WordPressからGmailのSMTPを介してメールを送る方法に下記の2つのやり方があります。
①Gmailの「アプリパスワード」を利用する
②Gmailの「Gmail API」を利用する
①の方法は簡単ですがセキュリティレベルが下がるとの理由でGoogleは②方法を推奨しています。
ここでは②のGmailの「Gmail API」を利用する方法を解説します。
説明はWordPressの「hnw.t-spirits.com/oldiese」サイトからGmail([email protected])のSMTPを利用してメールを送付する事例で解説します。
よって貴方が利用するGmailに置き換えて読んで下さい。
1.WordPressにGmail SMTPプラグインのインストールする
1.プラグインをインストールする
プラグインの新規追加で「Gmail SMTP」で検索すると関連プラグインが一覧表示されます。
一覧の中から下図のプラグインを「今すぐインストール と 有効化」を行って下さい。

■先頭には表示されないので間違えないでください。
2.設定画面を開きます。
WPメニュの[設定 → Gmail SMTP]をクリックします。
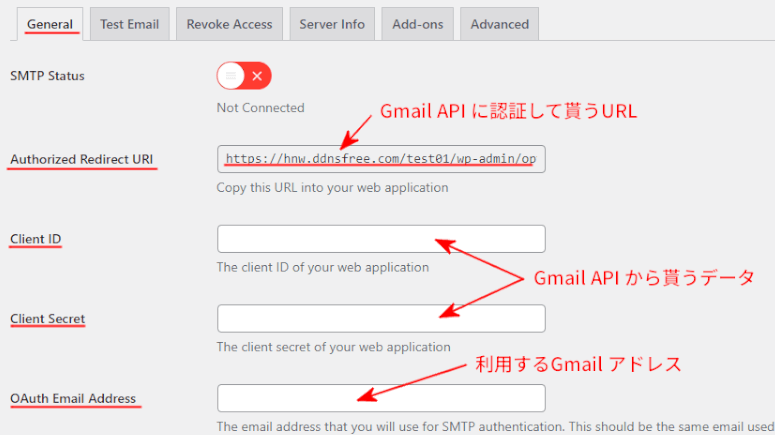
下記画面が表示されます。(下図は一部だけを表示しています)

Gmail APIに認証して貰うURIです。(変更できません)
■Client ID
Gmail APIに上記のURLを認証して貰った結果、発行されるクライアントIDです。
■Client Secret
Gmail APIに上記のURLを認証して貰った結果、発行される秘密コードです。
■OAuth Email Address
ここで指定したGmailアドレスのSMTPを利用します。
例)ここでは「[email protected]」を利用する方法で解説します。
3.認証の取得
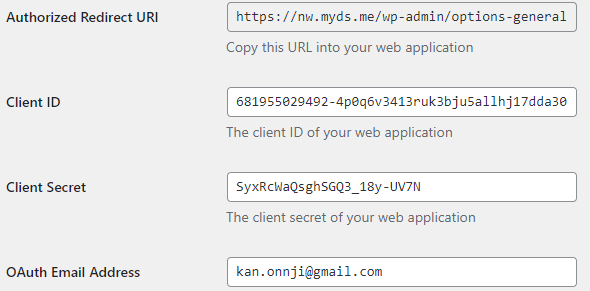
上記の「Authorized Redirect URI」の認証方法は「Gmail APIの設定」を参照して下さい。
取得した「クライアントID」と「クライアントシークレット」を貼り付けます。

■「OAuth Email Adress」はGmail APIを設定したGmailアドレスです。
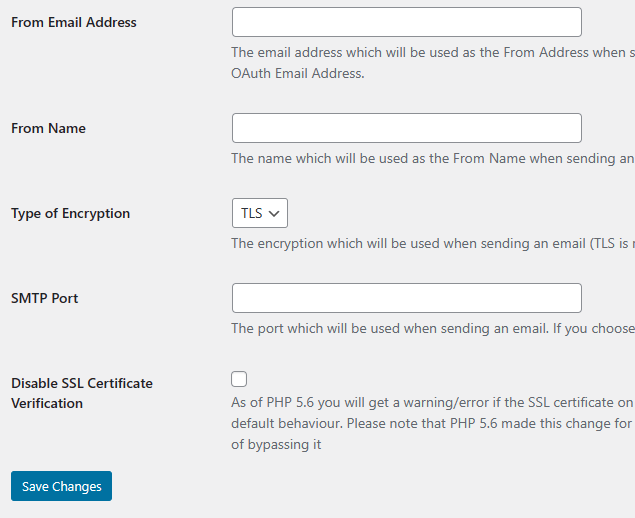
その他の設定

| 項目 | 説明 |
| From Email Address | 電子メールの「差出人アドレス」 |
| From Name | 電子メールの「差出人アドレス」の前に付く名前
例)ホームネットワーク研究所 上記で設定した場合メールのFromは下記になる ホームネットワーク研究所 <[email protected]> |
| Type of Encryption | 暗号化のタイプで「TLS」が推奨です。 |
| SMTP Port | TSLの場合は「587」を入力します。 |
| Disable SSL Certificate Verification |
SSL証明書の検証を無効にさせる為に✓を付けます。 |
■設定が完了したら「Save Changes」ボタンを挿入します。
画面の下に「Grant Permission」ボタンが追加されます。

■「Grant Permission」ボタンを挿入します。
利用するGmailのリストが表示されるので「[email protected]」を選択します。
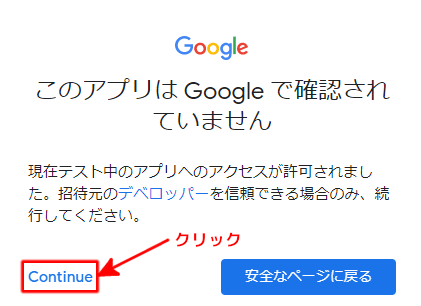
下記画面が表示されます

■Continueをクリックします。
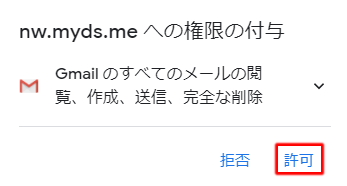
下記画面が表示されます

■許可をクリックします
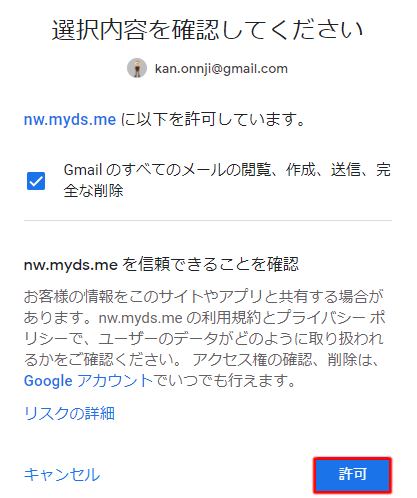
下記画面が表示されます

■許可をクリックします。
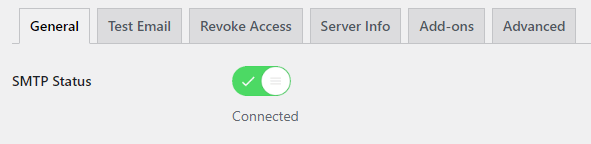
以上で設定は終了しました。SMTPステータスがグリーンに変わります。

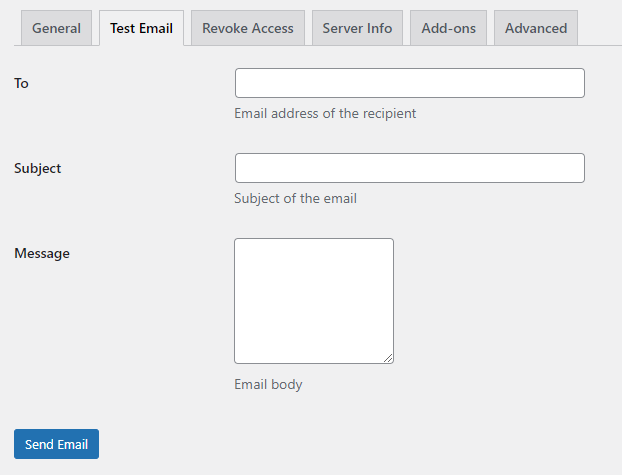
5.テストメールの送信
Test Email タブを開いてテストメールを送ってください。

■正常に送れたら設定は完了で、後はWordPressにお問い合わせ等のプログラムを作成するだけです。
6.最後に
現在はテストユーザとしてGmail APIを利用しています。
そこで、OAuth 同意画面のテスト使用を本番使用に切替えるを絶対実行して下さい。
これでテスト期間終了による「メールが送れない」というトラブルが無くなります。
2.Gmail APIの設定
下記URLをクリックして下さい。
アカウントの選択画面が表示されますのでSMTPを使いたいGmailのアドレスを選択してログインします。
この事例では「[email protected]」にログインしています。
1.Google Cloudにプロジェクトを設定する
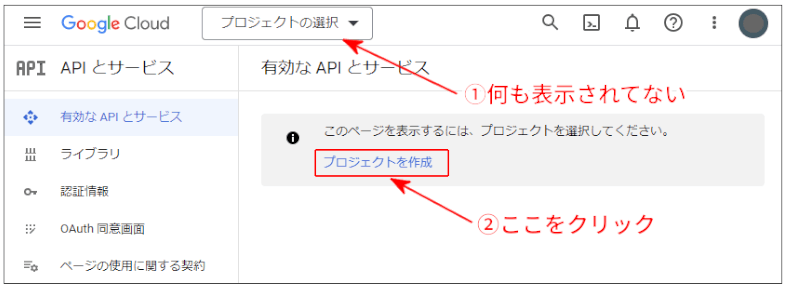
過去にプロジェクトが設定されてない場合は下図が表示されます。
もしプロジェクトコードが表示されている場合は既にこの作業は完了しているので「Gmail APIを有効化する」に進んでください。

■「プロジェクト作成」をクリックします。
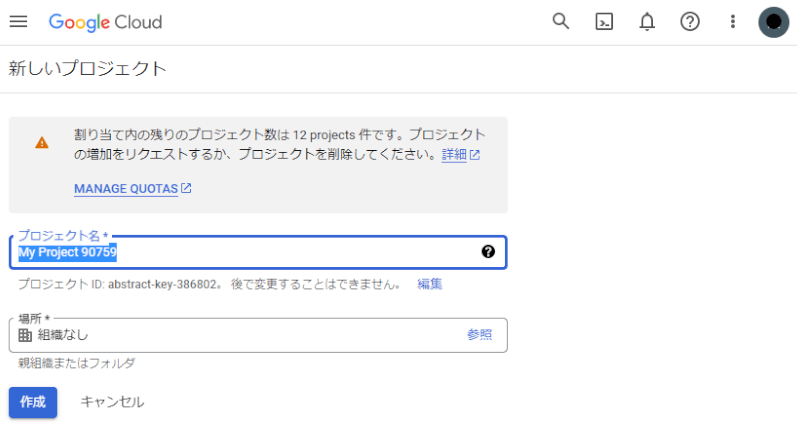
新しいプロジェクトの作成画面が表示されます。

■「作成」ボタンを挿入します。
以上でプロジェクトの作成が完了しました。
画面の下の方に下図の様なデフォルトAPIが表示されている場合はこれらを削除します。

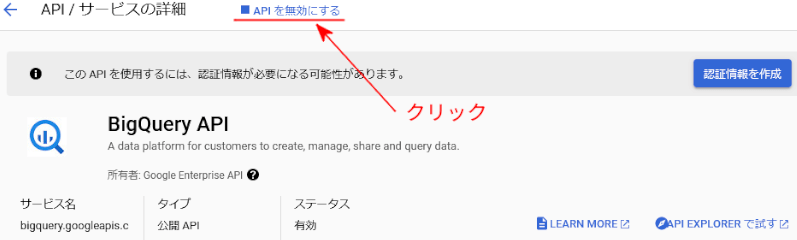
上記のURLをクリックすると画面上部に下図が表示されます。

■画面上部の「APIを無効にする」をクリックします。
■削除が終わったら←←で、元の画面に戻り、次のAPIを選択し同じ操作をします。
以上で不要なAPIは無くなったので「Gmail API」サービスを設定します。
2.Gmail APIを有効化する
Gmail APIが既に設定されていたら、この作業は完了しているので「OAuth 同意画面の設定」に進んでください。
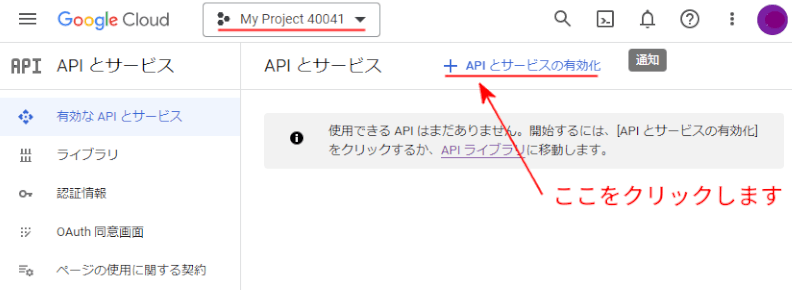
下記画面はAPIサービスが何も設定されてない画面です。

■「APIとサービスの有効化」をクリックします。
下記画面が表示されます。

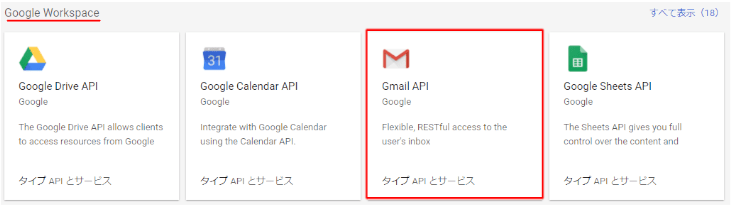
■Gmail APIは「Google Worksoace」の所にあります

■「Gmail API」をクリックします
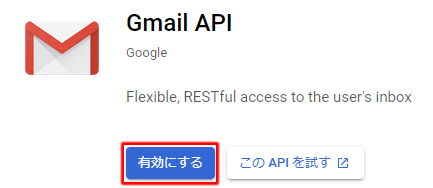
下記の「Gmail API」を有効にします。

以上でGmail APIが使える様になりました。
次はOAuth 同意画面の設定の設定です。
3.OAuth 同意画面の設定
OAuth 同意画面とはGoogle Cloudの APIを誰がどの様に利用するかの設定です。
1)OAuth 同意画面の起動
左側のメニュの「OAuth 同意画面」をクリックすると下記が表示されます。
もし下記画面でない場合は既にこの作業は終了しているので「OAuthクライアントIDの設定」に進んでください。

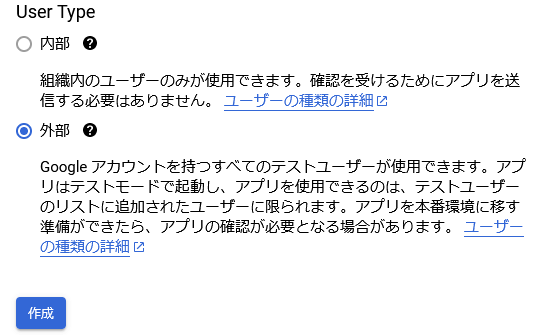
■「外部」を選択し「作成」ボタンを挿入します。
※内部とはGoogle Cloudユーザが利用する場合でユーザでない利用者には利用できません。
2)OAuth 同意画面の設定
表示された「OAuth 同意画面」に必要情報を入力します。
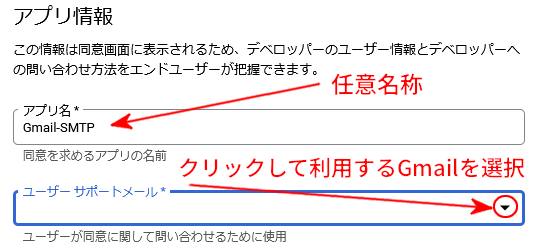
①アプリ情報

■アプリ名は任意名称です。
例)Gmail SMTP
■ユーザサポートメールはGmail APIを利用するGmailです。▼をクリックして選択します。
例)この事例では「[email protected]」になります。

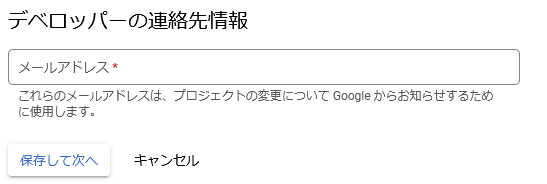
■連絡用のメールアドレスは何でも良いですが、普通は①と同じメールアドレスと思います。
例)この事例では「[email protected]」になります。
■「保存して次へ」で先に進みます。
3)スコープ画面の設定
ここは特に設定する項目はありませんので「保存して次へ」で先に進みます。
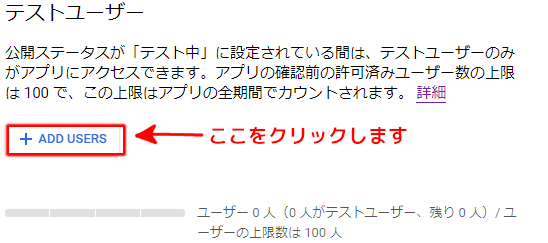
4)テストユーザーの設定
ここで、認証を求めるGmailユーザを指定します。

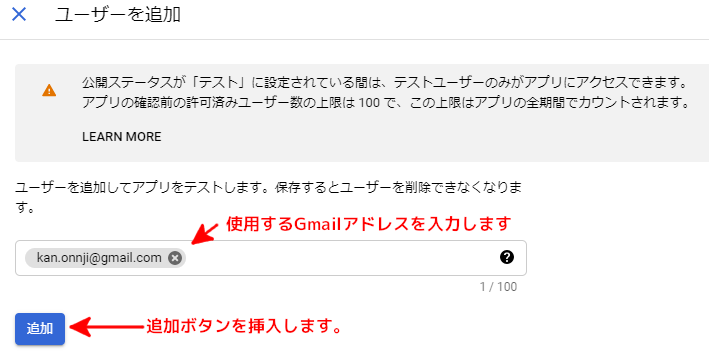
下記が表示されます。

■使用するGmailアドレスを入力します。
例)この事例では「[email protected]」になります。
■「追加」ボタンを挿入します。
■確認画面が表示されますので「ダッシュボードの戻る」をクリックします。

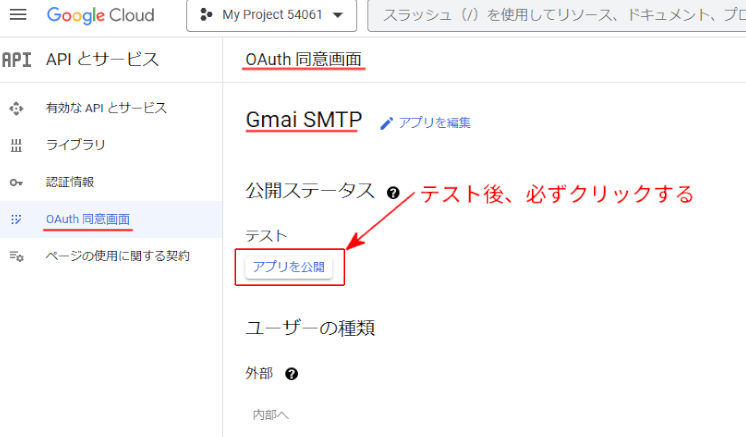
上図は「Gmail SMTP」というアプリは、ユーザが「外部」で公開ステータスは「テスト」状態である事を表しています。
この状態でもメールは送れますが、ある一定期間を終了するとメールが送れなくなります。
よってWordPressからのメール送信テストが完了した段階で
上図の「アプリを公開」ボタンを押してください。
これでメールが送れなくなる問題は無くなります。
4.OAuthクライアントIDの設定
最後にGmail APIにクライアントIDを追加します。

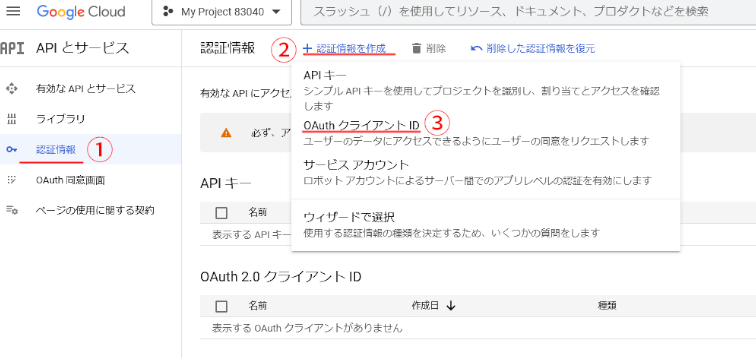
①メニュから「認証情報」をクリックします。
②表示された画面から「認証情報を作成」をクリックすると表示されるダイアログBOXの中の③の「OAuthクライアントID」をクリックします。

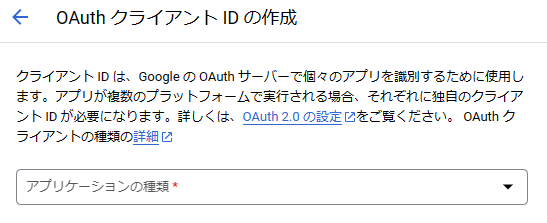
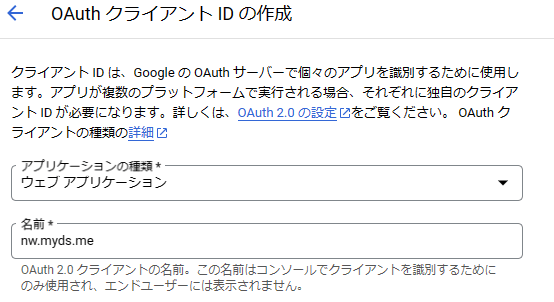
■アプリケーションの種類の▼をクリックして「ウェブアプリケーション」を選択します。
表示された「OAuth クライアント ID の作成」画面に必要情報を入力します。
①名前の入力

■アプリケーションの種類は「ウェブアプリケーション」になっています。
■名前の所に任意名称を入力します。
例)hnw.t-spirits.com/oldiese(WordPressのサイトのURLが良いと思います)
②承認済みの JavaScript 生成元
これは利用しないので無視します。
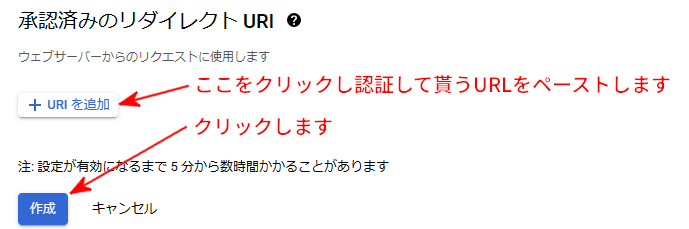
③承認済みのリダイレクト URI

■「URLを追加」ボタンを挿入し認証して貰うURLをペーストします。
■「作成」ボタンを挿入します。
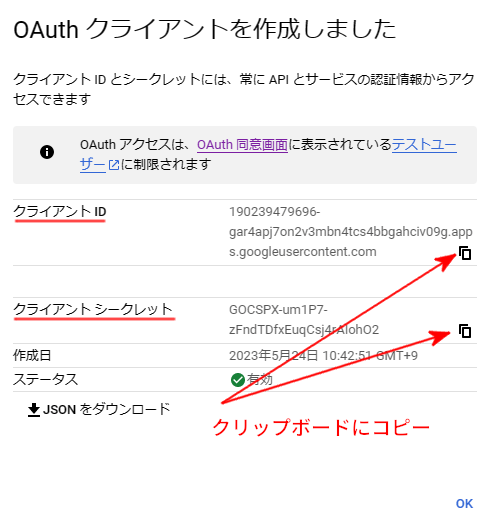
クライアントIDとクライアントシークレットが作成されます。

■ここで作成した「クライアントID」と「クライアントシークレット」をクリップビードにコピーしGmail APIの設定画面に貼り付けます。
■「OK」を挿入すると認証情報画面に戻ります。
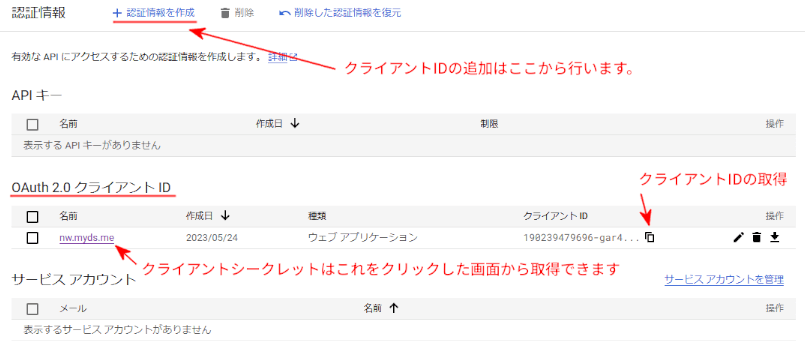
認証情報画面からでも「クライアントID」と「クライアントシークレット」の取得はできます。

■上図はクライアントIDが1つ作成された事を表しています。
更にクライアントIDを追加する場合は「認証情報を作成」から行います。
■「クライアントID」をクリップボードに取り込むのは上記画面から、「クライアントシークレット」をクリップボードに取り込むのは、名前をクリックし表示された画面から行います。




































