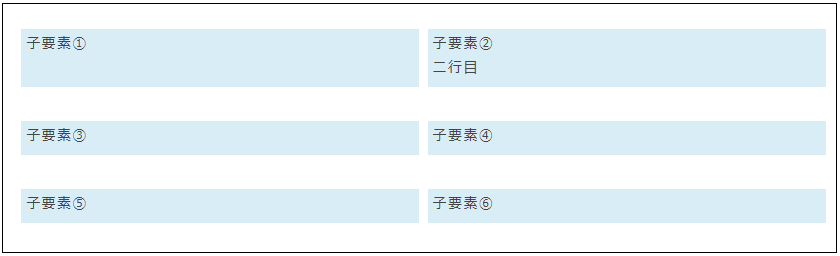
| space-around | 総てを均等に配置する |
|
4.その他
PCは横に5個並べるが、タブレットは4個、スマホは2個にしたい等のニーズがあります。
その場合はメディアクリエータを使って処理します。
.flex-item{ /* PCの場合 */
flex-basis:19%;
margin:5px 0.5%;}
@media screen and (min-width:768px) and (max-width:991px){ /* タブレットの場合 */
.flex-item{flex-basis:24%;}
}
@media screen and (max-width:767px){ /* スマホの場合 */
.flex-item{flex-basis:49%;}
}
※1.flex-basisの代わりにwidthを使っても動作は同じです。
以上のFlexboxの機能を使うと、綺麗に画面が設計できます。