レスポンシブWebデザインとは、ユーザーが閲覧するデバイス幅に応じたデザインで表示させる技術のことで、今回のサイト改定ポイントはここにあります。
これをCSSで実現する方法としてBootstrapとFlexboxが挙げられます。
両者ともCSSでデバイス幅をメディアクエリ(@media)で、PCの場合、タブレットの場合、スマホの場合に分けてコントロールします。
下記に両者の特徴と違いを解説します。
1.Bootstrapの場合
Bootstrap3は上記のメディアクエリ設定があらかじめ用意されています。
よってユーザはクラスを指定するだけで使える事が特徴です。
1-1.Bootstrapのブレークポイント
Bootstrapのブレークポイントは下記になります。
| モバイル | タブレット | デスクトップ① | デスクトップ② | |
| 表示幅(px) | ~767 | 768~991 | 992~1199 | 1200~ |
| 名前 | xs | sm | md | lg |
1-2.Bootstrapのグリッドシステム
下記プログラムとCSSは、4個のボックスをBootstrapのグリッドシステムで表示しています。
尚、Bootstrapのグリッドシステムは横幅を12等分して、ここでは何個使うか?で指示します。
<div class="container"> <div class="row"> <div id='test_waku' class="col-xs-6 col-sm-4 col-md-3">1</div> <div id='test_waku' class="col-xs-6 col-sm-4 col-md-3">2</div> <div id='test_waku' class="col-xs-6 col-sm-4 col-md-3">3</div> <div id='test_waku' class="col-xs-6 col-sm-4 col-md-3">4</div> </div> </div>
CSSは下記になります。
#test_waku{border:1px solid #c0c0c0;}
上記プログラムの解説は下記になります。
①class=”container”は、Bootstrapのコンテナです。
②class=”row”は、グリッドシステムのコンテナです。
③この中に4個のブロック(1,2,3,4)が記述されています。
<スマホに表示した場合>
col-xs-6は、表示画面がスマホ(xs)の場合は6グリッド使いなさい。という指定です。
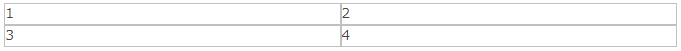
よって2個で12グリッドになる為、下記の様に2行で表示されます。

<タブレットに表示した場合>
col-sm-4は、表示画面がタブレット(sm)の場合は4グリッド使いなさい。という指定です。
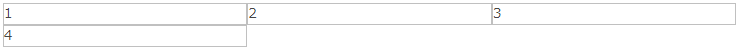
よって3個で12グリッドになる為、4番目だけが2行目にいき下記の様に表示されます。

<PCに表示した場合>
col-md-3は、表示画面がディスクトップ(①md)以上の場合は3グリッド使いなさい。という指定です。
よって4個で12グリッドになる為、1行で表示されます。
(lgは指定していませんがcol-mdは、md以上を意味しています)
![]()
1-3.Bootstrapのその他の特徴
Bootstrapは自分でCSSを記述しなくてもBootstrapのクラスを指定するだけで使えるのが最大の特徴です。
Bootstrapはグリッドシステム以外に色々な部品(ナビゲーション,トグルボタン,タブ,表)等が用意されており、CSSの記述なしで使える便利なツールです。
2.Flexboxを使うレスポンシブデザイン
Flexboxを使って、上記のBootstrapサンプルと同様な画面を作る為には下記の様に行います。
2-1.前提とするブレークポイント
このサイトのブレークポイントはBootstrapの設定をそのまま利用しています。
| スマホ | タブレット | PC | |
| 表示幅(px) | ~767 | 768~991 | 992~ |
| 名称 | xs | sm | pc |
2-2.プログラムとCSS
下記プログラムはid=’fx-container’の中にid=’test_waku’を4個書く事を意味しています。
<div id='fx-container'> <div id='test_waku'>1</div> <div id='test_waku'>2</div> <div id='test_waku'>3</div> <div id='test_waku'>4</div> </div>
Flexboxは親要素と子要素から構成させます。
上記サンプルでは#fx-container(親要素)の中に#test_waku(子要素)が4個あります。
プログラムはシンプルですが、Flexboxの指定やブレークポイント処理をCSSで記述する必要があります。
#fx-container{ display:flex; flex-wrap:wrap; margin:0 5%;} #test_waku{border:1px solid #c0c0c0; /* PCの場合 */ width:25%;} @media screen and (min-width:768px) and (max-width:991px{ /* タブレットの場合 */ #test_waku{width:33.33%} } @media screen and (max-width:767px){ /* スマホの場合 */ #test_waku{width:50%} }
①#fx-container(親要素)にdisplay:flex;を指定する事により#test_waku(子要素)はFlexboxのコントロール下に入る事を宣言します。
②flex-wrap:wrap;はFlexboxのオプションで、1行で表示できない時は次の行にいけ!という命令です。
(上記の指定をしないと枠を縮小して1行で表示します)
③#test_waku(子要素)の表示幅は%で指定します。
・PCの場合は子要素は幅を25%にしているので4個で表示されます。
・タブレットの場合は幅を33.33%に指定しているので3個で一杯になり4個めは2行目に書かれます。
タブレット判定:@media screen and (min-width:768px) and (max-width:991px)
・スマホの場合は幅を50%に指定しているので2個で一杯になる為で2行で表示されます。
スマホ判定:@media screen and (max-width:767px)
尚、Flexboxでは、flex-wrap以外にも色々なオプションコマンドがありますがこの辺は別の投稿で詳しく説明します。
3.Bootstrapとflexboxの違い
上記の例では単純なBOXを4個並べた例なのでBootstrapとFlexboxは、たいして違わない様に見えますがこの両者は根本的に異なります。
Flexboxは行単位で設計していきます。
ヘッダを作る場合は1行目にサイト名とお知らせボタン、2行目にサイト解説と検索ボタン等です。
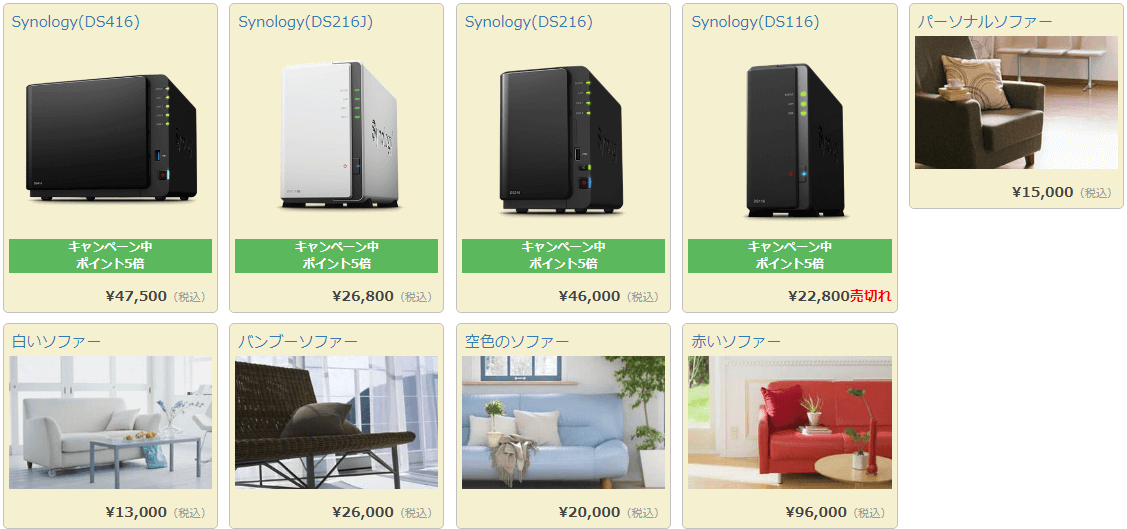
また商品表示等で複数行表示(flex-wrap:wrap;)の場合も、個々の子要素の高さが異なってもフレキシブルに並べてくれます。
下記事例はNASシリーズのみがキャンペーン対象の為、各BOXの表示高さが異なった例です。

一方、Bootstrapは列で設計していきます。
ヘッダをBootstrapで書く場合は2列表示にして、1列目にサイト名とサイト解説、2列目にお知らせボタンと検索ボタンを配置する等です。
そうすると1列目のサイト名と2列目のお知らせボタンは独立しているので、横位置が合わない場合は色々なテクニックを使って微調整します。
また商品を横に並べる場合も、個々の商品の高さが異なると画面が崩れる為、高さを合わせる為に色々なテクニックを使って位置調整します。
いづれにしてもBootstrapの場合は微調整が難しいのでFlexboxの方がお勧めになります。
私の最近の開発方針は「Bootstrapの部品+Flexboxによる画面デザイン」で行っています。





































