2022年04月29日
jquery:3.jQuery文法
ここではjQueryの下記文法について解説します。
2.セレクタの種類
4.処理系メソッド
1.jQueryの構造
jQueryの構造は、下記の様になっています。
1.イベント発生系の例
①何が:例)'taget'というクラスが
②こうしたら:例)クリックされたら、
③下記を実行しなさい:例)この関数を実行しなさい。
2.処理系の例
①何の:艇)'taget'というクラスの
②何を:例)CSSを、
③こうしなさい:例)この様に変更しなさい。
2.セレクタの種類
上図の「何が」又は「何の」を特定するのがセレクタです。
主要なセレクタは下記になります。
| 種類 | 記述方法 | 説明 |
| IDセレクタ | $( '#taget' )
$( '#' + 変数 ) |
id='taget' の物をセレクトする
id名が変数の場合は、文字連結でセレクトします |
| クラスセレクタ | $( '.taget' )
$( '.' + 変数 ) |
class='taget' の物をセレクトする
クラス名が変数の場合は、文字連結でセレクトします |
| グループセレクタ | $('#taget1 , #taget2') | ID名が taget1 又は taget2 の物を選択
同じ処理を2つ書かなくて済むことが特徴です。 |
| nameセレクタ | $('[name=taget]’ )
配列の場合は $('[name="taget[]"]’ ) |
name='taget' やname='taget[]' の物をセレクトする
インプットやセクト要素で使われるname属性です。 |
| チェック要素 | $('XX:checked’) | チェックボックスやラジオボックスでチェックされた物を選択します。
xxは、ID,クラス,nameセレクタ 選択されてない場合は、val値は null が返されます。 |
| セレクト要素 | $('xx option:selected') | セレクトの下位にあるoptionで選択された物を抽出します。
xx、ID,クラス,nameセレクタ 選択されてない場合は、val値は null が返されます。 |
| 現在要素 | $(this) | クリックイベント等で要素を特定した場合、現在アクティブな要素として利用 |
| 画面 | $(window) | ウインドウ操作を行う時に使われる特殊なセレクタです。 |
| タグセレクタ | $('form') | formタグをサブミットする時などに利用するセレクタです。 |
3.イベント発生の検知
イベント発生には下記の様な物があります。
| イベント種類 | 説明 |
| マウスON | HTML要素にマウスが乗った時と、外れた時のイベントを検知してfuncで処理します。 |
| マウスDown | HTML要素のクリック時のマウスがダウン時点のイベントを検知してfuncで処理します。
オートコンプリート機能(自動補完)を無効化する時に利用できます。 |
| クリック | HTML要素がクリックされた時のイベントを検知してfuncで処理します。 |
| チェンジ | <input>タグからカーソルが出た時点のイベントを検知してfuncで処理します。
郵便番号から住所を検索する時に利用すると便利です。 |
| サブミット | フォームのサブミット・イベントを検知してfuncで処理します。
return false;で戻す事により、サブミットをキャンセルする事ができます。 |
| リサイズ | ウィンドウ・サイズが変更されたイベントを検知してfuncで処理します。 |
4.処理系メソッド
操作系の主要なメソッドは下記になります。
| メソッド | 説明 |
| .text() | HTMLタグの「テキスト」を取得したり、設定する事ができるjQueryメソッドです。 |
| .html() | HTMLタグの「テキスト」を取得したり、設定する事ができるjQueryメソッドです。
text()は複数行が書けませんが、このメソッドは<br>が使えるので複数行を書き込むことができます。 |
| .val() | HTMLタグの「Value属性」を取得したり、設定することができるメソッドです。 |
| .css() | HTMLタグの「style属性(CSS)」を取得したり、書き換えるjQueryメソッドです。 |
| .attr() | HTMLタグの「属性値」を取得したり、書き換えるjQueryメソッドです。
.attr()と.prop()の違いは、.attr()メソッドの事例で解説しています。 |
| .prop() | |
| .click() | プログラムで「HTML要素をクリック」するjQueryメソッドです。 |
| .submit() | プログラムで「フォームをサブミット」させるjQueryメソッドです。 |
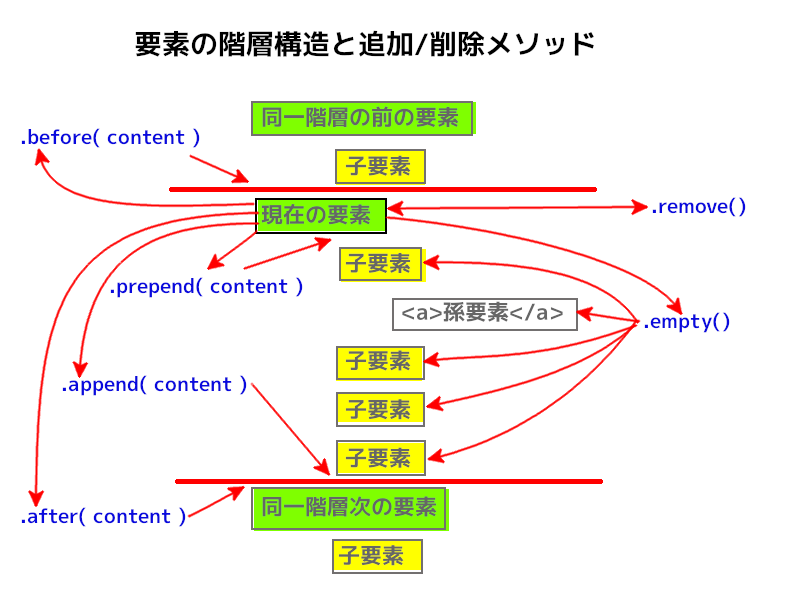
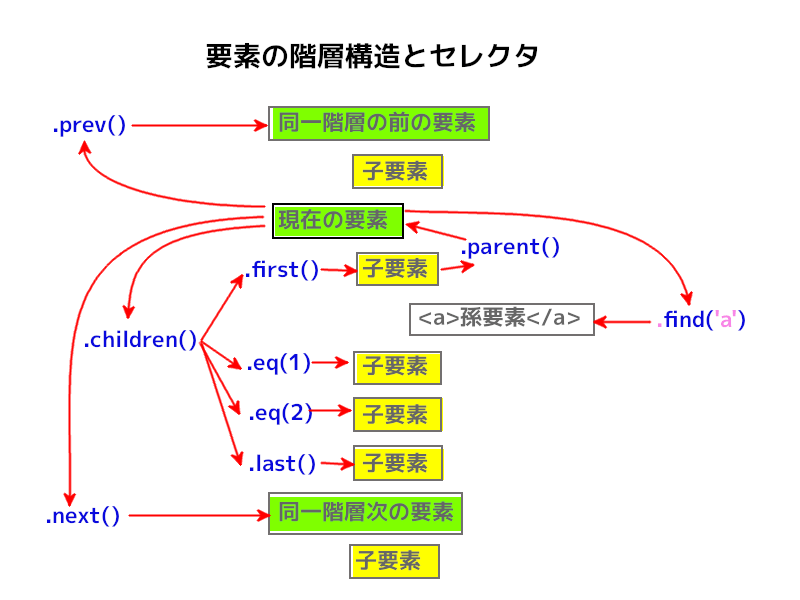
5.階層構造のセレクトと要素の追加/削除
ここでは現在要素の親子、兄弟をセレクトする方法と、階層への要素追加/削除を解説しています。
詳細は 階層構造の要素セレクトと操作 を参照してください。
 |
 |
6.要素サイズを取得するメソッド
HTML要素は、下図の様に[margin]、[padding]、[bordur幅]により表示されるサイズが決定されます。
詳細は 要素サイズ取得メソッド を参照してください。
7.要素を繰り返し処理するメソッド
jQueryの処理の基本形は①セレクタの ②何を、③こうしなさい になります。
しかし下記の様なチェックボックスでチェックされた要素を探す場合①のセレクト要素 '.input_class' が複数あります。
[HTML]
<div class='check_box'>必要な項目にチェックして下さい<br> <label><input type='checkbox' class='input_class' name='input_name' value='1' > 項目1</label><br> <label><input type='checkbox' class='input_class' name='input_name' value='2' > 項目2</label><br> <label><input type='checkbox' class='input_class' name='input_name' value='3' > 項目3</label><br> <button class='check'>選択確認</button> </div>
この様なケースの場合に、セレクト要素を1個ずつ呼び出して処理するループメソッドがあります。
| メソッド | 説明 |
| each(func) | セレクト要素が複数存在する場合、それらを1個ずつ呼び出してfuncで処理をするjQueryメソッドです。 |
| map(func) | セレクト要素が複数存在する場合、それらを1個ずつfuncで処理し結果を jQueryオブジェクトとして返すjQueryメソッドです。 |
■上記がどの様に違うかはリンク先を見て下さい。
8.アニメーション系メソッド
アニメーションには下記の様な物があります。
| メソッド | 解説 |
| .show().hide() | 複数要素を切替える時に利用されるjQueryメソッドです。
複数画像を切替えるアニメーションに利用されます。 |
| .toggle() | 要素を開閉させる(トグル)時に利用するjQueryメソッドです。
コンテンツの開閉に利用されます。 |
| .slideToggle() | 要素を上から開き、下から閉じる時に利用するjQueryメソッドです。
親メニュをクリックしたら子メニュが開く挙動に利用されます。 |
| .toggleClass() |
セレクタに指定クラスのCSSを追加し、外したりする事により図形を変化させるjQueryメソッドです。
スイッチのON/OFF等の表現に利用されます。 |
| .fadeTo() |
CSSのopacity(不透明度)プロパティをフェード処理で変化させるjQueryメソッドです。
カーソルがONした時に透明度を変えたい時に利用します。 |
| .effect() | 要素に表示効果(エフェクト)を与える時に利用するjQueryメソッドです。
①エフェクトの [transfer] 効果を利用する。 ②要素を一定間隔で振動させる。 等に利用されます。 |
| .animate() | 数値で指定できるCSSの値を変更して、アニメーションを表現するjQueryメソッドです。
図形や文字を拡大したり、移動させたり、不透明度を変化させて消去する等のアニメーションができます。 |
