ここでは親テーマのビジュアルエディタのCSSが「editor-style.css」以外の場合の設定について解説しています。
親テーマがどの様なCSSを使っているか?は下記を参照してください。
1.TinyMCE Advancedをインストールした時の問題点
1-1.TinyMCE Advancedプラグインをインストールする。
下記のプラグインをインストールして有効化して下さい。

1-2.設定→TinyMCE Advancedの旧エディタタブを開きます
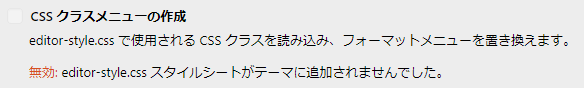
下記のエラーがでています。

エラーの理由
この記事を書いて時点のTinyMCE Advancedのバージョンは、5.3.0になります。
今後改善されるかも判りませんが、現在のAdvancedで意識しているCSSは「editor-style.css」になります。
しかし親テーマが使っているビジュアルエディタのCSSが「editor-style.css」でないので読めませんというエラーになります。
2.「editor-style.css」でないテーマにCSSクラスメニュを適用させる方法
<対策方法>
①利用しているビジュアルエディタのCSSファイルを子テーマフォルダにコピーする。場所は子テーマディレクト直下でも可。
②上記のファイル名を「editor-style.css」に変更する。
③子テーマのfunctions.phpに下記を追加します。
function my_styles() { remove_editor_styles(); //親テーマのエディタスタイルシートの削除 add_editor_style( 'editor-style.css' );//子テーマのスタイルシートの追加 } add_action( 'admin_init', 'my_styles' );
※1.関数名は任意です。
※2.上記は、現在設定されているエディタCSSを解除し、新たなCSS名を指定しています。
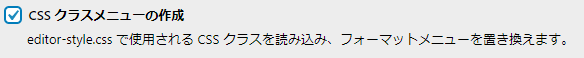
④「設定→TinyMCE Advanced」を再度、開き直すと、エラーが消えて下記が表示されますので✔して下さい。

その他の設定はデフォルトで問題ありません。
変更した場合は必ず「設定の保存」を実行して下さい。
以上で「editor-style.css」で設定した「スタイル」が利用できる様になります。
3.TinyMCE Advancedのスタイル機能とは
TinyMCE Advancedプラグインをインストールすると下記の様なボタンが追加されます。
![]()
このボタンをビジュアルエディタのメニュに配置して下さい。
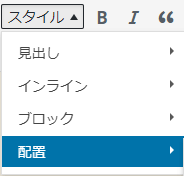
このスタイルをクリックした時に表示されるメニュのデフォルトは下記になります。

しかし、項番2で「CSSクラスメニュ」の所に✔を付けるとクラスメニュが定義できるようになります。
メモ
CSSクラスメニュとはタグ(p、div、img、table等)に付けたクラスメニュです。
例えばimgタグに「.×××」というクラスをつけたメニューという事です。
例えば下記の様なクラスメニュを「editor-style.css」に設定します。
img.waku0 { padding:2px; border-radius:0; border:1px solid #8b8682;} img.waku5 { padding:5px; border-radius:0; border:1px solid #8b8682;}
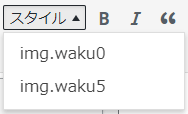
そうするとスタイルメニュをプルダウンすると、設定したクラスが表示されます。
下記の例ではimgが選択されている時に「.waku0」と「.waku5」のクラスを追加する事ができる様になります。

CSSのクラスはBootstrap等のクラスでも、任意設定のクラスでもOKです。














