メモ
このドキュメントは2016年の初期サイトの時に作成したドキュメントです。
WordPressが全然わからない状態から、とりあえず動く状態まで持っていったやり方を記述しています。
ある程度判っている方は応用編を参照してください。
現在サイトはこの応用編の技術で作成されています。
Twenty twelve の一覧表示を抜粋表示に変更するで、カテゴリページも抜粋表示に変更しましたが、この表示方法では一覧が表示されるだけで何処にどの様なドキュメントが記述されているかが良く分かりません。
そこでカテゴリ解説を固定ページに書き、カテゴリページの表示の時にこの固定ページを表示させる方法があります。
やり方の手順は下記になります。
1.カテゴリの説明ページを固定ページで作成する
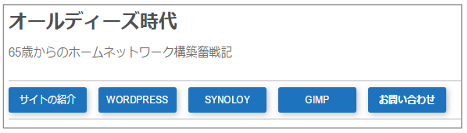
例えばこのWebサイトは、カテゴリ表示用に下記にような固定ページを作成しています。
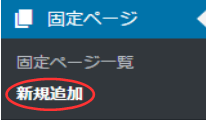
1.固定ページの新規作成を実行する

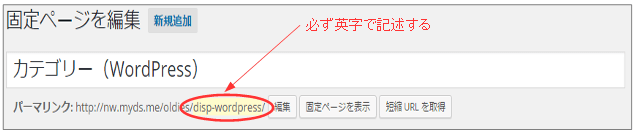
2.ドキュメントタイトルを設定する
ドキュメントタイトルはどのような名前でも良いです。
私は右記のルールで名前をつけています。『カテゴリ(カテゴリのスラッグ名)』
例)カテゴリ(WordPress)
3.パーマリンクのスラッグ名は必ず英字で記述する。
私は『disp-カテゴリのスラグ名』のルールでパーマリンクの設定をしています。
例)dsip-wordpress

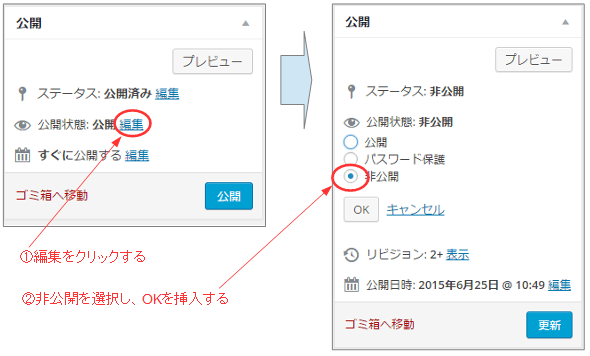
4.保存方法は『未公開』で保存する。
公開状態の編集を指定し、非公開を選択し『OK』を挿入する。

非公開にする理由は、このドキュメントはプログラムで呼び出すため通常の固定ページではない為です。
しかし当然、公開ページにしてもプログラム的には問題はありません。
カテゴリページを公開にした場合は検索エンジンから見られることを想定して表示方法を設計してください。
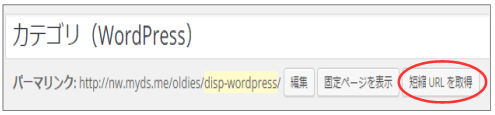
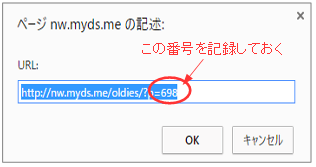
5.更新ボタンを挿入後、短縮URLボタンを挿入して、ドキュメントIDを控えておく。

下記画面が表示されますので、番号を控えておいてください。あとで使います。

6.カテゴリの説明ドキュメントを作成する
このドキュメントに、画像を張り付けたり、文書や投稿ページへのリンクを張り付け、このカテゴリを説明するドキュメントを作成します。
2.カテゴリの説明ページを読み出すプログラムを作成する。
1.カテゴリ表示の仕組みを理解する
カテゴリが選択には下記種類があります。
①メニュやウィジェットでカテゴリがクリックされた時
②パンくずでカテゴリがクリックされた時
この時に表示用に使われるプログラムの優先順位は下記になります。
①category-カテゴリ名.phpというプログラムがあるとこのプログラムが動きます。
②上記プログラムがないとcategory.phpが使われます。
よって①のプログラムで固定ページを表示すれば、このページをカテゴリ解説ページにする事ができます。
2.『category-カテゴリのスラッグ名』のプログラムを作成する
それではカテゴリがwordpressのプログラムを作成していきます。
1.category-wordpress.phpのプログラムを作ってください。
作り方は何れかのphpをコピーして名前を変更しても、新規作成でも構いません。
ファイルの格納場所は下記になります。
<WordPressのサイト名>→wp-content→themes→twentytwelve_child→category-wordpress.php
2.上記ファイルに下記のプログラムを書き込んで下さい。
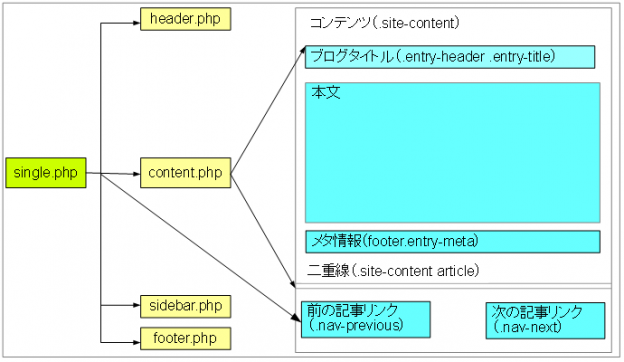
<?php get_header(); ?><!-- ヘッダーの出力--> <!-- 本文の出力--> <div class='site-content-w'> <!-- 最終更新年月日を本文の前に追加 ------------------------------------------------------------> <p> <i class='fa fa-clock-o'></i>【<?php the_modified_date('Y年m月d日'); ?>】</p> <!----------------------------------------------------------------------------------------------> <?php /* 固定ページを読み込んで表示する */ $data = get_page_by_path('disp-wordpress'); echo '<div class="entry-content">'.apply_filters('the_content', $data->post_content).'</div>'; ?> <footer class="entry-meta"> <?php edit_post_link( '編集', '<', '>','698'); ?> </footer> </div> <?php get_footer(); ?><!-- フッターの出力-->
【解説】
①<?php get_header(); ?>
ヘッダーを出力します。
②<div class=’site-content-w’>
広幅の描画エリアを使うという宣言です。
③<p> <i class=’fa fa-clock-o’></i>【<?php the_modified_date(‘Y年m月d日’); ?>】</p>
最終更新日を本文の前に出力します。
④$data = get_page_by_path(‘disp-wordpress‘); ※重要
disp-wordpressは呼び出す固定ページのスラッグ名です。
別のカテゴリプログラムの場合は、ここが変わります。
⑤echo ‘<div class=”entry-content”>’.apply_filters(‘the_content’, $data->post_content).'</div>’;
④で読み出したデータを出力します。
出力データは『entry-content』のクラスを使います。
⑥ <?php edit_post_link( ‘編集’, ‘<‘, ‘>’,’698′); ?> ※重要
<編集>のリンクを表示し、飛び先はドキュメントの698番に飛べ!という指示です。
698番は1項の5.で取得したドキュメント番号です。
別のカテゴリプログラムの場合は、ここが変わります。
⑦<?php get_footer(); ?>
フッタを出力します。
3.表示を確認する
以上の設定でメニューからwordpressを選択してもウィジェットのカテゴリのwordpressを選択しても、固定ページのカテゴリの解説ページが表示されるようになります。
確認してください。
<ドキュメントガイド>