コラップスとはアコーディオンのようにコンテンツを開閉できる機能です。
これはコラップスのサンプルです
|
これは私が図書館に通う為に使っている自転車です。
|
一方、モーダルウィンドウは、コンテンツを新しいウィンドウで表示し、特定の操作なしには元の画面に戻らない機能です。

ここではこの「モーダルウィンドウ」をビジュアルエディタの中で利用する方法を解説します。
1.モーダルウィンドウを作成するショートコードを作成する
functions.phpに「モーダルウィンドウ」を作成するショートコードを追加します。
/**************************************************/ /* TinyMCE Advancedにショートコードを追加 */ /**************************************************/ function my_scode($postarr) { /************************************* 他のショートコードの設定(ここではその設定を省略します) *************************************/ /***********************************/ /* モーダルウィンドウ *********/ /***********************************/ $search = '【modal]'; $replace= '<div class="my-modal"> <div class="my-modal-btn"><button class="btn btn-primary">モーダルウィンドウ</button></div> <div class="my-modal-background color1"> <article class="my-modal-data width50"> <p>モーダルウィンドウに表示するコンテンツエリアです。</p> <p>幅と背景色はスタイルから選択して下さい。</p> <p>初期値 幅:50% 背景色:color1(超薄い黒)</p> <p style="text-align:right;"><button class="btn btn-primary">閉じる</button></p> </article> </div> </div>'; $postarr['post_content'] = str_replace($search,$replace, $postarr['post_content'] ); /* モーダルウィンドウ終了 *********/ return $postarr;} add_filter('wp_insert_post_data', 'my_scode');
■ショートコードは複数登録されるので、上記には「モーダルウィンドウ」に関するショートコードのみを記述しています。
■モーダルウィンドウの構造は、「my-modal」の中にボタンの「my-modal-btn」、背景の「my-modal-background 」、データ部の「my-modal-data」から構成されます。
■尚、「my-modal-data」を「div」でなく「article」にしてあるのは、「div」要素に付ける背景色と、「article」に付けるコンテンツエリアの幅を同一カーソル点から指定できる様にする為です。
■上記のプログラムをコピーする時は【】を[]に置き換えて利用して下さい。
2.CSSを設定する
2-1.ビジュアルエディタのCSSに下記を追加します。
本テーマのビジュアルエディタのCSSは「editor-style.css」から「my-editor-style.css」に変更しています。
理由は下記ドキュメントを参照してください。
親テーマが「editor-style.css」の時のスタイル機能の使い方
<my-editor-style.cssの設定>
下図を表現するCSSを定義していきます。

/*****************************/ /* モーダルウィンドウ */ /*****************************/ .____modal_________{} /* スタイルの区切り記号 */ div.my-modal-background{ /* 上図の灰色の背景色のスタイル */ display:flex; align-items:center; margin-top:5px; padding:5px 0; width:100%;height:auto; border:1px solid #8b8682;} div.color1{background-color:rgba(0,0,0, 0.1);} /* 上図の灰色の背景色の色 */ div.color2{background-color:rgba(0,0,0, 0.2);} /* 上図の灰色の背景色の色 */ div.color3{background-color:rgba(0,0,0, 0.4);} /* 上図の灰色の背景色の色 */ div.color4{background-color:rgba(0,0,0, 0.6);} /* 上図の灰色の背景色の色 */ article.my-modal-data{ /* 上図の白色のコンテンツエリアのスタイル */ border-radius:5px; border:1px solid #8b8682; background:#fff; margin:5px auto; padding:10px;} article.width50{width:50%;} /* 上図の白色のコンテンツエリアの幅 */ article.width60{width:60%;} /* 上図の白色のコンテンツエリアの幅 */ article.width70{width:70%;} /* 上図の白色のコンテンツエリアの幅 */ article.width80{width:80%;} /* 上図の白色のコンテンツエリアの幅 */
■モーダルウィンドウ全体 「my-modal」とボタン要素「my-modal-btn」はjqueryのコントロール用に設定したクラスなので、ここではCSSの設定はありません。
■背景の「my-modal-background 」の子供としてデータ部の「my-modal-data」があります。よって親に「display:flex; align-items:center;」を指定する事により、子をセンター配置にしています。
■div.cllor1~4は、div要素「my-modal-background 」の背景色指定の為の設定です。
■article.width50~width80は、article要素「my-modal-data」の幅指定の為の設定です。
2-2.style.cssは下記になります。
/*****************************/ /* モーダルウィンドウ */ /*****************************/ .entry-content div.my-modal-background{ display:flex; align-items:center; position:fixed; top:0;left:0 ; width:100%;height:100%; z-index:2;} .entry-content div.color1{background-color:rgba(0,0,0, 0.1);} .entry-content div.color2{background-color:rgba(0,0,0, 0.2);} .entry-content div.color3{background-color:rgba(0,0,0, 0.4);} .entry-content div.color4{background-color:rgba(0,0,0, 0.6);} .entry-content article.my-modal-data{ border-radius:5px; border:1px solid #8b8682; background:#fff; margin:5px auto; padding:10px;} .entry-content article.width50{width:50%;} .entry-content article.width60{width:60%;} .entry-content article.width70{width:70%;} .entry-content article.width80{width:80%;}
■ピンク部分がmy_editor-style.cssと異なる部分
■変更箇所はモーダルウィンドウは画面固定で画面サイズ一杯を背景にしています。
■またz-index:2;は通常画面よりここで生成した画面は、前面に書くことを指示しています。
3.jqueryプログラムを作成する
最後はモーダルウィンドウの画面コントロールを行うjqueryプログラムです。
jqueryプログラムとは
PHPプログラムはサーバのプログラムで、サーバ側で画面を生成しデバイス側に送ります。
よってサーバ側のプログラムにはユーザが画面をどの様に操作したか?は判りません。
一方、jqueryはユーザがどの様な操作をしたのか?を検知して処理するプログラムになります。
3-1.jqueryプログラムを作成する
①ルートディレクトリにJSフォルダを作成します。
②その中に「my-jquery.js」ファイルを作成し下記プログラムを登録します。
下記プログラムは1ページに複数のモーダルウィンドウが作成されても動くようにeachメソッドを使ったものになっています。
/************************************************/ /* モーダルウィンドウ制御 */ /************************************************/ $(function(){ $('.my-modal').each(function(no,element){ $(element).find('.my-modal-background').css('display','none'); $(element).find(".my-modal-btn").click(function(){ $(element).find(".my-modal-background").fadeIn(); }); $(element).find(".my-modal-background").click(function(elm){ if($(elm.target).closest('.my-modal-data').length == 0){ $(".my-modal-background").fadeOut();} }); $(element).find(".btn").click(function(){ $(".my-modal-background").fadeOut(); }); }); });
■初期処理は「’.my-modal‘」を1個づつ探して、モーダルウィンドウ部「.my-modal-background」を非表示にします。
■次にボタン「.my-modal-btn」が挿入されたら「.my-modal-background」をフェードインで表示します。
■次に表示されたモーダルウィンドウの中でクリックイベントが起こった場合、下記の処理をします。
①クリックされた位置に親クラス「.my-modal-data」があった場合は「.length」に値が入るので、そのまま表示。しかし「.my-modal-data」以外でクリックされると「.my-modal-data」が無いので「.length」は0になるので、「.my-modal-background」をフェードアウトします。
②クリックされたのが「.btn」ならば、「.my-modal-background」をフェードアウトします。
3-2.jquryプログラムの利用宣言
<header.php>に上記のJqueryプログラムをロードします。
<head> <!-- 他の設定は省略 --> <!--自作jqueryプログラムの利用宣言--> <script src='<?php echo get_stylesheet_directory_uri();?>/js/my-jquery.js'></script> </head>
■子テーマフォルダの「js」フォルダにある「my-jquery.js」をデバイス側に送ります。
4.具体的な操作方法
①モーダルウィンドウを入れたい所で下記ショートコードを入れ更新ボタンを挿入ます
【modal】 注)【】は[]です。
②下記画面が表示されます。

■灰色の所が背景です。
■文字が書かれている所がコンテンツエリアです。
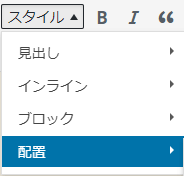
③背景色を選択します
コンテンツエリアをクリック後、スタイルからcolor1~calor4を選択します。
| クラス | 色 | 設定値 |
| div.color1 |
|
rgba(0,0,0, 0.1) |
| div.color2 |
|
rgba(0,0,0, 0.2) |
| div.color3 |
|
rgba(0,0,0, 0.4) |
| div.color4 |
|
rgba(0,0,0, 0.6) |
■「0,0,0」の所はRGB値です。よって黒ベースでない場合はここのRGB値を指定します。
④表示幅を選択します。
コンテンツエリアをクリック後、スタイルからwidth50~width80を選択します。
| クラス | 幅 |
| article.width50 | 画面サイズの50% |
| article.width60 | 画面サイズの60% |
| article.width70 | 画面サイズの70% |
| article.width80 | 画面サイズの80% |
⑤ボタンの色やサイズを決める。
この操作は下記を参照してください。
⑥最後にコンテンツエリアの編集を完成させて下さい。
このエリアは段落変更、図、表等が自由に使えます。
以上でビジュアルエディタでモーダルウィンドウを使ったコンテンツが書けるようになりました。