メモ
このドキュメントは2016年の初期サイトの時に作成したドキュメントです。
WordPressが全然わからない状態から、とりあえず動く状態まで持っていったやり方を記述しています。
ある程度判っている方は応用編を参照してください。
現在サイトはこの応用編の技術で作成されています。
WordPress(以降WP)をインストールするとデフォルトのテーマがインストールされます。
・twentyfifteen (WPの2015年テーマ)
・twentyforteen (WPの2014年テーマ)
・twentythirteen(WPの2013年テーマ)
更に新規テーマの追加を行うと膨大な量のテーマが表示されます。
色々テーマを切り替えて見ましたが私には『何がどう違うの?』が全然わかりませんでした。
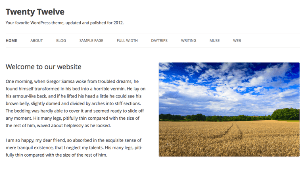
そこで下記の考え方から私はWPのTwentyTwelve(WPの2012年テーマ)を選択しました。
1.私が選んだWordPressテーマとその選定理由
私はWPも知らなければ、当然、PHPやCSS及びHTMLの知識もありません。
またこれらのノウハウを吸収してWEBの専門家になるつもりもないので、学校にも行きませんし、教育Webサイトの会員になる気も全然ありません。
それならばネットの中に情報が一番ありそうなテーマ(枯れたテーマ)で勉強を開始するのが良いのではないか?と考えた結果、TwentyTwelve(WPの2012年テーマ)でまずは試そうと思いました。
結果としてこのテーマを選んだのは正解で、情報量の多さから何とかこのWebサイトも立ち上げれました。
2.TwentyTwelveのインストール方法
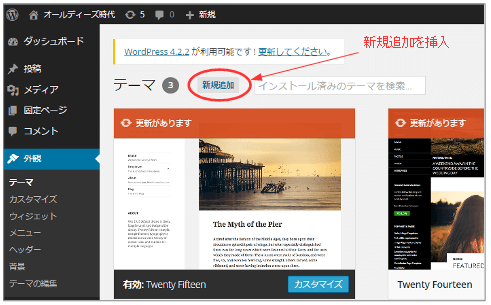
1.ダッシューボードから『外観→テーマ』を選定し、表示された画面で『新規追加』を挿入

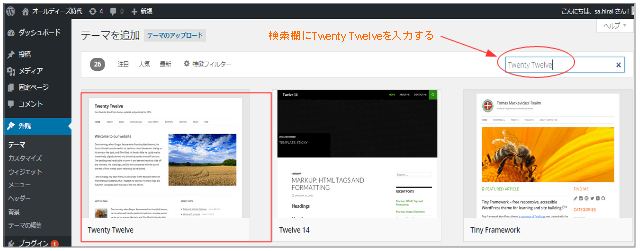
2.検索欄に『Twenty Twelve』を入力しEnterを挿入すると、Twenty Twelveが表示されます。

3.『Twenty Twelve』にカーソルを持っていくと『インストール』ボタンが表示されるので挿入します。

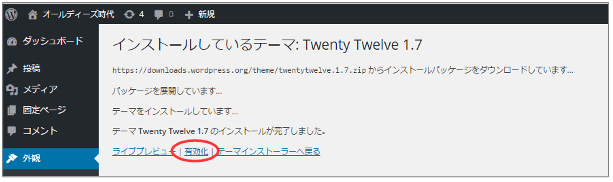
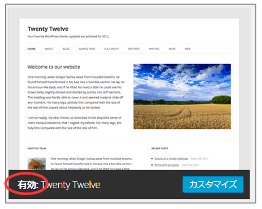
4.表示された画面で『有効化』を実行します。

5.Twenty Twelveが有効化されました。

3.テーマの保存場所と、不要なテーマの削除
Twenty Twelveがインストールされましたが、このテーマは下記ディレクトリに保存されています。
Web→tec→wp-content→themesの下に下記フォルダがあります。
・twentyfifteen(2015年度テーマ)不要
・twentyfourteen(2014年度テーマ)不要
・twentythirteen(2013年度テーマ)不要
・twentytwelve(今インストールした2012年度テーマ)
注)WevはSynologyのWebフォルダーで、tecはWordPressをリネームしたフォルダです。
レンタルサーバの場合はWebの所が違う可能性があります。
そこで、twentytwelve以外のテーマを削除しました。
削除の方法はフォルダ削除でも管理画面からの操作でもOKです。
削除いた理由は下記になります。
①今後twentytwelveフォルダー配下のファイルを修正しますが、この際の誤操作をなくす。
②利用してないテーマでも更新されますので、更新処理が紛らわしい。
以上でテーマの選択は完了です。
次のテーマ: Twenty Twelveの基本設定に関する考察