AdSense広告を配置する前に下記ドキュメントをみて下さい。
ポイントはAdSense広告は広告枠を提供するだけで「どの様な広告を表示するか?は指定できない」がポイントです。
1.自動広告か広告ユニットを使った広告か?
広告枠の出し方には下記の3種類があります。
①自動広告のみ
②広告ユニットのみ
③自動広告と広告ユニットの併用
1-1.広告枠設定画面の説明
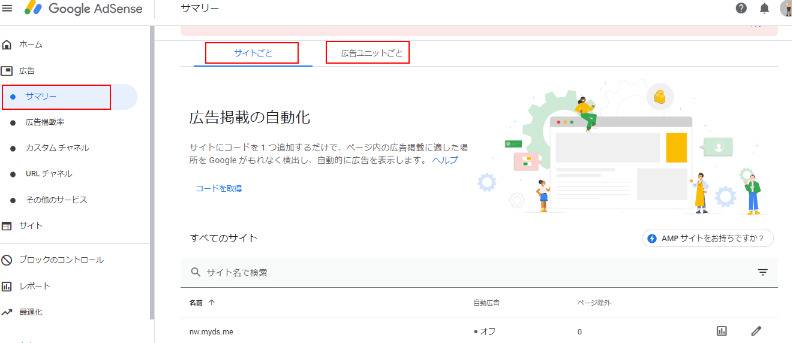
AdSenseのメニューから、広告→サマリを開いて下さい。

■サイトごと
このタブが自動広告による広告枠の設定画面です。
■広告ユニットごと
広告ユニットタブを選択すると、マニュアルで広告枠を設定する広告ユニットが表示されます。
2.自動広告による広告枠の設定方法
メモ
自動広告はAdsenseが勝手に広告枠を設定してくれる機能です。
使ってみた感想としては、自分で広告枠を配置するより収益が良いように感じます。
2-1.自動広告設定を行う前に行う事
自動広告の画面に下記画像が表示されています。

上記のコードの取得は不要です。
理由は、AdSennsuの利用申請の時に「header.php」の<head>~</head>に申請コードを貼り付けましたが、これと同じです。
逆に言うと広告ユニットのみを使う場合は「<head>~</head>に申請コード」は不要!という事です。
2-2.自動広告の設定
画面の下の方に登録したサイトが表示されています。

上記画面は「hnw.t-spirits.com/oldiese」サイトの自動広告はOFFという事を表示しています。
① をクリックします。
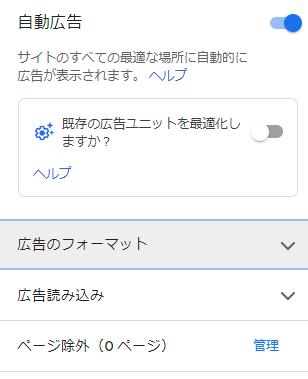
表示された画面の自動広告をONにします。

これだけでは、どの様な広告枠を表示するか?決まっていません。
②広告のフォーマットをプルダウンします。
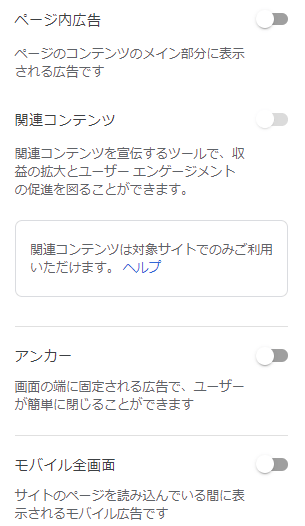
表示させる広告枠をONにします。

上記の設定を下表を参考に設定して下さい。
| 広告枠の種類 | 解説 |
推奨 |
| ページ内広告 | ページ内に配置される基本広告 | ON |
| 関連コンテンツ広告 | 投稿記事数、ある程度のPV数、その他の条件がそろった時に許可される広告枠
関連記事の中に広告が入るようだが、私はまだ許可されてないので詳細は不明 |
ON |
| アンカー広告 | スマートフォン用の広告枠
画面の一番下に表示されてる広告 |
ON |
| モバイル全画面 | スマートフォン用の広告枠
ページを読み込んでいる間に表示される広告で全画面広告がコンテンツの上に被ります。 |
OFF |
「サイトに適用」ボタンを挿入すると完了です。
広告が表示されるまでは時間が掛かりますので数時間、待ちましょう。
3.広告ユニットを使った設定方法
3-1.広告枠の種類と特徴
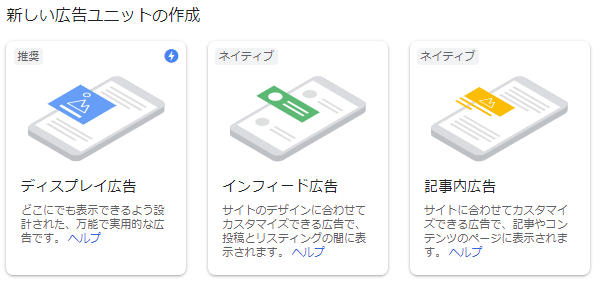
広告ユニットタブをクリックすると下記の広告枠の種類が表示されます。

上記の個々の広告枠の特徴を下表に示します。
| 広告枠種類 | どの様な広告枠か? |
| ディスプレイ広告枠
|
ヘッダ、フッタ、サイドバー、本文の何処にでも配置できるデフォルトの広告枠になります。
表示される広告は画像の物と文字の物があります。 しかし、自由度が高い分、広告主の画像の作り方によっては広告枠の中に空白部分がでる事があります。 |
| 記事内広告枠
|
本文の中に掲載される事を想定した広告枠です。
ある程度、幅が必要な広告枠なのでサイドバーに設置する事は禁止事項になっています。 広告の特徴としては「もっと見る」とか「ダウンロード」、「開く」等のボタンが表示される広告になります。 |
| インフィールド広告枠
|
記事一覧リストの中に掲載される事を想定した広告枠です。
ある程度、幅が必要な広告枠なのでサイドバーに設置する事は禁止事項になっています。 記事一覧はサイトによって色々な表示方法がある為、かなり細かい設定ができるのが、この広告枠の特徴です。 |
3-2.広告枠の作成方法
個々の広告枠の再生方法は割愛しますが、大きな流れは下記になります。
①作成したい広告枠の種類を選択し、その画像をクリックします。
作成画面が表示されます。
②広告枠に名前を付けます(※重要)
AdSenseでは、どの広告枠がいくら稼いだのか?をカウントしてくれます。
よって広告を配置した場所や広告枠の種類が判る名前が良いと思います。
③広告枠毎に指定できるオプション項目を設定します。
当然、デフォルトで作成しても問題ありません。
名前以外はあとからでも修正できます。
④保存をクリックします。
保存すると広告を表示するHTMLコードが生成されます。
このHTMLコードを広告を表示したい所に張り付けると、そこに広告が表示されます。
4.作成した広告を自分のサイトに設定する方法
広告を表示させる場所は色々な所が考えられます。
しかしHTMLコードをそのままで張り付けると、プログラムが見づらくなります。
そこでウィジェット機能を使って、コードを張り付ける方法は下記を参照してください。
メモ
以前は「1ページに3個までしか広告を張り付けられない」という制限があったようです。
しかし現在はその制限はありません。
但し、ドキュメント量が少ないにも関わらず広告を沢山張り付けると、AdSenseから怒られる様です。
いづれにしても常識の範囲で行う必要があると思います。
また閲覧が少ないページは、広告を張り付けても広告主が「魅力が無いページ」と判断して、広告は表示されません。
以上でサイトに広告が表示されるようになったと思います。